- Vue intro
- Vue advanced
NetAcademia Frontend csoport facebookon
https://www.facebook.com/groups/364060044017273/
Feladat
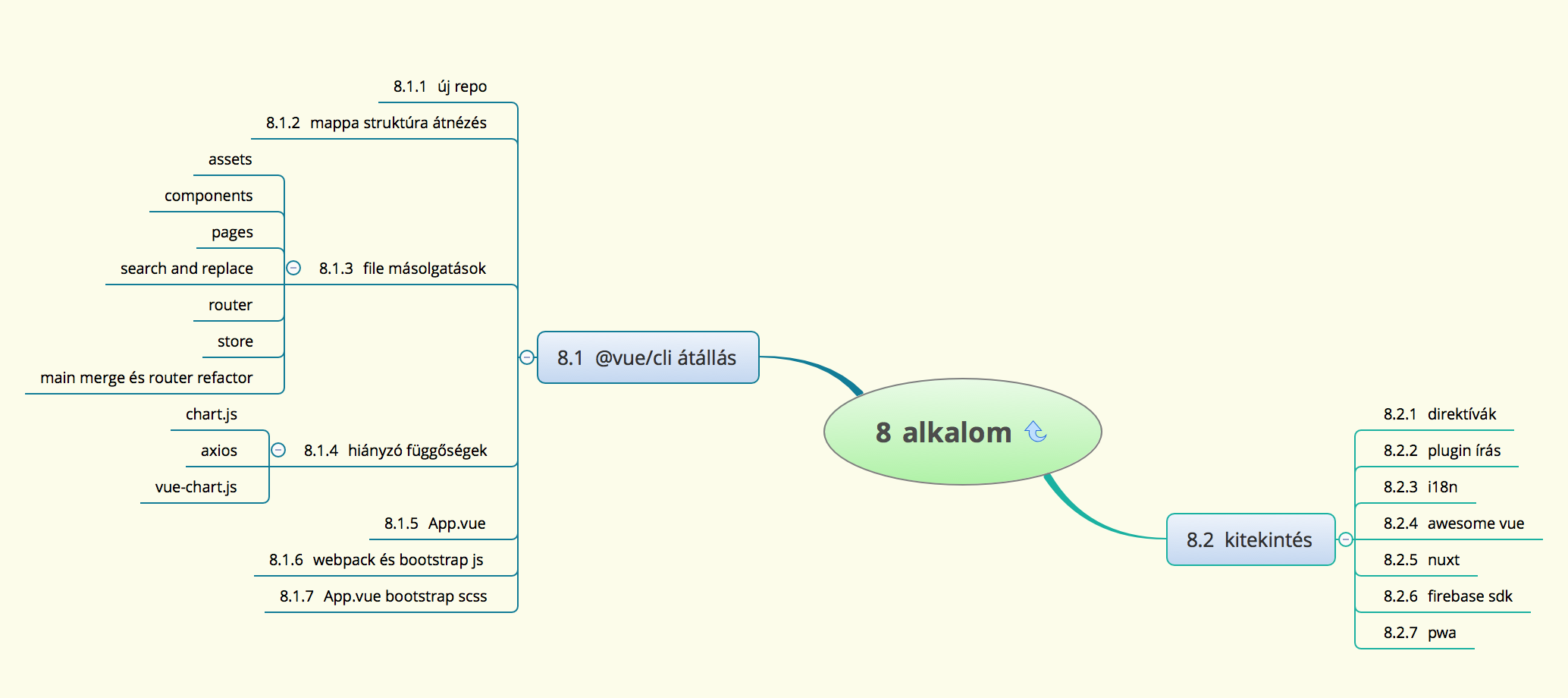
- migrálás @vue/cli-ra
- kitekintés kiegészítő projektekre
Repository
Feladat
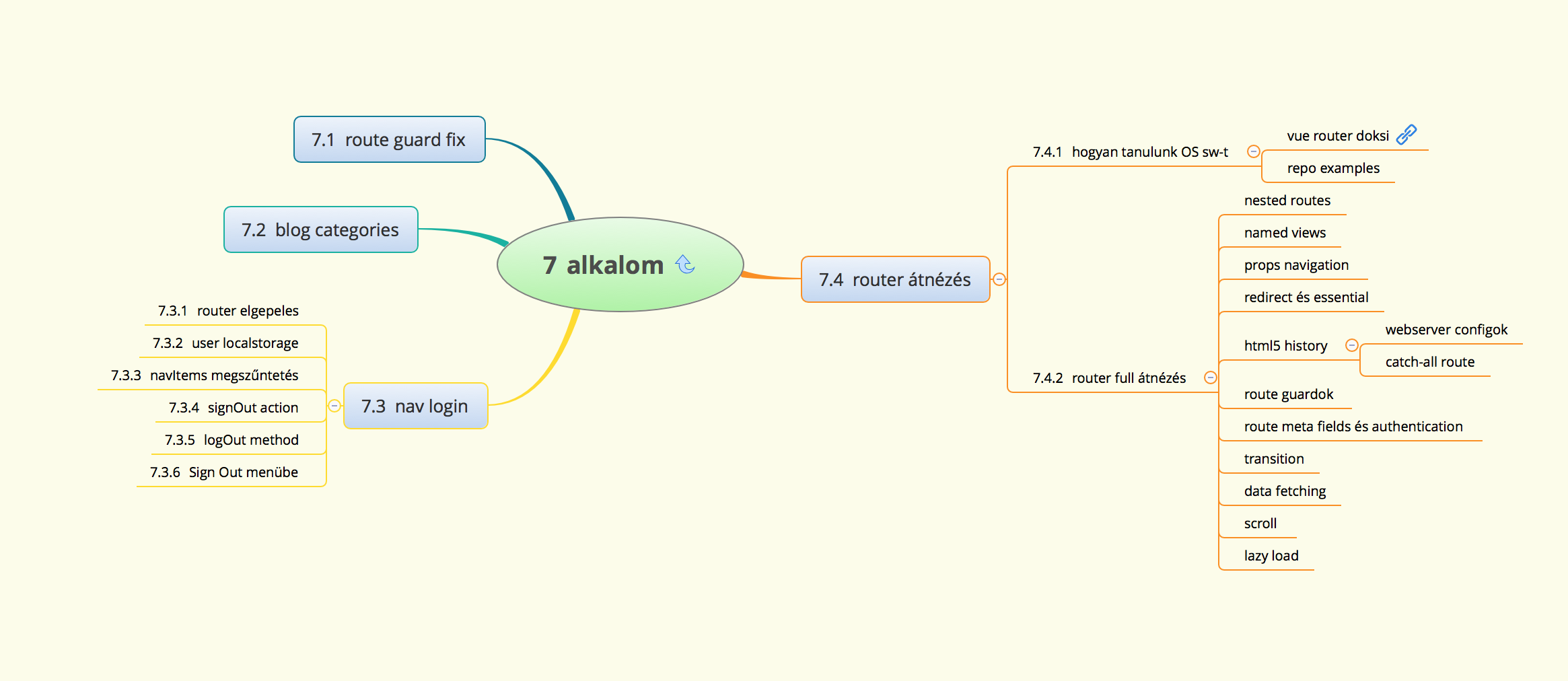
- route guard fix
- blog categories fix
- navigation refactor (profile link és logout)
- open source sw tanulási minta vue-routeren keresztül
- vue-router examples checkout, indítás és megértés
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/releases/tag/adv07_0802_navigation-oss
Feladat
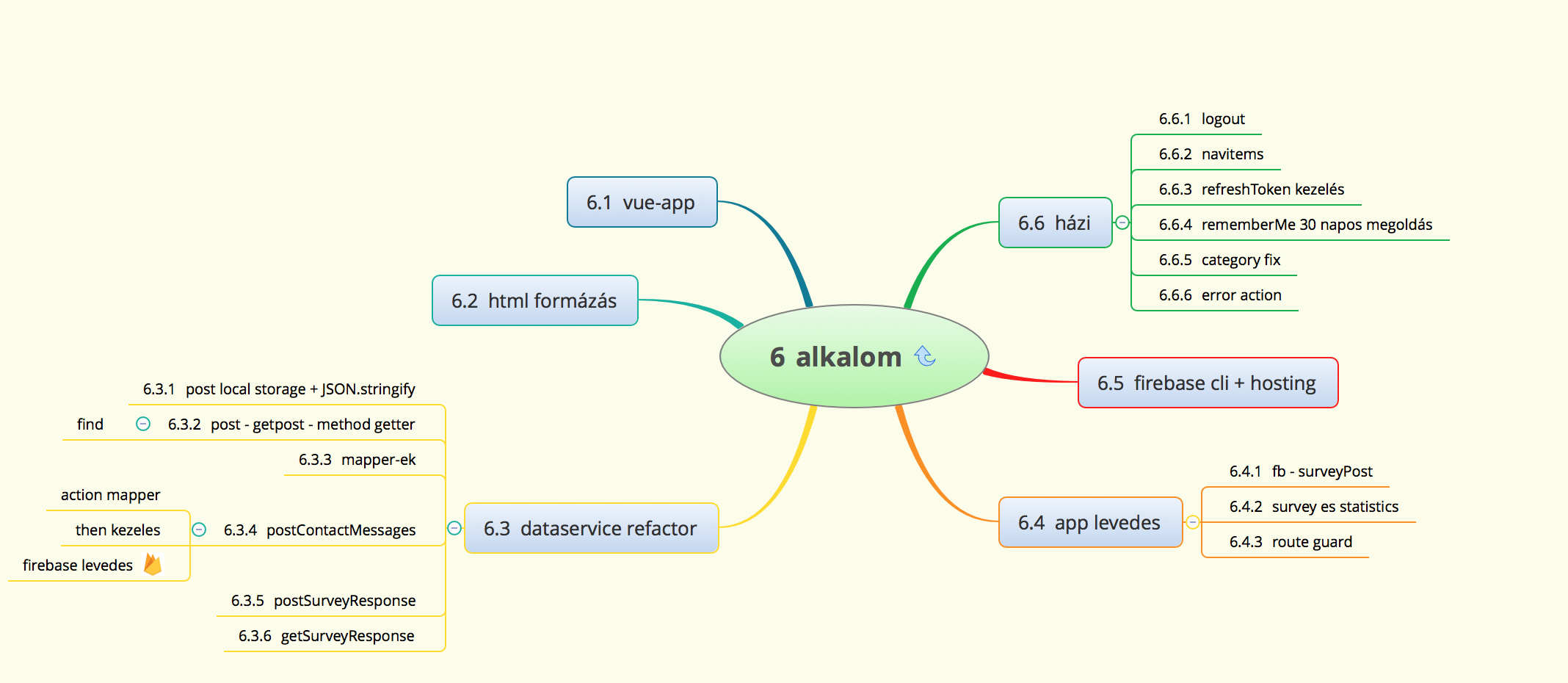
