This repository showcases accessibility test automation with Storybook Test Runner, Jest, Axe, and GitHub Actions, following the tutorial Automate accessibility tests with Storybook from Varun Vachhar.
Additional documentation used to build this example:
- https://storybook.js.org/docs/react/writing-tests/test-runner
- https://storybook.js.org/docs/react/writing-tests/accessibility-testing
- https://www.chromatic.com/docs/ci
- https://www.chromatic.com/docs/github-actions
This Storybook is deployed on Chromatic: https://main--62cc72dcab307d1666bba837.chromatic.com
When you open a pull request or push a new commit, Storybook is automatically deployed to Chromatic (view deploy for the example PR), which shows the violation in the Accessibility panel (thanks to@storybook/addon-a11y).
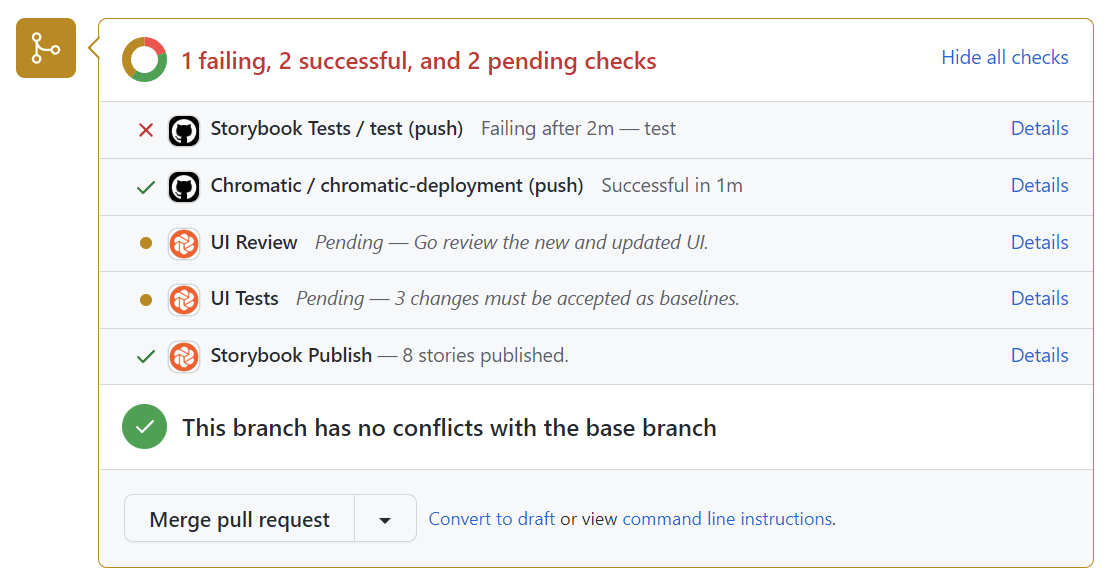
When you open a pull request to this repository, it starts Storybook and runs accessibility tests on all stories. If a violation was found, the PR check fails:
[TEST] Test Suites: 3 failed, 3 total
[TEST] Tests: 3 failed, 5 passed, 8 total
[TEST] Snapshots: 0 total
[TEST] Time: 4.852 s
- https://www.npmjs.com/package/@shopify/storybook-a11y-test (uses axe and Puppeteer)
- ... Consider opening a pull request to add other alternatives!