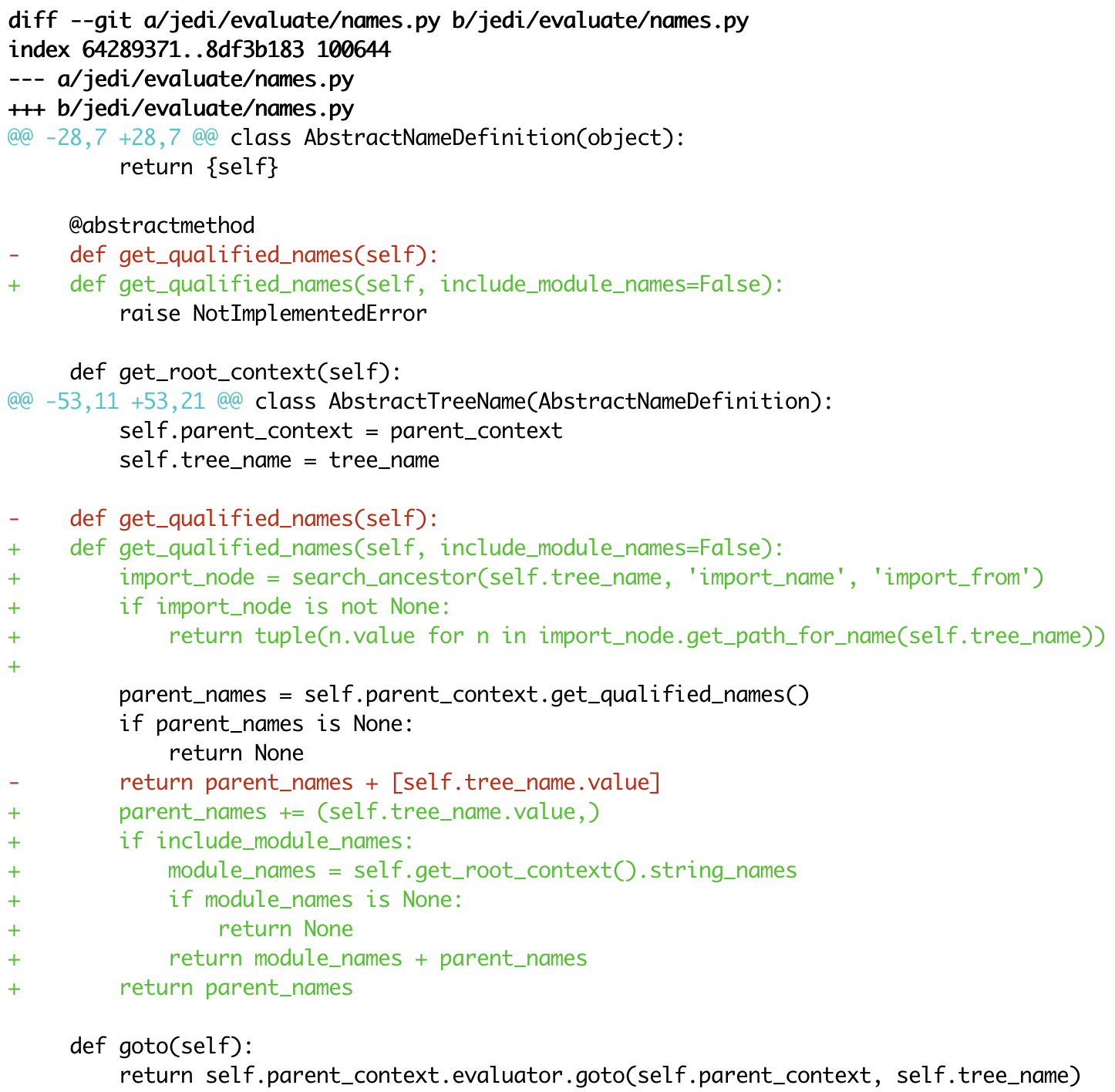
Delta brings language syntax highlighting, within-line insertion/deletion detection, and restructured diff output to git on the command line. Here's an example of git show output with git configured to use delta as its pager:
| delta | git | diff-so-fancy | github/gitlab | |
|---|---|---|---|---|
| language syntax highlighting | ✅ | ❌ | ❌ | ✅ |
| within-line insertion/deletion detection | ✅ | ❌ | ✅ | ✅ |
| multiple insertion/deletions detected per line | ✅ | ❌ | ❌ | ✅ |
| matching of unequal numbers of changed lines | ✅ | ❌ | ❌ | ❌ |
Executables: Linux | MacOS | Windows | All
Homebrew:
brew tap dandavison/delta https://github.com/dandavison/delta
brew install dandavison/delta/git-delta
...
brew upgrade git-deltagit config --global core.pager "delta --dark" # --light for light terminal backgroundsAlternatively, you can edit your .gitconfig directly. Delta accepts many command line options to alter colors and other details of the output. An example is
[core]
pager = delta --dark --plus-color="#012800" --minus-color="#340001" --theme="base16-ocean.dark"
All git commands that display diff output should now display syntax-highlighted output. For example:
git diffgit showgit log -pgit stash show -pgit reflog -p
| delta --dark (default) | delta --light |