- vscode setup, hogy a html részt is formázza
- vue-app babel preset
- dataservice refactor + vuex + promisok
- firebase database app levedes
- firebase hosting
- házik
Repository
Feladat
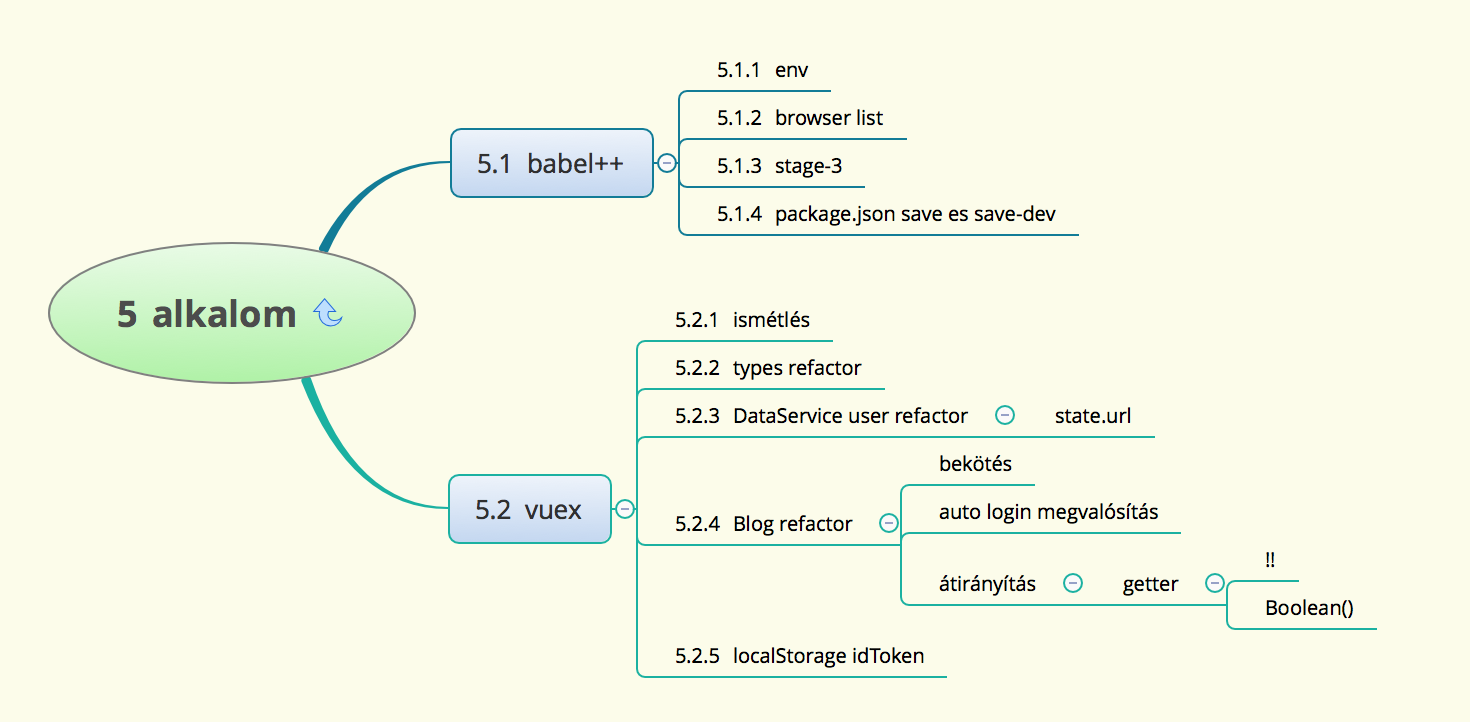
- átvesszük és kijavítjük a babel configunkat, hogy jobban vigyázzon ránk
- vuex-et ismétlünk
- types refactor elgépelés ellen
- user teljes refactor
- blog olvasás bejelenktkezéshez kötése
- localStorage használat login perszisztenciára
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/releases/tag/adv05_0726_blog-levedes
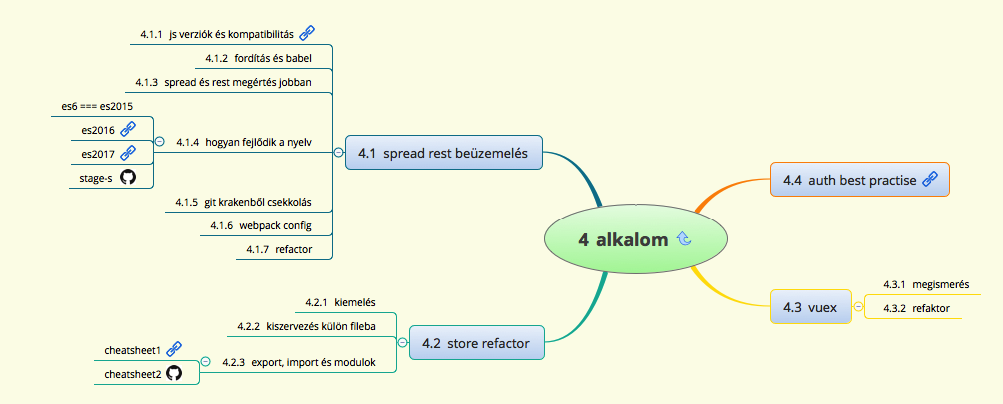
