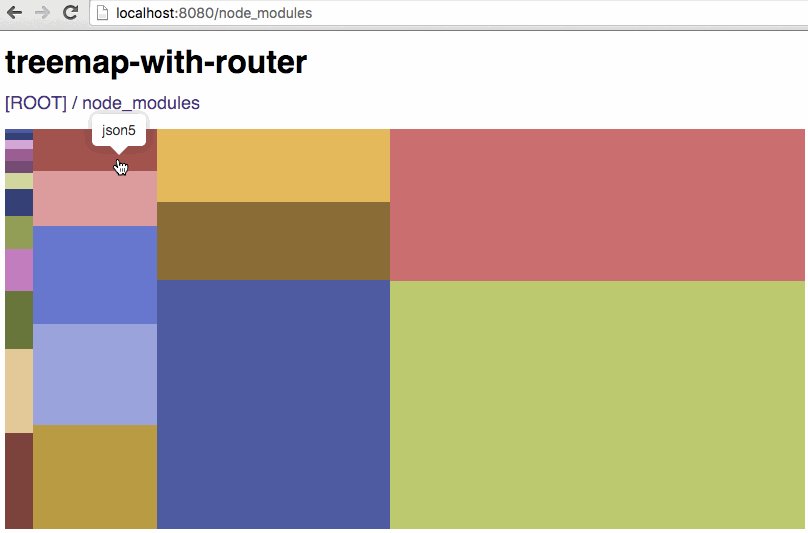
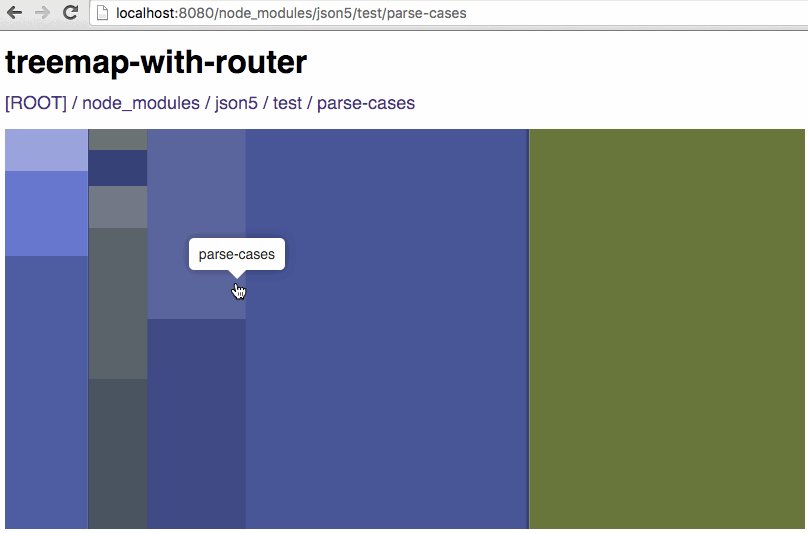
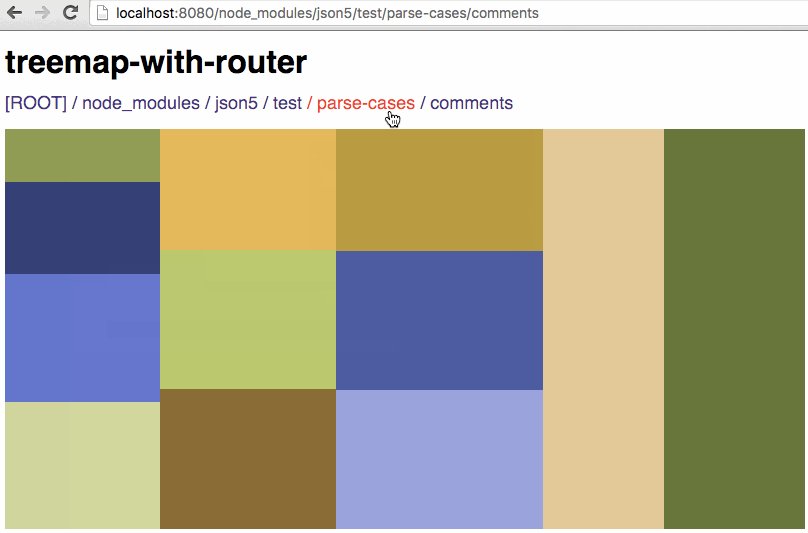
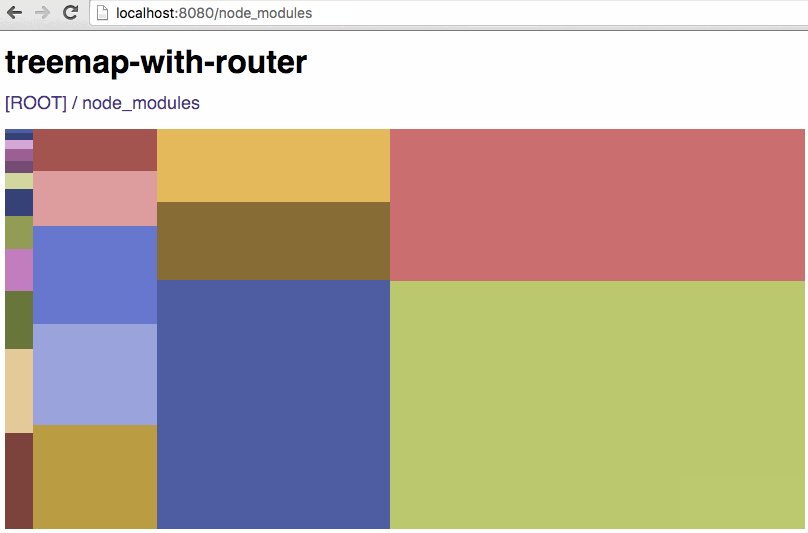
An example for react-router-redux with d3's treemap.
git clone https://github.com/kuy/treemap-with-router.git
cd treemap-with-router
npm install
npm start
Open http://localhost:8080/ in your browser ⚡
- Transition doesn't work correctly when moving up/down two or more levels at once
- Broken handling of initial path
See CHANGELOG.md.
MIT
Yuki Kodama / @kuy