🌎 Deutsch
REDAXO provides you an easy-to-learn website framework. It lets you create content from custom modules with full control of any input and output. It is multilingual, highly extendable and adapts to your workflow.
Changelog | Documentation | API Docs | Tricks | Slack | Twitter | Friends Of REDAXO | Community Map
REDAXO is mainly used in German-speaking countries. However, the software already comes in several languages — English, Spanish, Italian, Swedisch, Portuguese — and the community is working on translating more and more content. If you don't understand German, please don't let that stop you from trying REDAXO: The community is known for being extremely helpful and friendly, and we will support you wherever we can! ✌️
Get to know REDAXO and its community:
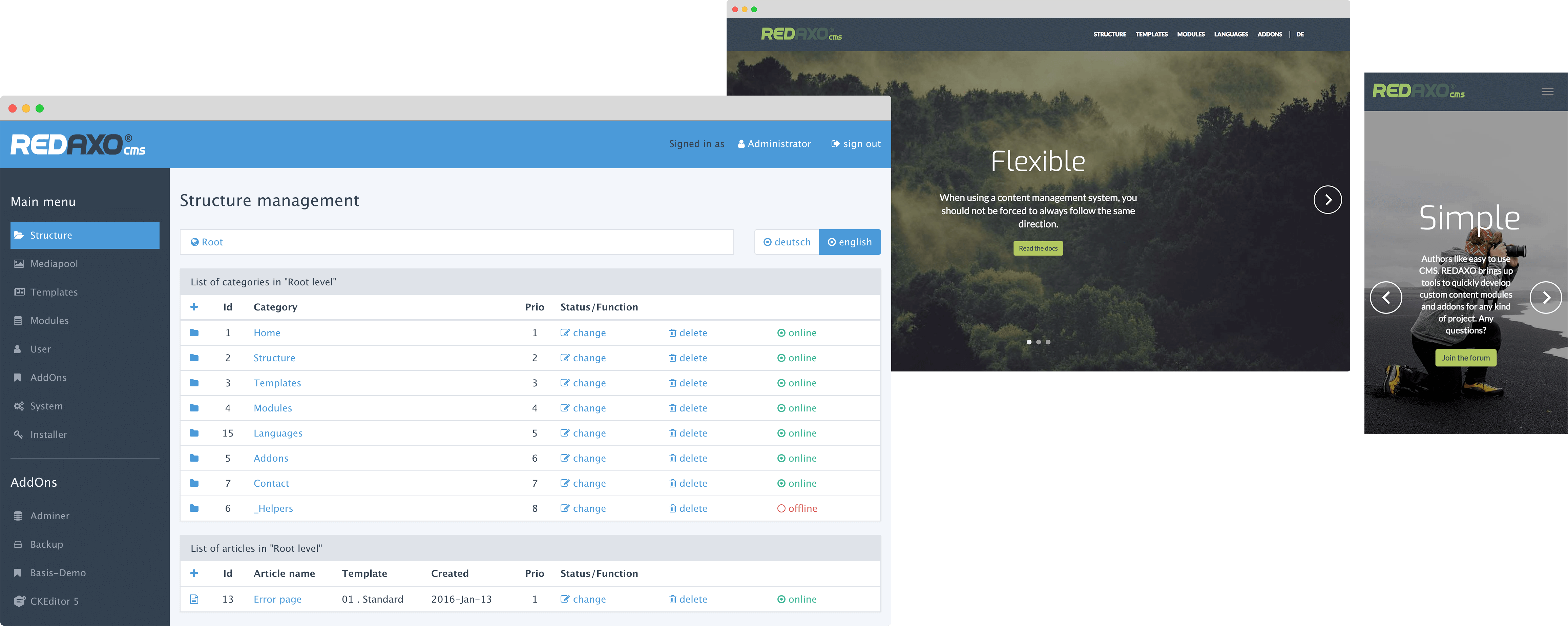
This is probably the best way to get to know REDAXO: install the latest release, log in to the admin section and use the built-in Installer addOn to check out one of the demo websites. If you’re new to REDAXO or don’t speak german, search for demo_base (»Basisdemo«) as it is fully translated into English and explains all major topics.
Current demo websites: Base, Community, OnePage, FullPage.
You’ll find a lot of community members in the Slack chat. And also the core developers. This is probably the best option to ask questions and get to know the community. —Happy to see you there, get your invite at redaxo.org/slack!
Follow @REDAXO on Twitter to read the latest topics (mostly in German, often in English) and ask any questions! We’ll be glad to help.
Where in the world are people using REDAXO? The map will show you. 🌎 Your marker still missing? Learn how to place it on the map.
To develop on core and core addons, setup the project with these steps:
- Clone the repsoitory:
git clone https://github.com/redaxo/redaxo redaxo && cd redaxo - Install the tools used for the development with Composer:
composer install - When you use PhpStorm, adjust the composer settings (
Languages & Frameworks>PHP>Composer) and disable these two options:- Add packages as libraries
- Synchronize IDE settings with composer.json
- You can use the provided Docker configuration to start a local development environment:
docker-compose up -d.
In case you need a port other than the default port 80, start it like this:REDAXO_PORT=8080 docker-compose up -d.
REDAXO was developed by Yakamara (Frankfurt am Main/Germany 🇩🇪), is open-source since 2004 and is released under the MIT license.