Feladat
- megértjük a javascript fejlődését, verzióit
- átismétlünk pár új nyelvi elemet: rest, spred és destructoring
- megnézzük, hogy mit csinál nekünk pontosan a babel és hogyan működik együtt a webpack-el
- refactore-oljuk a store-unkat külön fileba, hogy függetlenedni tudjunk a Vue-s környezettől
- megértjük hogyan is működnek pontosan az import exportok es2015-ben
- megismerjük a vuex-et
- a frissen előállt független storeunkat refactoroljuk vuex-es verzióra, mert szeretjük ha okos emberek dolgoznak sokat helyettünk!
- megértjük, hogy miért is kellett ezt a részt az authentikáció kellős közepén megtanulnunk
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/releases/tag/adv04_0724_vuex
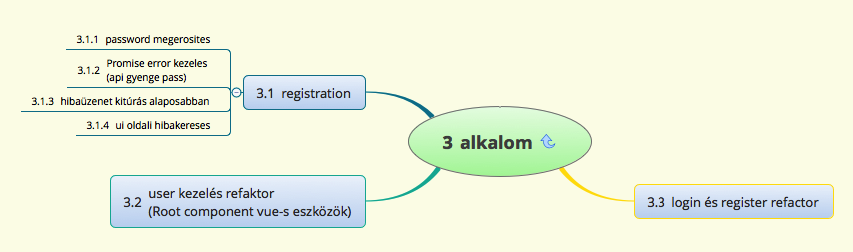
Feladat
- Ismételjük az eddigieket azon keresztül, hogy megvalósítjuk a registration-t is
- refaktorolunk a kódunkon sokat, hogy minimalizáljuk önmagunk ismétlését
- logikailag elkezdjük elszeparálni az action-öket és a mutation-öket
- egyelőre még a root instance eszközein keresztül
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/releases/tag/adv03_0718_reigistration
Feladat
- Elkezdjük átemelni a login és a registrációs felületeket
