CodeToCAD brings intuitive and reliable code-based automation to your favorite 3D modeling software (e.g. Blender and OnShape).
Unlike other code-based CAD (e.g. CADQuery and OpenSCAD), CodeToCAD interfaces directly with existing modeling software (like Blender and OnShape). Therefore, you can keep using the software you love, but leverage the power of code and automation in your work. You don't need to be a great programmer to use CodeToCAD - the documentation will help you get started.
You can find the CodeToCAD documentation here: https://codetocad.github.io/CodeToCAD/docs.html.
You should browse the examples too! https://codetocad.github.io/CodeToCAD/examples.html.
Pre-requisites: Python 3.10 or newer.
-
Install the CodeToCAD PIP Package to get intellisense syntax highlighting.
pip install CodeToCAD -
Create your own CodeToCAD python file and save it:
# myCodeToCAD.py # This is also the examples/materials.py example from CodeToCAD import * myMaterial = Material("material").setColor(169, 76, 181, 0.8) Part("Cube").createCube(1, 1, 1).setMaterial(myMaterial)
-
Run your script in your modeling software. If you are using Blender, check out the instructions for installing the Blender Addon addon below.
Note: Blender 3.1 or newer is required.
-
Download a release and install the Blender Addon from CodeToCADBlenderAddon.zip or from the latest Release (see the sidebar).
If you're a developer, instead of downloading a release, you can clone this repository. Video Guide
-
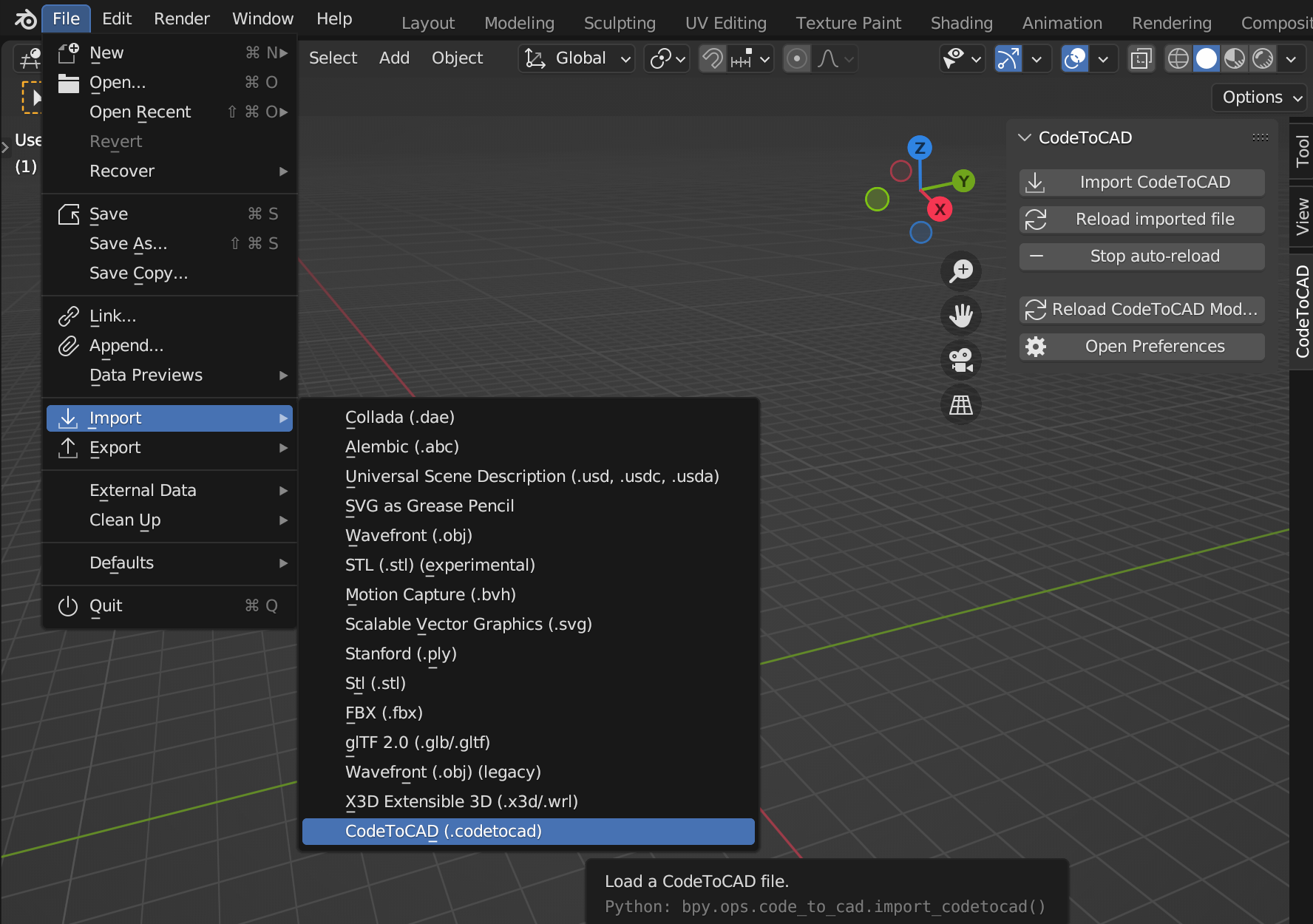
Import your script using the file menu > import > CodeToCAD or the CodeToCAD menu in the sidebar.

Note, you can also run CodeToCAD in Blender via cli:
blender -- --codetocad $(pwd)/yourScript.py
-
Run or browse the examples!
-
Join the Discord Server to receive updates and help from the community! https://discord.gg/MnZEtqwt74
Current integrations:
- CodeToCAD-Blender
- Onshape (Work-in-progress)
Future planned integrations (not in any order):
- KiCAD
- FreeCAD
- Cascade Studio
- CADQuery
- ThreeJS
- Since CodeToCad scripts are written in Python, be careful when running code you find on the Internet as it may have a malicious intent. If you are unsure about the code that you are running, consider reaching out to an online community like a Discord server or a forum.
✅ Simplified modeling interface - it's all text! No more scrolling and clicking into sub-menus to edit your models.