|

|
To add new laguages/color themes to delta, the process is
- Clone the delta repo
- Create new versions of the files
assets/syntaxes.binand/orassets/themes.bin. Please see the bat documentation for instructions on how to create new versions of these files. You will need to copy them into theassets/directory of the delta git repo after creating them. - Recompile delta:
cargo build --release - Now you have a new delta executable at
target/release/deltathat should feature your new language/theme (use--list-languages/--list-themesto check).
Delta does not currently support reading these files dynamically from ~/.config as bat does, but this is a feature that could be added.
Delta works best if your terminal application supports 24 bit colors. See https://gist.github.com/XVilka/8346728. For example, on MacOS, iTerm2 works but Terminal.app does not.
If you're using tmux, it's worth checking that 24 bit color is working correctly. For example, run a color test script like this one, or one of the others listed here. If you do not see smooth color gradients, see the discussion at tmux#696. The short version is you need something like this in your ~/.tmux.conf:
set -ga terminal-overrides ",xterm-256color:Tc"
and you may then need to quit tmux completely for it to take effect.
Here's the output of delta --help. To use these options, add them to the delta command line in your .gitconfig file.
USAGE:
delta [FLAGS] [OPTIONS]
FLAGS:
--compare-themes Compare available syntax highlighting themes. To use this option, supply git diff output
to delta on standard input. For example: `git show --color=always | delta --compare-
themes`.
--dark Use colors appropriate for a dark terminal background. For more control, see --theme,
--plus-color, and --minus-color.
-h, --help Prints help information
--highlight-removed Apply syntax highlighting to removed lines. The default is to apply syntax highlighting
to unchanged and new lines only.
--light Use colors appropriate for a light terminal background. For more control, see --theme,
--plus-color, and --minus-color.
--list-languages List supported languages and associated file extensions.
--list-themes List available syntax highlighting themes.
--show-colors Show the command-line arguments for the current colors.
-V, --version Prints version information
OPTIONS:
--commit-style <commit_style>
Formatting style for commit section of git output. Options are: plain, box. [default: plain]
--file-style <file_style>
Formatting style for file section of git output. Options are: plain, box, underline. [default: underline]
--hunk-style <hunk_style>
Formatting style for hunk section of git output. Options are: plain, box. [default: box]
--max-line-distance <max_line_distance>
The maximum distance between two lines for them to be inferred to be homologous. Homologous line pairs are
highlighted according to the deletion and insertion operations transforming one into the other. [default:
0.3]
--minus-color <minus_color> The background color (RGB hex) to use for removed lines.
--minus-emph-color <minus_emph_color>
The background color (RGB hex) to use for emphasized sections of removed lines.
--plus-color <plus_color> The background color (RGB hex) to use for added lines.
--plus-emph-color <plus_emph_color>
The background color (RGB hex) to use for emphasized sections of added lines.
--theme <theme> The syntax highlighting theme to use.
-w, --width <width>
The width (in characters) of the background color highlighting. By default, the width is the current
terminal width. Use --width=variable to apply background colors to the end of each line, without right
padding to equal width.
| delta vs. git |

|

|
| delta vs. diff-so-fancy |

|

|
| delta vs. github |

|

|
https://github.com/trishume/syntect
https://github.com/sharkdp/bat
https://github.com/so-fancy/diff-so-fancy