- Implementáljuk a valós login-t az eddigi firebase-s ismereteink alapján
- Megismerkedünk a globál állapotkezelés problémájával, mivel service végzi a műveletet, de componentben szeretnénk használni ennek az eredményét
- amit kipróbálunk:
- global namespace (window)
- root component data-ban adat tárolás
- amit nem próbálunk ki, de érdekes és megoldás lehet hasonló problémára
- vue component mint message bus
- saját store megvalósítása
- ezt még azért lehet elővesszük majd 😄
- amit kipróbálunk:
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/releases/tag/adv02_0717_login
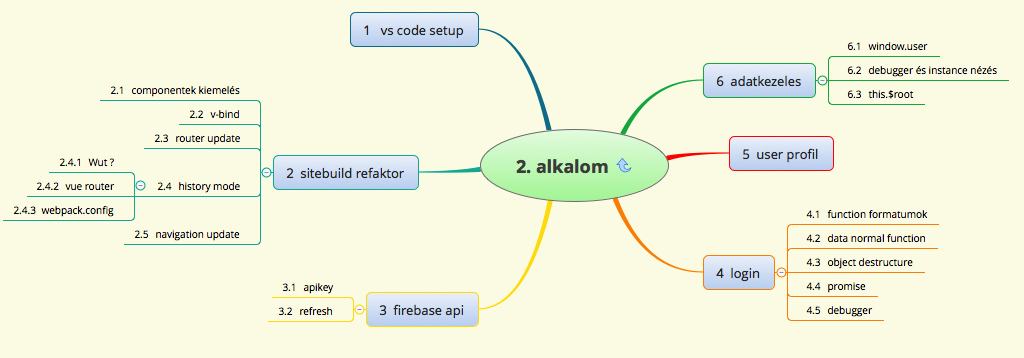
