📟 Manage your GraphQL backend from your terminal
- Instantly setup a production-ready GraphQL backend
- Edit your schema locally and version control changes via GraphQL SDL
- Supports multi-stage environment workflows
Watch this video tutorial 🎥 to get started with the CLI and follow the frontend quickstart guide.
# Create a new GraphQL backend
graphcool init
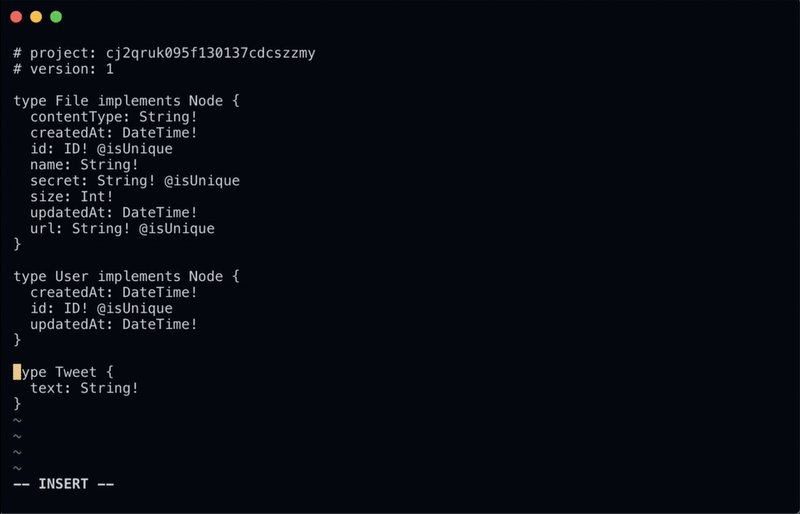
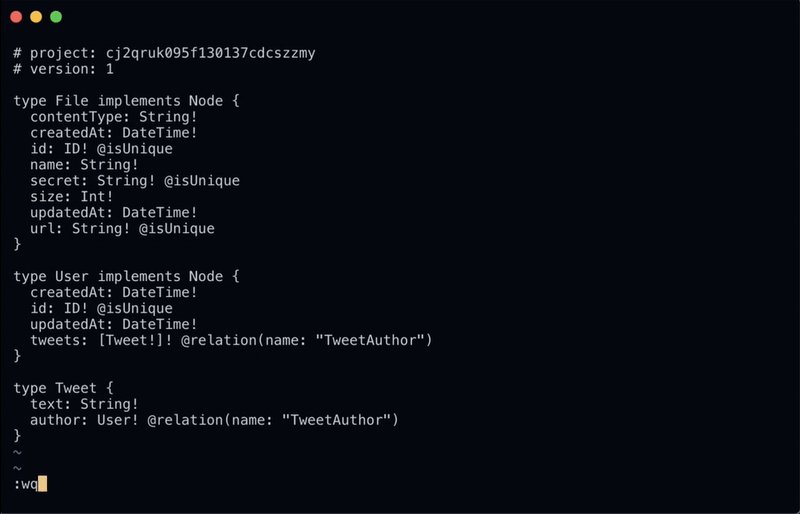
# Edit `project.graphcool` to change schema and push updates using...
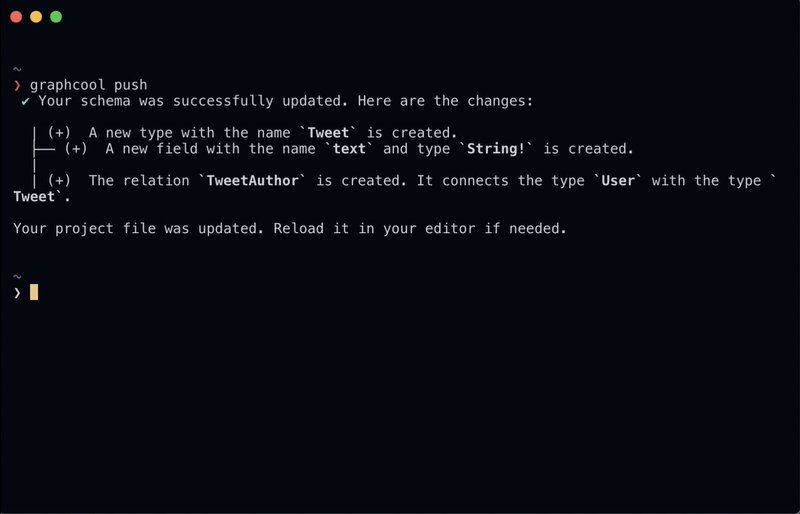
graphcool pushCheck out the CLI in action:
Installs the global graphcool command via NPM (or Yarn).
npm install -g graphcool Serverless GraphQL backend for frontend developers (https://www.graph.cool)
Usage: graphcool [command]
Commands:
init Create a new project
push Push project file changes
pull Download the latest project file
export Export project data
endpoints Print GraphQL endpoints
console Open Graphcool Console
playground Open GraphQL Playground
projects List projects
auth Sign up or login
version Print version
Run 'graphcool COMMAND --help' for more information on a command.
Examples:
- Initialize a new Graphcool project
$ graphcool init
- Local setup of an existing project
$ graphcool pull -p <project-id | alias>
- Update live project with local changes
$ graphcool push
- Quickstart: Using GraphQL with React, VueJS, Apollo, Relay & more
- Exploring Graphcool: The Serverless GraphQL Backend
- Using the Graphcool CLI for a multi-stage development workflow
Join our Slack community if you run into issues or have questions. We love talking to you!