A website that brings to life a pokedex
This website is a project to train my abilities with HTML, CSS, and JAVASCRIPT. In addition to using BOOTSTRAP 5 to practice and know more about the technology.
The real challenge was finding the best way to show the pokemon's image and information. The objective was to have a good highlight on the pokemon, but without compromising the information about its stats.
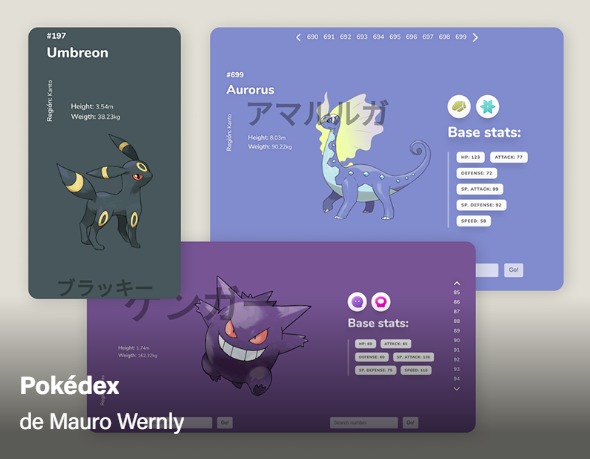
Mauro_Wernly |
 |
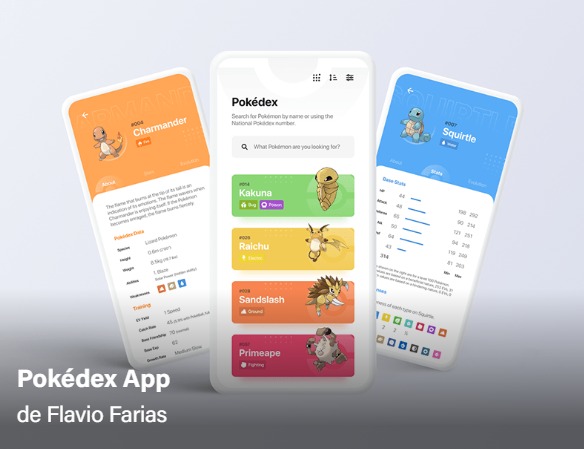
Flavio_Farias |
 |
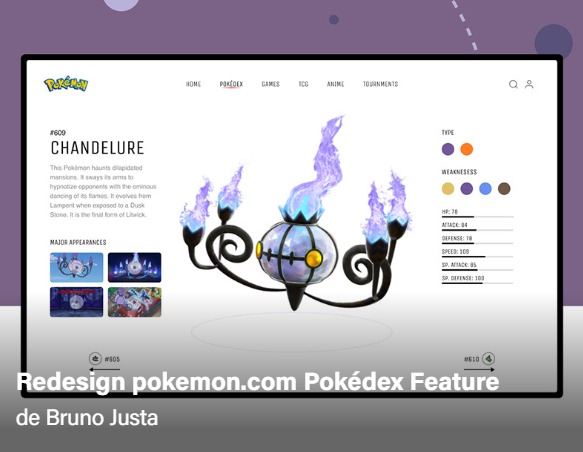
Bruno_Justa |
 |
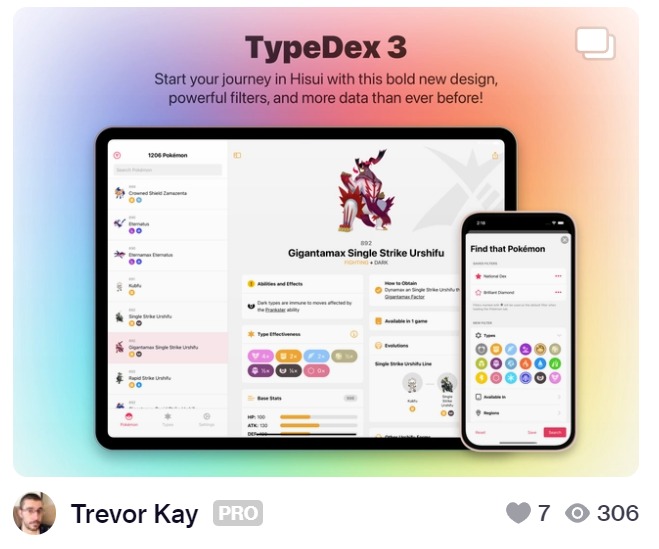
Trevor_Kay |
 |
Something that highlight, all the time, pokemon without dispersing important information about them!
Languages |
   |
Frameworks |
 |
APIs |
https://pokeapi.co/ |
IDEs |
 |
 |
 |
 |
-
Clone the repo
git clone https://github.com/KaykyDeSouzaDias/pokedex-website.git
-
Go to the project folder
cd pokedex-website
Check out the documentation to getting started
Distributed under the MIT License. See LICENSE for more information.




