| Motion- |
|---|
 |
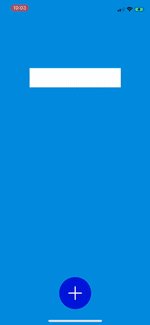
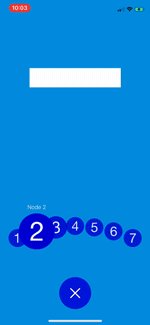
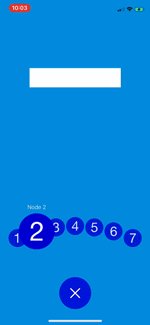
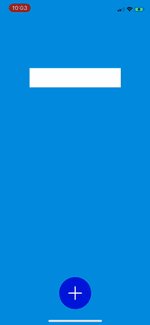
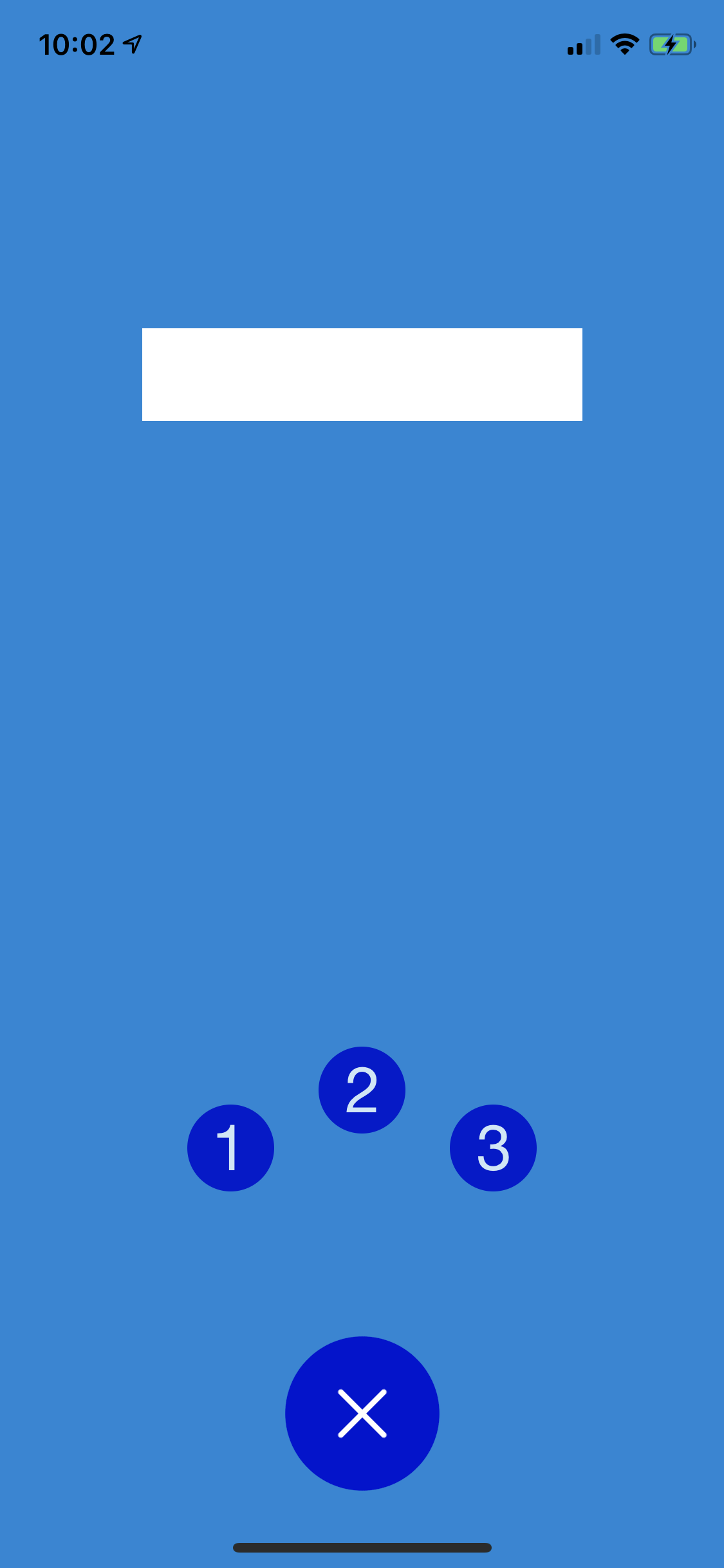
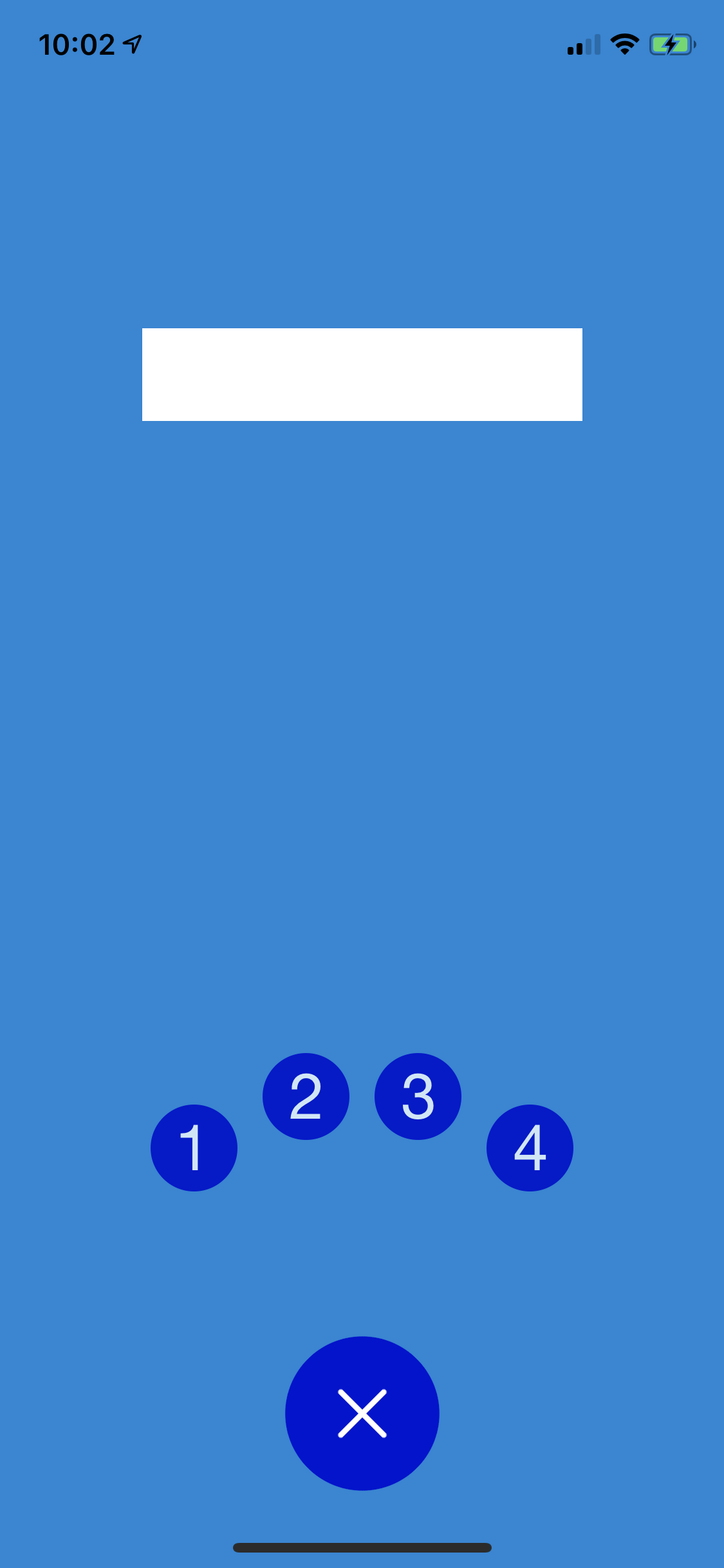
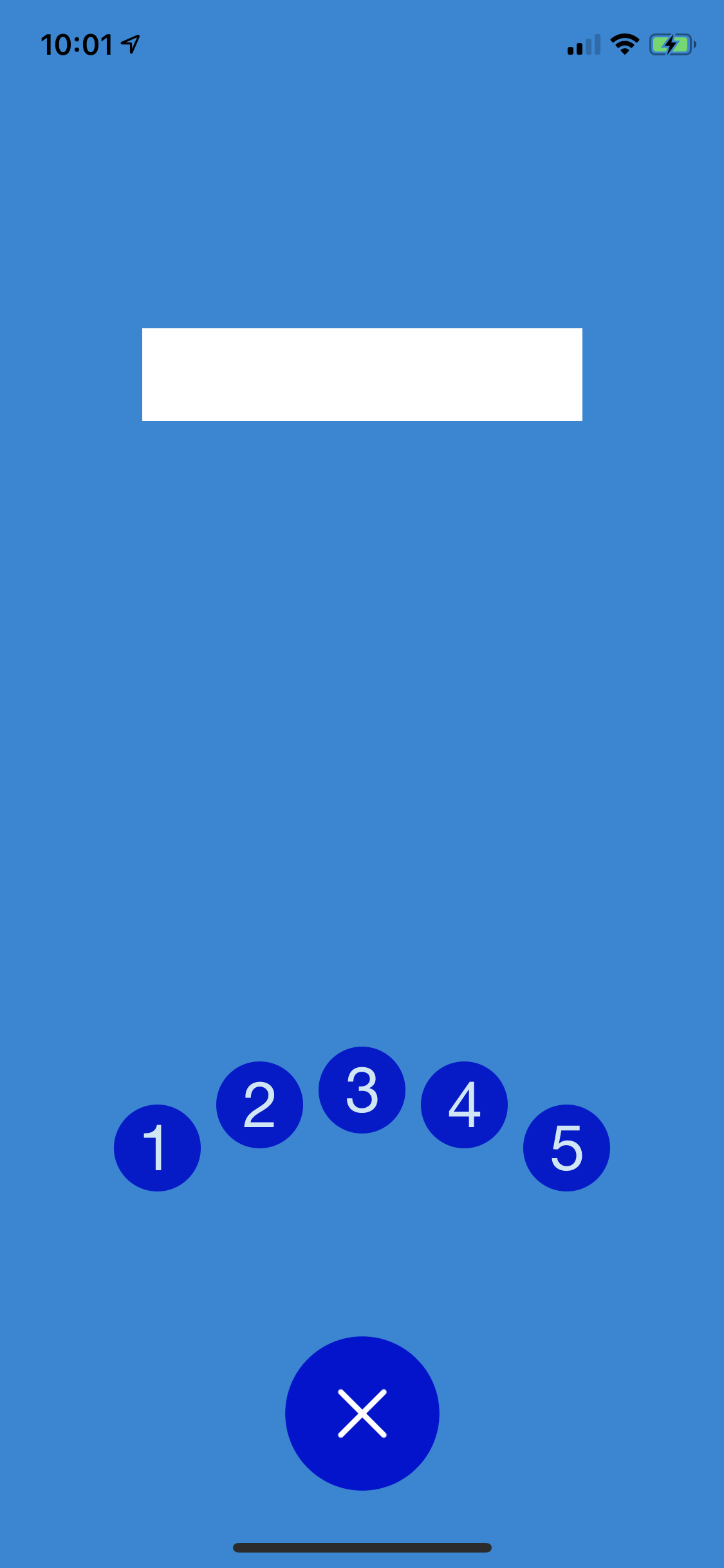
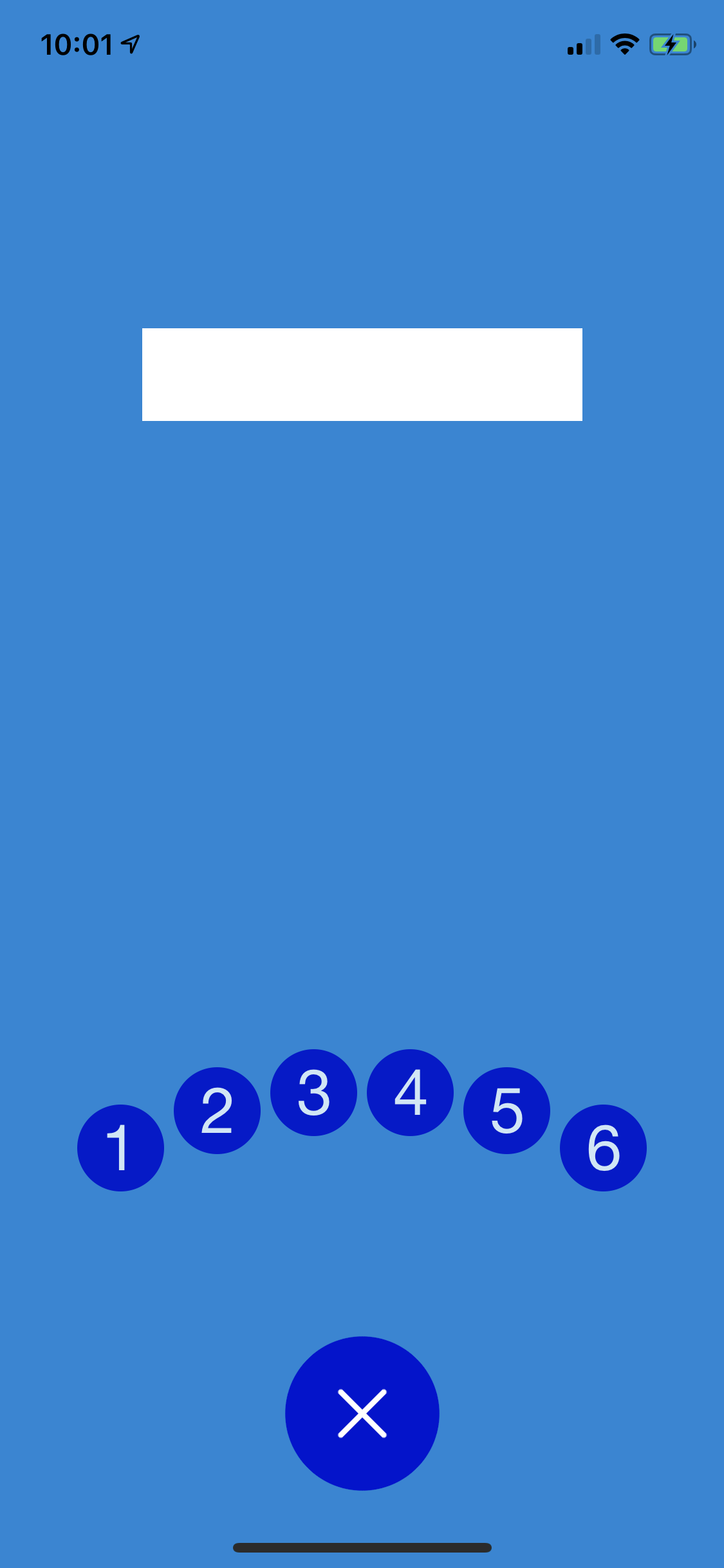
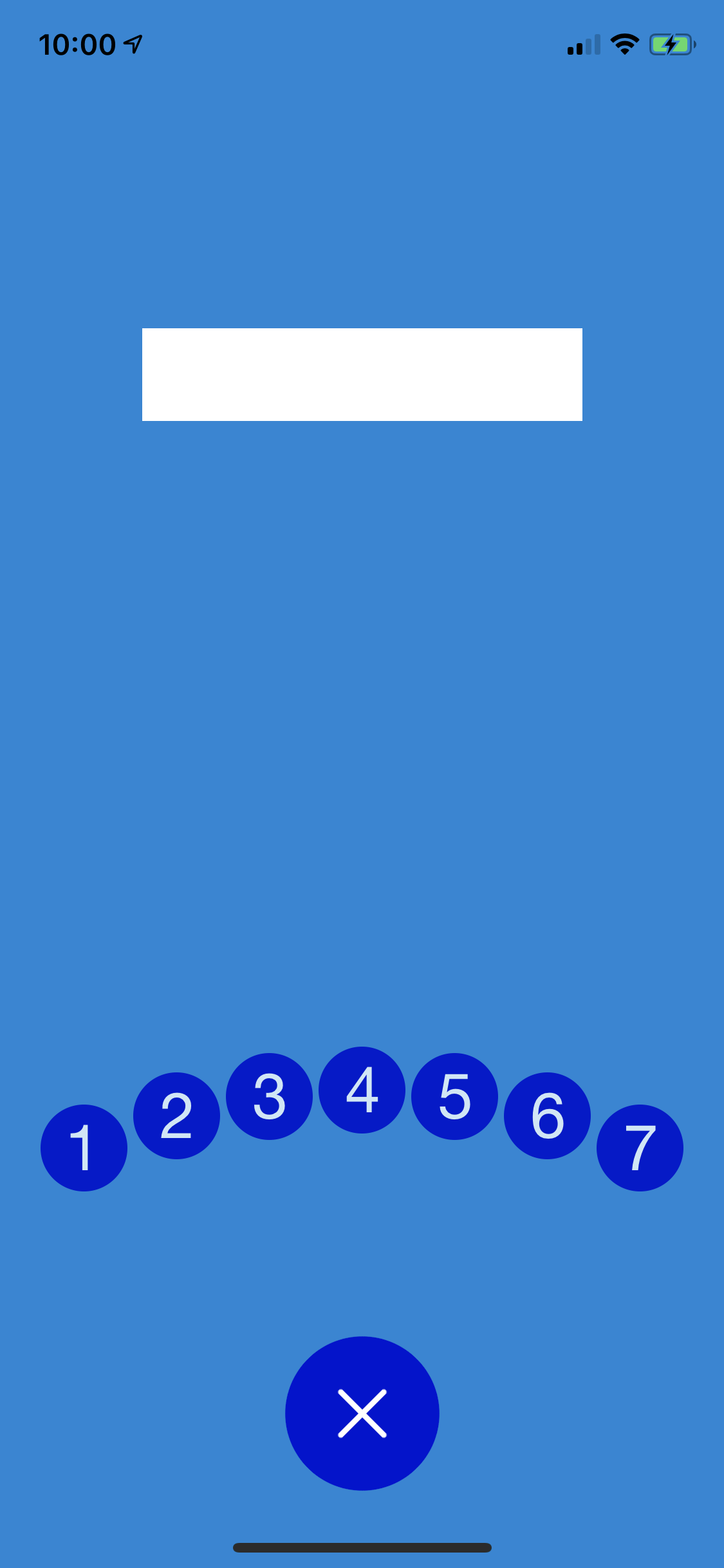
| Three Buttons | Four Buttons | Five Buttons | Six Buttons | Seven Buttons |