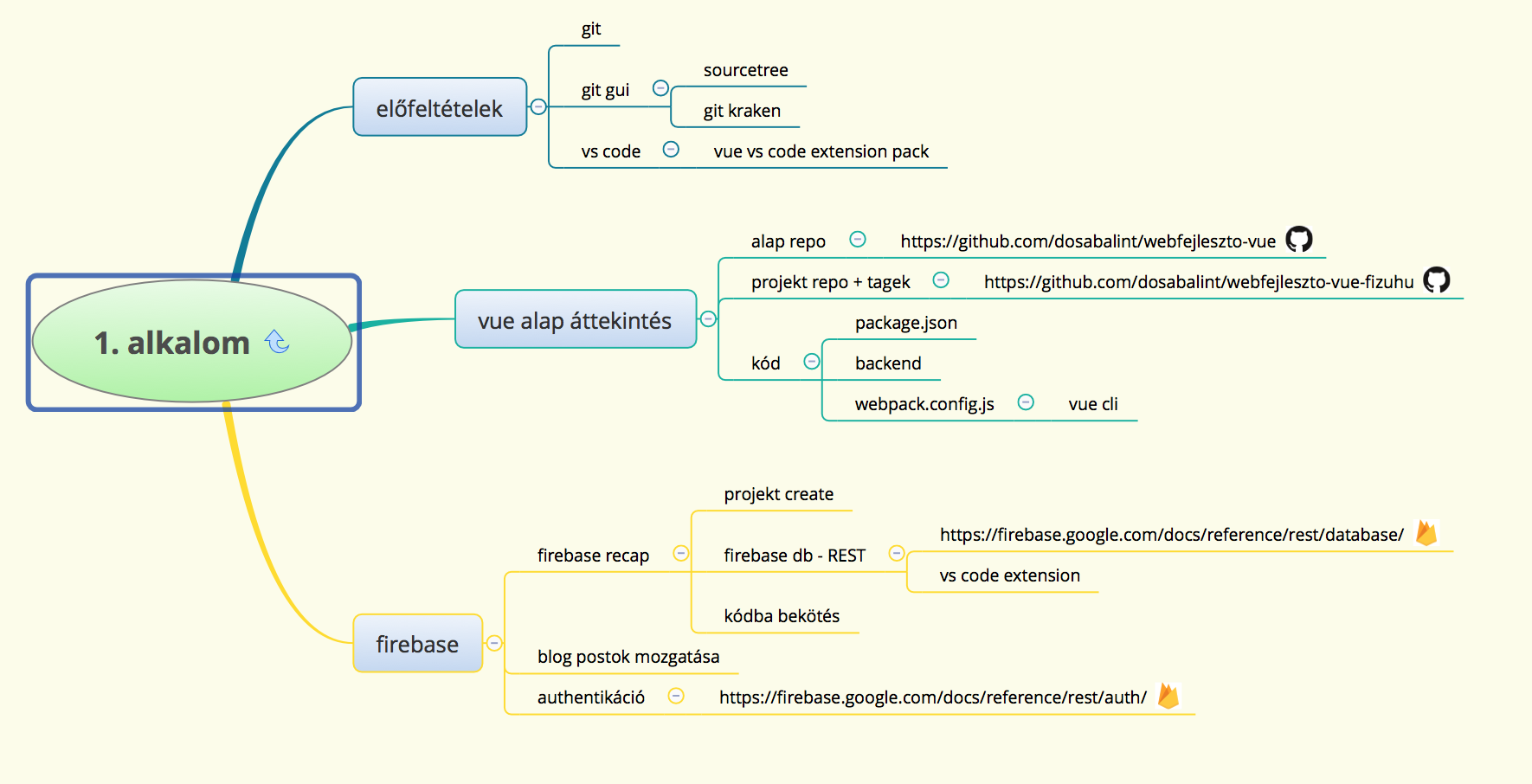
Feladat
- átnézzük, hogy milyen eszközöket használunk majd a kurzus során
- átismételjük, hogy hogyan is épül fel a projekt és kicsit végig nézzük a kódunkat
- firebase ismétlés és használat
- megcsináljuk az adatbázisunkat
- megismerjük hogyan működik a firebase rest apin keresztül és megrángatjuk vs code extension segítségével
- átemeljük a blogpostokat a lokális back-endünkről firebase-re
- megnézzük hogyan működik a firebase authentikáció
- beregisztráljuk az első userünket
- levédjük az adatbázisunkat az idegenektől
Repository
Feladat
Belekóstolunk a VueJS adta lehetőségekbe.