🔓 Not vendor locked - your models are created in an open-source language. If you want to use another software, you do not lose the features you have defined. Note: There is no guarantee that a model created for, e.g. Blender, will work right away for another software, but with some refactoring, it theoretically should!
🪶 Lightweight and portable. All you need is a text-editor to model. You can occasionally fire-up your modeling software to run your creations.
💪 Leverages existing programming languages, like Python. You can keep using the languages you're familiar with and love. There is no one-off language you and your team has to learn. Use CodeToCAD like a library or a framework.
🚦Easy version control. Your models are written in code, you can use industry-loved git to keep track of versions of your models.
💕 Built by people who believe in automation and that modeling workflows should be intuitive, reliable and most importantly free and open source!
- Please install the VSCode python virtual environment using
sh development/createPythonVirtualEnvironment.shorsh development/createPythonVirtualEnvironment.sh /path/to/python_binary.
If you are on Windows, please use Git Bash. Note: Python 3.10+ is required. Note 2: It might be a good idea to restart VSCode after installing the virtual environment. Note 3: If VSCode prompts you, please use the interpreter under
development/developmentVirtualEnvironment.
-
It's good practice to run tests before committing. Please run
sh ./development/installGitHooks.shto instll Git Hooks. -
Install Blender 3.1+, this is the first Blender version with Python 3.10.
-
Install the Blender Addon at providers/blender/CodeToCADBlenderAddon.py Video Guide
Run tests using sh runTests.sh.
CodeToCAD/capabilities.json is a schema used to generate the CodeToCAD interface.
Jinja2 templates are used to turn capabilities.json into an interface, as well as templates for CodeToCAD Providers and Tests.
You can generate the Jinja2 templates by running the "Capabilities.json to Python" task in VSCode, or sh development/capabilitiesJsonToPython/capabilitiesToPy.sh
CodeToCAD is an automation. Here is the high-level architecture for this tool.
If you would like to contribute to the project, please feel free to submit a PR.
Please join the Discord Server if you have any questions or suggestions: https://discord.gg/MnZEtqwt74