| Build Status | |
| Coverage | |
| Latest dev release |   |
| Latest release |      |
| Python |  |
| Docs |   |
| Binder |  |
| Support |  |
Home | Installation instructions | Getting Started Guide | Reference Guides | Examples | License | Support
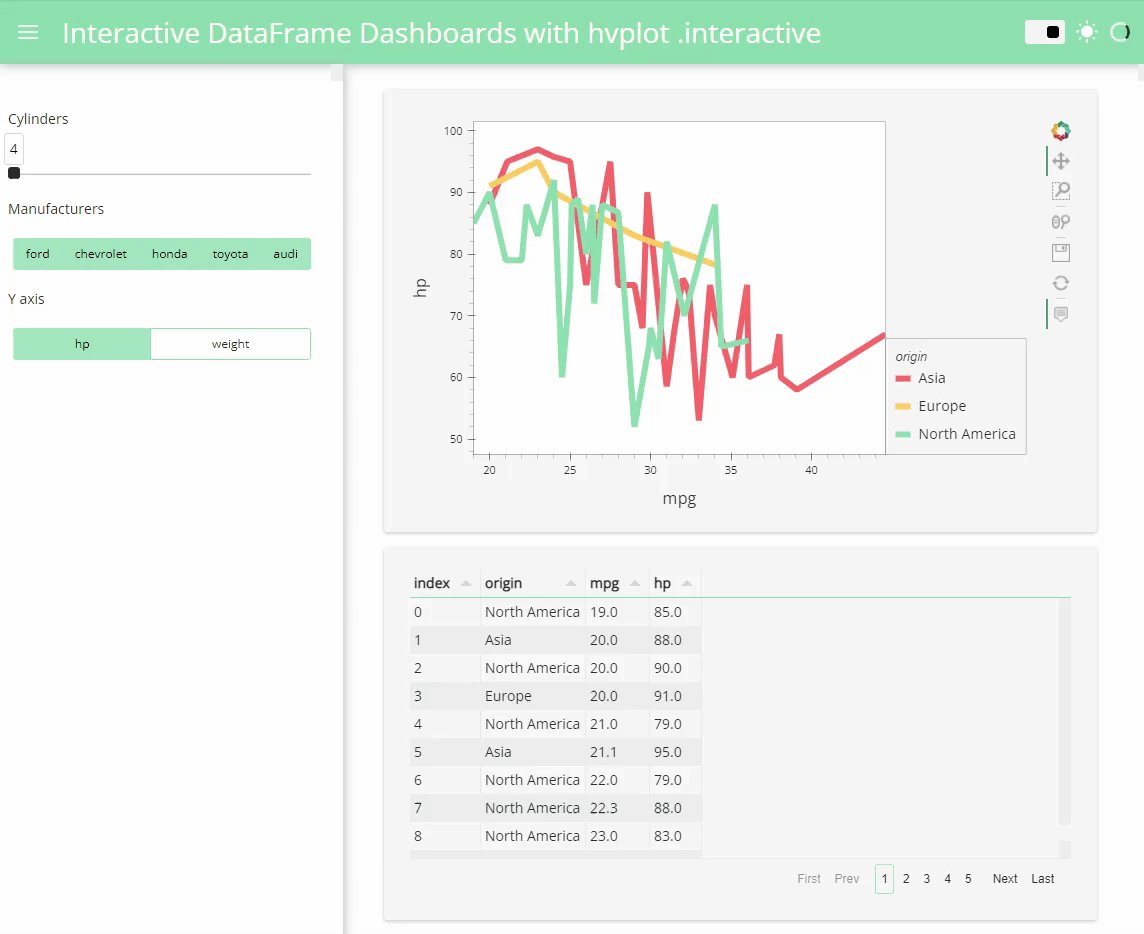
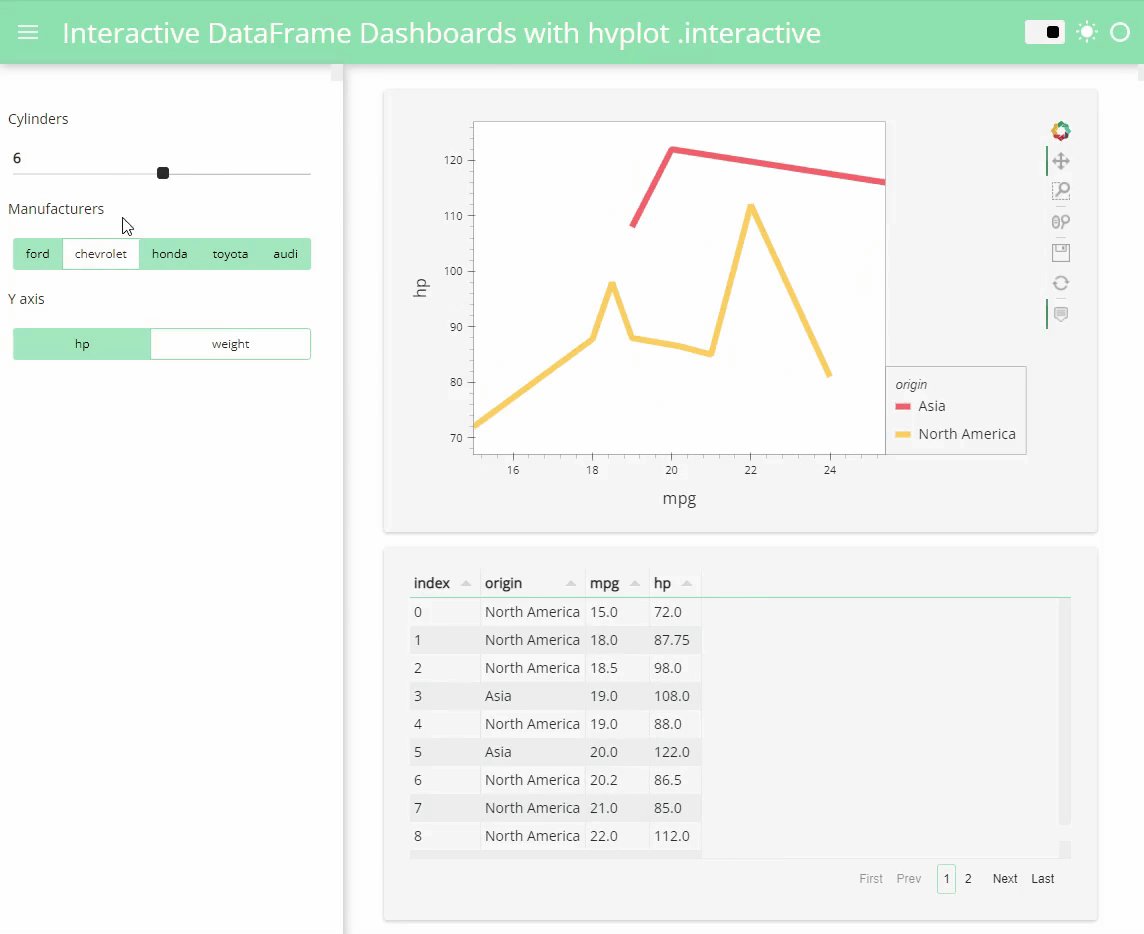
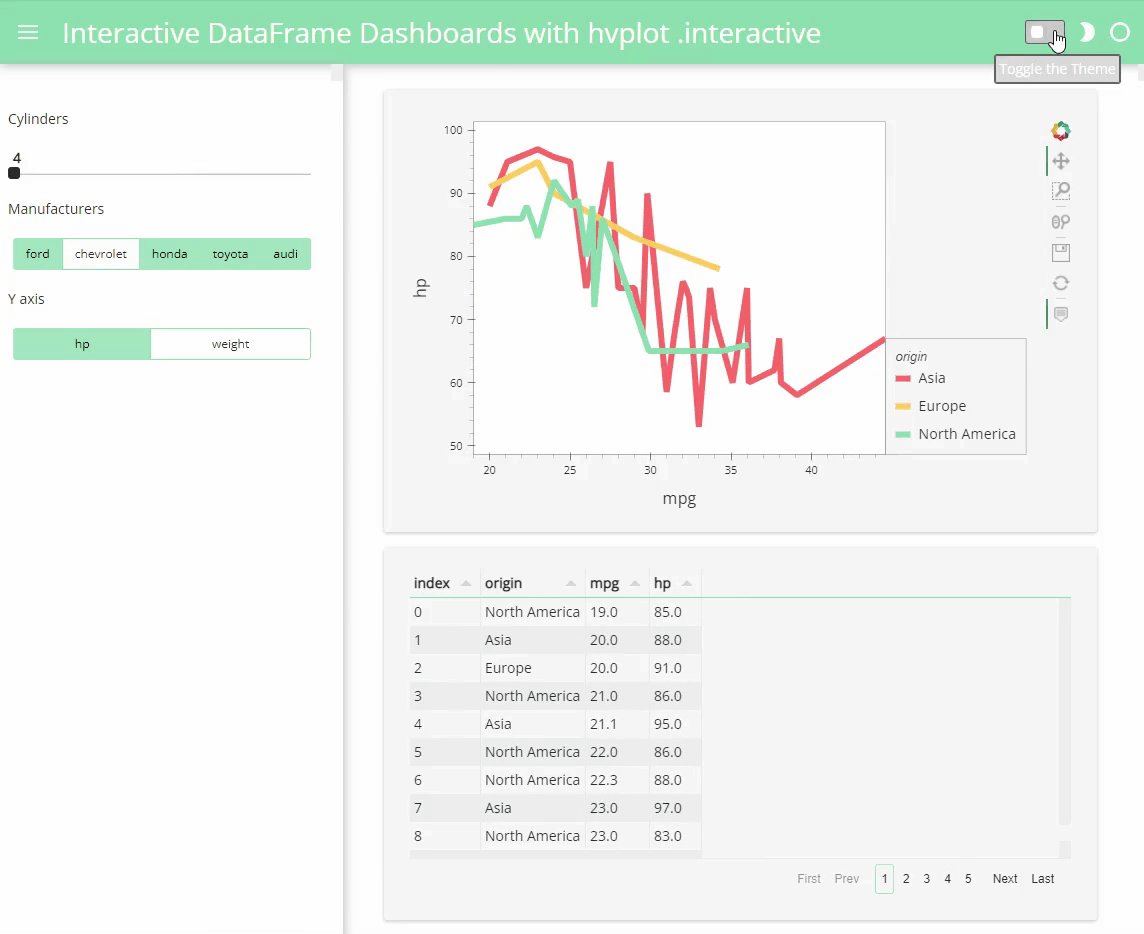
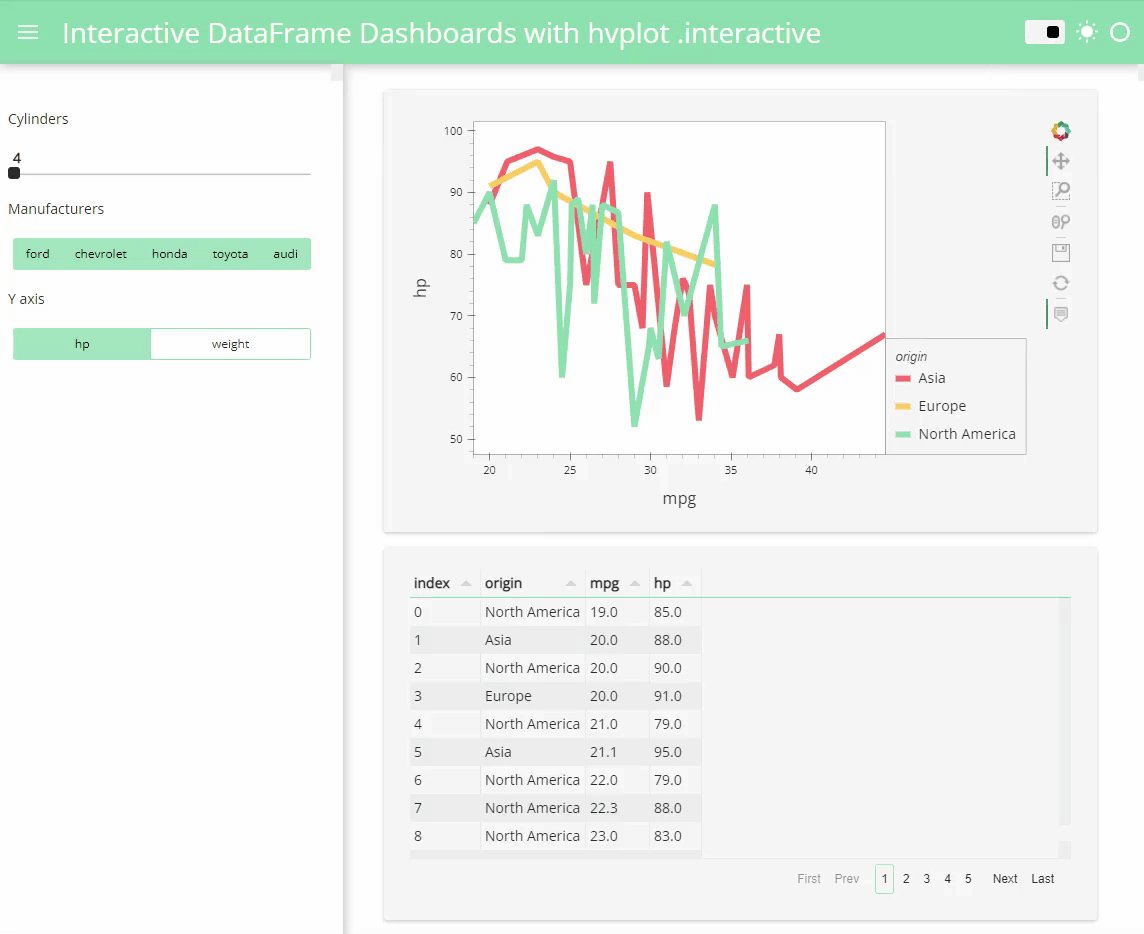
The API is based on the familiar Pandas .plot API and the innovative .interactive API.
hvPlot
- supports a wide range of data sources including Pandas, XArray, Dask, Streamz, Intake, GeoPandas and NetworkX.
- supports the plotting backends Bokeh, Matplotlib and Plotly.
