This is a class library that provides gamepad API access for your Blazor apps.
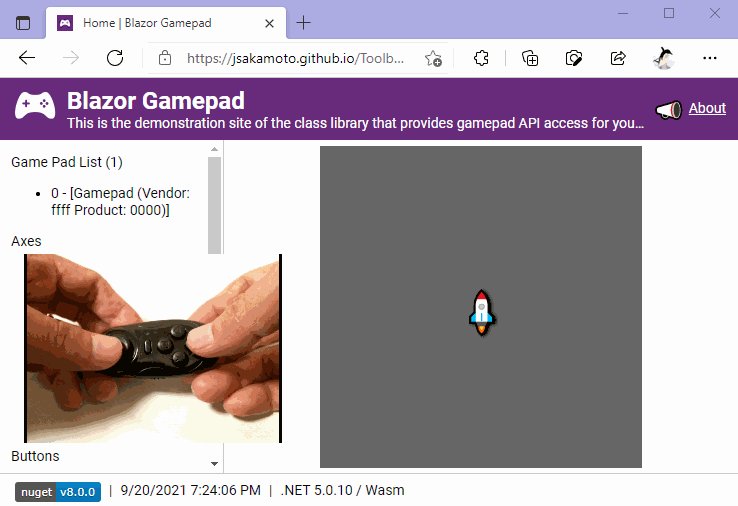
- Live Demo Site: https://jsakamoto.github.io/Toolbelt.Blazor.Gamepad/
"Blazor Gamepad" ver.9.x or later supports Blazor versions below.
- v.6.0, 7.0, 8.0 or later
Note:
If you are using Blazor version 5.0 or earlier, please use "Blazor Gamepad" ver.8.x or earlier.
Both "Blazor WebAssembly App" and "Blazor Server App" are supoorted.
Step.1 Install the library via NuGet package, like this.
> dotnet add package Toolbelt.Blazor.GamepadStep.2 Register "GamepadList" service into the DI container.
// Program.cs
...
using Toolbelt.Blazor.Extensions.DependencyInjection; // <- Add this line, and...
...
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
builder.Services.AddGamepadList(); // <- Add this line.
...Step.1 Inject the GamepadList service into the component.
@inject Toolbelt.Blazor.Gamepad.GamepadList GamepadList @* <- Add this. *@
...Step.2 Invoke GetGamepadsAsync() async method to retreive gamepad list, and find a active gamepad object.
After you find it, you can reference gamepad axes and buttons.
Note: GetGamepadsAsync() returns empty list until any gamepad devices are activated. To activate the gamepad, you should do any actions on the gamepad device while the browser's document has focus.
Sample .razor code is here:
@page "/"
@using Toolbelt.Blazor.Gamepad
@using System.Timers
@implements IDisposable
@inject GamepadList GamePadList
@if (this.Gamepad != null) {
<p>Axes</p>
<ul>
@foreach (var ax in _gamepad.Axes) {
<li>@ax.ToString("#,0.0")</li>
}
</ul>
<p>Buttons</p>
<ul>
@foreach (var button in _gamepad.Buttons) {
<li>@button.Pressed (@button.Value)</li>
}
</ul>
}
@code {
private Gamepad? _gamepad;
private readonly System.Timers.Timer _timer = new Timer(200) { Enabled = true };
protected override void OnInitialized() {
_timer.Elapsed += timer_Elapsed;
}
private async void timer_Elapsed(object sender, EventArgs args) {
var gamepads = await GamePadList.GetGamepadsAsync();
_gamepad = gamepads.FirstOrDefault();
if (_gamepad != null)
await this.InvokeAsync(() => this.StateHasChanged());
}
public void Dispose() {
_timer.Elapsed -= timer_Elapsed;
_timer.Dispose();
}
}The calling of AddGamepadList() injects the reference of the helper JavaScript file (.js) - which are bundled with this package - into your page automatically.
If you don't want this behavior, you can disable the automatic injections.
To do that, please call AddGamepadList() with configuration action like this:
builder.Services.AddGamepadList(options =>
{
// If you don't want automatic injection of js file, add below;
options.DisableClientScriptAutoInjection = true;
});You can inject the helper JavaScript file manually. The URL of that JavaScript file is below:
_content/Toolbelt.Blazor.Gamepad/script.min.js
The release notes is here.