Repository
https://github.com/dosabalint/webfejleszto-vue-01-01
Feladat
A JS-ben írt keresőnket átnézzük, hogy is nézne ki VueJS-re építve.
Repository
https://github.com/dosabalint/webfejleszto-vue-01-02
Feladat
A korábban JS-ben írt kosarunkat is górcső alá vesszük, hátha tudunk rajta egyszerűsíteni.
Repository
https://github.com/dosabalint/webfejleszto-vue-01-03
Feladat
CDN helyett átállunk a package.json használatára
Repository
https://github.com/dosabalint/webfejleszto-vue-02-01
Egyéb linkek
Feladat
Belekóstolunk, hogy mit is lehet összerakni NPM és package.json segítségével.
Repository
https://github.com/dosabalint/webfejleszto-vue-02-02
Feladat
Kiegészítjük CSS körüli ismereteinket a SASS-sal.
Repository
https://github.com/dosabalint/webfejleszto-vue-02-03
Feladat
Kipróbáljuk, hogy milyen VueJS komponensekkel dolgozni.
Repository
https://github.com/dosabalint/webfejleszto-vue-03-01
Feladat
A workflownkon csavarunk még egy kicsit a Webpackkel és .vue komponensekkel
Repository
https://github.com/dosabalint/webfejleszto-vue-03-02
Feladat
Írunk egy saját .vue komponenst
Repository
https://github.com/dosabalint/webfejleszto-vue-03-03
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/04-01_project-init
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/04-02_index-darabolas
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/04-03_blog-darabolas
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/04-04_navigation-atdolgozasa
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/05-01_altalanos-komponensek
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/05-02_json-server
Egyéb linkek
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/05-03_blog-megjelenites
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/05-04_blog-szures
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/06-01_vue-router
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/06-02_blog-category-szures-refactor
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/06-03_post-oldal
- lapozó bevezetése
- elsőre kategória szűréstől külön, utána akár egyben a kettőt
- új route
- $route.params alól oldalszám alapján tördelés
- kereső szűrő oldal
- címke szűrő oldal
- footer komponens
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/07-01_firebase-project
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/07-02_dataservice-bovites
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/07-03_contact-form
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/08-01_kerdoiv-oldal
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/08-02_dataservice-bovites
Repository
https://github.com/dosabalint/webfejleszto-vue-fizuhu/tree/08-03_statisztika-oldal
- jQuery kurzus példáinak átdolgozása VueJS alapon: https://github.com/dosabalint/webfejleszto-jquery
- JS kurzus példáinak átdolgozása VueJS alapon: https://github.com/dosabalint/webfejleszto-javascript
- VueJS.org példák: https://vuejs.org/v2/examples/
- Todo alkalmazás: https://vuejs.org/v2/examples/todomvc.html