- exposes the powerful tools from the HoloViz ecosystem in a familiar and convenient API.
hvPlot is the simplest way to benefit from the HoloViz ecosystem for data exploration.
Check out this blog post to see how easy it is to create an interactive dashboard with hvPlot and Panel.
Head over to the getting started guide for more!
hvPlot can be installed on Linux, Windows, or Mac with conda:
conda install -c pyviz hvplotor with pip:
pip install hvplotPlease note that for versions of jupyterlab<3.0, you must install the JupyterLab extension manually with:
jupyter labextension install @pyviz/jupyterlab_pyvizWork with your data source:
import numpy as np
import pandas as pd
idx = pd.date_range('1/1/2000', periods=1000)
df = pd.DataFrame(np.random.randn(1000, 4), index=idx, columns=list('ABCD')).cumsum()Import the hvPlot extension for your data source and optionally set the plotting backend:
import hvplot.pandas
# Optional: hvplot.extension('matplotlib') or hvplot.extension('plotly')Use the .hvplot API as you would use the Pandas or Xarray .plot API:
df.hvplot()Just add .interactive and replace your normal arguments with Panel widgets or Ipywidgets.
import panel as pn
pn.extension()
df.interactive(width=600).head(n=pn.widgets.IntSlider(start=1, end=5, value=3))To see the available arguments for a specific kind of plot run
hvplot.help(kind='scatter')In a notebook or ipython environment the usual
helpand?will provide you with documentation.TABandSHIFT+TABcompletion will help you navigate.
hvPlot is completely free and open-source. It is licensed under the BSD 3-Clause License.
Get support from or provide feedback to the HoloViz Community.
We would love to work with you no matter whether you want to contribute to issue management, PRs, documentation, blog posts, community support or social media communication.
To get started with the code or docs check out the Developer Guide.
Reach out on Gitter to discuss with the developers, join the weekly triaging or join the bi-weekly HoloViz call.