Understanding result in the blink of an eye
This tool generates an OVAL result in the form of a tree graph from an ARF xml report from an OpenSCAP scan.
Learn how to install tool in the Guide.
More usage examples are in user Guide
This commands consumes the rule name or regular expression of rule name and the ARF file, which is one of possible standardized format for results of SCAP-compliant scanners. You can read about generating ARF report files using OpenSCAP in the OpenSCAP User Manual. Or you can use test arf files from repository /tests/test_data.
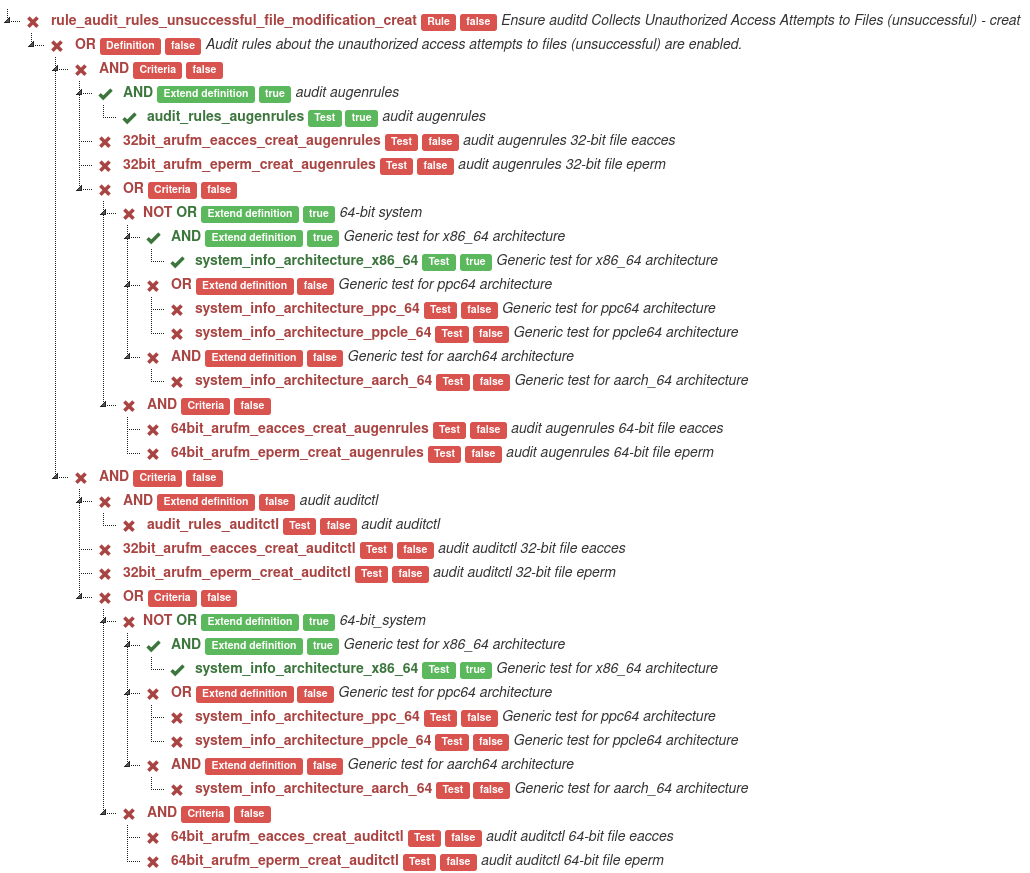
arf-to-graph scan-data/ssg-fedora-ds-arf.xml xccdf_org.ssgproject.content_rule_audit_rules_unsuccessful_file_modification_creatThis command generates a graph and saves file named graph-of-<rule_id>-<date>.html (The date the graph was created.) in the working directory. Then, it opens the generated file in your web browser. Default web browser is Firefox. If Firefox is not installed, the default web browser in OS is used.