|---|---|---|---|---|
 |
 |
 |
 |
 |
To run the example project, clone the repo, and run pod install from the Example directory first.
- iOS > 8.2
- Maximum number of buttons supported = 7
SuperButton is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'SuperButton'import SuperButton
class ViewController: UIViewController {
var superButtonView: SuperButtonView!
@IBOutlet weak var actionLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// ... create the super button and give the main button the color you'd like
let mainButtonColor = UIColor(red: 0/255, green: 21/255, blue: 211/255, alpha: 1.0)
superButtonView = SuperButtonView(nodes: nodes(), mainButtonColor: mainButtonColor)
setup()
}
private func setup() {
// ... constrain / setup ui elements how you'd like
// ... you can use frame/storyboard if you'd like
// ... buttons always have a static width and space out from center
}
private func fadeDisplayText(text: String) {
// ... displays text in a cool way :)
}
private func nodes() -> [SuperNodeView] {
var nodes = [SuperNodeView]()
// ... note that the main button takes a color and the `node` buttons take an image.
// ... you can instantiate a node this way:
nodes.append(SuperNodeView(title: "Node 1", image: #imageLiteral(resourceName: "1"), completion: { [weak self] in self?.fadeDisplayText(text: "Node 1 Triggered") }))
// ... or like this:
let node2 = SuperNodeView()
node2.title = "Node 2"
node2.image = #imageLiteral(resourceName: "2")
node2.completion = { [weak self] in self?.fadeDisplayText(text: "Node 2 Triggered") }
nodes.append(node2)
// ... add more buttons at your leisure
return nodes
}
}kraigwastlund, [email protected]
SuperButton is available under the MIT license. See the LICENSE file for more info.




