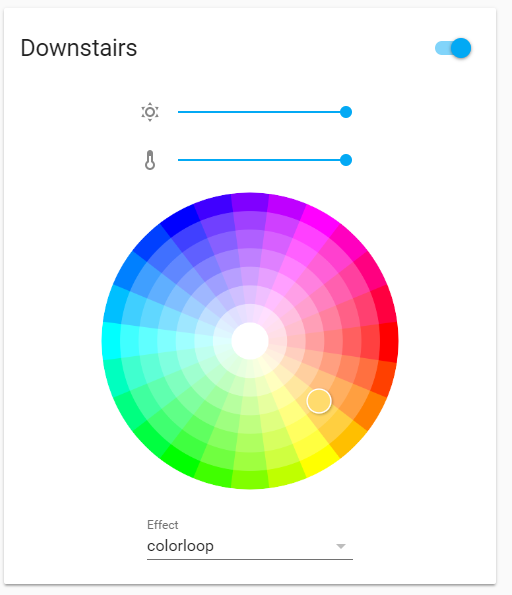
Control any light/switch entity through lovelace
For help, visit the light entity support thread here
- Works on any light and switch based entity
- Toggle on/off
- HS Color wheel
- Color temperature and white value support
- Support for configured language
- Compact card support for grouped entities
- use
persist_features: trueto always show entity features - use
effects_listto add custom effects list or useinput_selectentity - always show or hide header and each input
Add through HACS
Issues with the installation should be asked in the Home Asssitant forums
type: custom:light-entity-card
entity: light.downstairstype: custom:light-entity-card
entity: light.downstairs
effects_list:
- effect1
- effect2type: custom:light-entity-card
entity: light.downstairs
effects_list: input_select.custom_effect_listtype: custom:light-entity-card
entity: light.downstairs
group: true| Name | Type | Requirement | Default value Description |
|---|---|---|---|
| type | string | Required | custom:light-entity-card |
| entity | string | Required | The entity name of the light entity to control |
| shorten_cards | boolean | Optional | false show a compact version of the card |
| consolidate_entities | boolean | Optional | false if entity is a group you can consolidate all entities into one |
| persist_features | boolean | Optional | false always show entity features |
| effects_list | list/string/boolean | Optional | custom list of effects, an input_select entity, or set false to always hide |
| header | string | Optional | custom header name |
| hide_header | boolean | Optional | false hides the entity header of the card including toggle |
| brightness | boolean | Optional | true show brightness slider if available |
| color_temp | boolean | Optional | true show color temp slider if available |
| white_value | boolean | Optional | true show white value slider if available |
| color_picker | boolean | Optional | true show color picker wheel if available |
| full_width_sliders | boolean | Optional | false makes slider the full width of card |
| brightness_icon | string | Optional | weather-sunny change the brightness slider icon |
| white_icon | string | Optional | file-word-box change the white slider icon |
| temperature_icon | string | Optional | thermometer change the temperature slider icon |
| show_slider_percent | boolean | Optional | false show percent next to sliders |
| smooth_color_wheel | boolean | Optional | false smooth out color wheel for more colors |
| child_card | boolean | Optional | false remove padding/margin to make this card within another card |
Enjoy my card? Help me out for a couple of 🍻 or a ☕!