Neataptic (unmaintained)
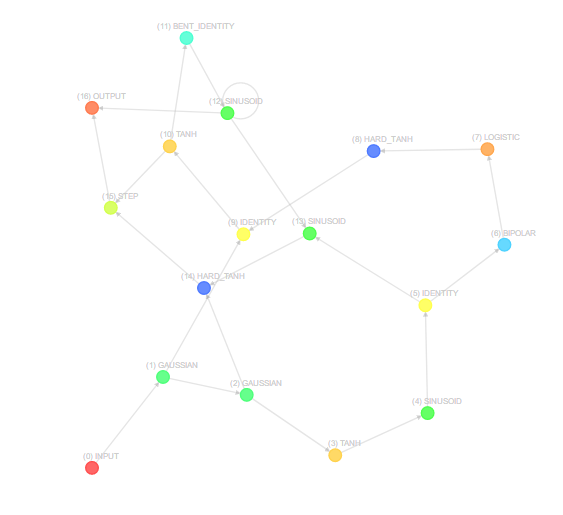
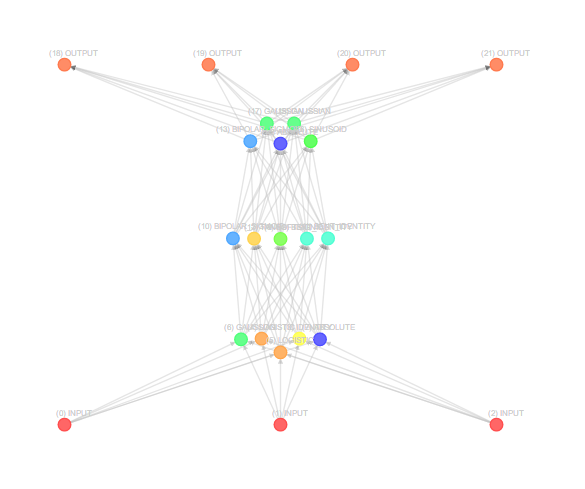
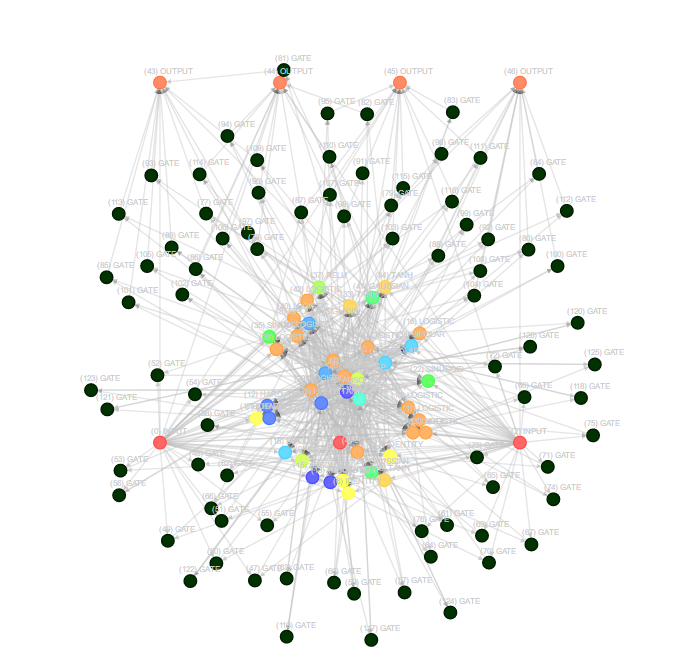
Neataptic offers flexible neural networks; neurons and synapses can be removed with a single line of code. No fixed architecture is required for neural networks to function at all. This flexibility allows networks to be shaped for your dataset through neuro-evolution, which is done using multiple threads.
// this network learns the XOR gate (through neuro-evolution)
var network = new Network(2,1);
var trainingSet = [
{ input: [0,0], output: [0] },
{ input: [0,1], output: [1] },
{ input: [1,0], output: [1] },
{ input: [1,1], output: [0] }
];
await network.evolve(trainingSet, {
equal: true,
error: 0.03
});Neataptic also backpropagates more than 5x faster than competitors. Run the tests yourself. This is an example of regular training in Neataptic:
// this network learns the XOR gate (through backpropagation)
var network = new architect.Perceptron(2, 4, 1);
// training set same as in above example
network.train(trainingSet, {
error: 0.01
});
network.activate([1,1]); // 0.9824...Use any of the 6 built-in networks with customisable sizes to create a network:
var myNetwork = new architect.LSTM(1, 10, 5, 1);Or built your own network with pre-built layers:
var input = new Layer.Dense(2);
var hidden1 = new Layer.LSTM(5);
var hidden2 = new Layer.GRU(3);
var output = new Layer.Dense(1);
input.connect(hidden1);
hidden1.connect(hidden2);
hidden2.connect(output);
var myNetwork = architect.Construct([input, hidden1, hidden2, output]);You can even built your network neuron-by-neuron using nodes and groups!
Neural networks can be used for nearly anything; driving a car, playing a game and even to predict words! At this moment, the website only displays a small amount of examples. If you have an interesting project that you want to share with other users of Neataptic, feel free to create a pull request!
Neuroevolution examples (supervised)
LSTM timeseries (supervised)
Color classification (supervised)
Agar.io-AI (unsupervised)
Target seeking AI (unsupervised)
Snake game AI (unsupervised)
Head over to the wiki for detailed usage. If you want to visualise your graphs, head over to the graph folder.
Neataptic files are hosted by rawgit, just copy this link into the <head> tag:
<script src="https://wagenaartje.github.io/neataptic/cdn/1.4.7/neataptic.js"></script>Installing with node is also possible:
npm install neatapticMake sure you have Node.js v7.6 or higher installed!
Parts of Synaptic where used to develop Neataptic.
The neuro-evolution algorithm used is the Instinct algorithm.
You made it all the way down! If you appreciate this repo and want to support the development of it, please consider donating 👍