Comments (3)
Hello @rhernandez-itemsoft ,
Thanks for your request. At the moment, there is no easy way to customize the “Error - retry” button and this is missing. I will mark this issue as an enhancement and work on it as soon as I can.
from search_choices.
Hello @rhernandez-itemsoft ,
The latest release 1.0.15 available on pub.dev should address your request with the following example:
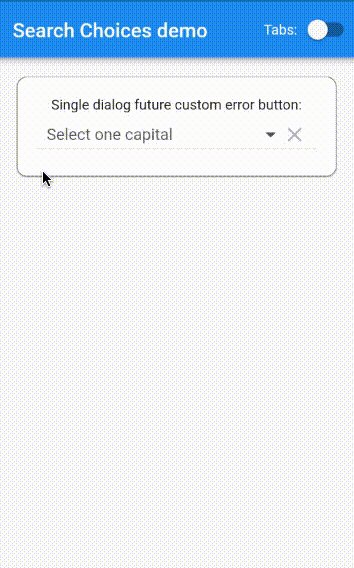
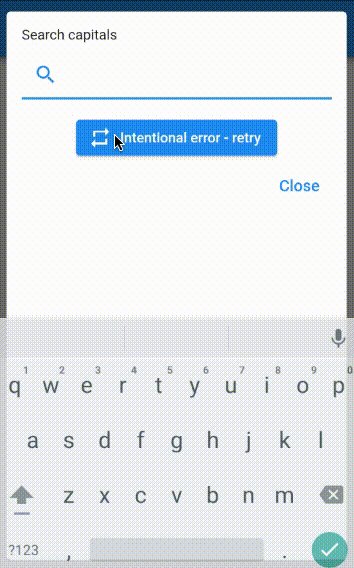
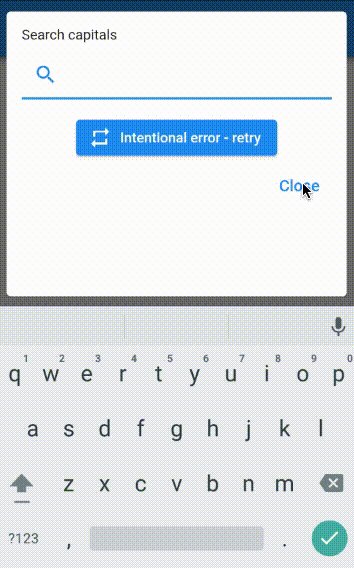
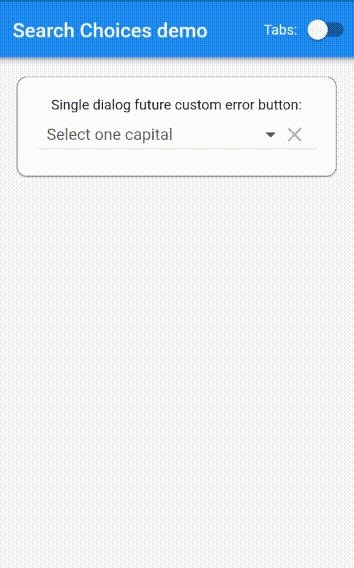
https://github.com/lcuis/search_choices#Single-dialog-future-custom-error-button
SearchChoices.single(
value: selectedValueSingleDialogFuture,
hint: kIsWeb ? "Example not for web" : "Select one capital",
searchHint: "Search capitals",
onChanged: kIsWeb
? null
: (value) {
setState(() {
selectedValueSingleDialogFuture = value;
});
},
isExpanded: true,
selectedValueWidgetFn: (item) {
return (Center(
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(4),
side: BorderSide(
color: Colors.grey,
width: 1,
),
),
margin: EdgeInsets.all(1),
child: Padding(
padding: const EdgeInsets.all(6),
child: Text(item["capital"]),
))));
},
futureSearchFn: (String? keyword, String? orderBy, bool? orderAsc,
List<Tuple2<String, String>>? filters, int? pageNb) async {
String filtersString = "";
int i = 1;
filters?.forEach((element) {
// This example doesn't have any futureSearchFilterOptions parameter, thus, this loop will never run anything.
filtersString += "&filter" +
i.toString() +
"=" +
element.item1 +
"," +
element.item2;
i++;
});
Response response = await get(Uri.parse(
"https://FAULTYsearchchoices.jod.li/exampleList.php?page=${pageNb ?? 1},10${orderBy == null ? "" : "&order=" + orderBy + "," + (orderAsc ?? true ? "asc" : "desc")}${(keyword == null || keyword.isEmpty) ? "" : "&filter=capital,cs," + keyword}$filtersString"))
.timeout(Duration(
seconds: 10,
));
if (response.statusCode != 200) {
throw Exception("failed to get data from internet");
}
dynamic data = jsonDecode(response.body);
int nbResults = data["results"];
List<DropdownMenuItem> results = (data["records"] as List<dynamic>)
.map<DropdownMenuItem>((item) => DropdownMenuItem(
value: item,
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(4),
side: BorderSide(
color: Colors.blue,
width: 1,
),
),
margin: EdgeInsets.all(10),
child: Padding(
padding: const EdgeInsets.all(6),
child: Text(
"${item["capital"]} - ${item["country"]} - ${item["continent"]} - pop.: ${item["population"]}"),
),
),
))
.toList();
return (Tuple2<List<DropdownMenuItem>, int>(results, nbResults));
},
futureSearchRetryButton: (Function onPressed) => Column(children: [
SizedBox(height: 15),
Center(
child: ElevatedButton.icon(
onPressed: (){onPressed();},
icon: Icon(Icons.repeat),
label: Text("Intentional error - retry")),
)
]),
)I hope this will work for you.
from search_choices.
thanks
from search_choices.
Related Issues (20)
- [Help] How to remove clear icon inside search input field HOT 3
- futureSearchFn delays requests instead of debounce them HOT 9
- build failed after flutter upgrade HOT 9
- Customize future search order and filter icons HOT 10
- selectedValueWidgetFn creates an error. HOT 11
- [FEATURE REQUEST] - Wrap items of SearchChoices.multiple() widget HOT 11
- When using futureSearchFn type 'String' is not a subtype of type 'DropdownMenuItem<String>' HOT 2
- searchFn seems to have issues with custom classes in release mode HOT 5
- searchFn works on iPhone Simulator, but not iPhone (14 Pro Max) HOT 8
- [Improves] New style HOT 7
- Android fails with gradle 8 HOT 2
- Selected value in SearchChoice.single not working in Mobile but works fine in Web HOT 5
- RTL support - dropdown button has to be on the left side when RTL locale selected in app HOT 7
- Remove the margin/padding in sides & redesign options buttons HOT 7
- Problems for install search_choices version 2.2.7
- Update value from outside the plugin doesn't work
- How delete value selected from a buttom
- Duplicate class kotlin.collections.jdk8.CollectionsJDK8Kt found HOT 1
- futureSearchFn does not work with Custom Object HOT 6
- Clear button is always disabled HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from search_choices.