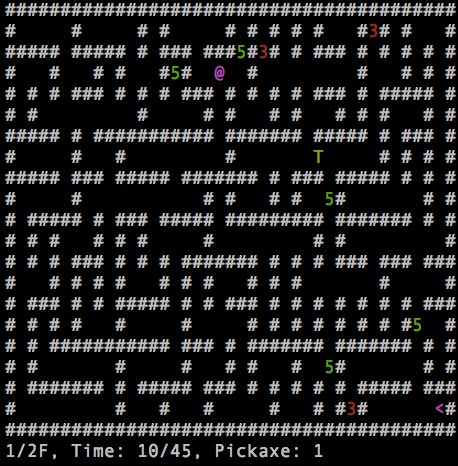
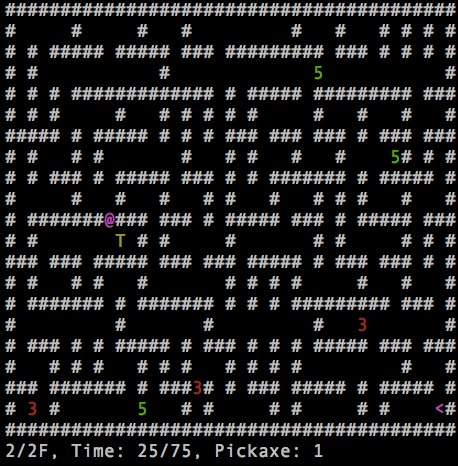
A simple & tiny CUI maze game
npm install -g escape-from-the-mazeStart game:
escape-from-the-mazeShow ranking:
escape-from-the-maze --ranking
escape-from-the-maze -rShow help:
escape-from-the-maze --help
escape-from-the-maze -hgit clone [email protected]:kjirou/escape-from-the-maze.git
cd ./escape-from-the-maze
npm install
npm start