$ git init
De esta manera, se crea el direcotrio oculto .git, donde se almacenara toda la informacion del repositorio y su historial.
$ git clone https://github.com/libgit2/libgit2
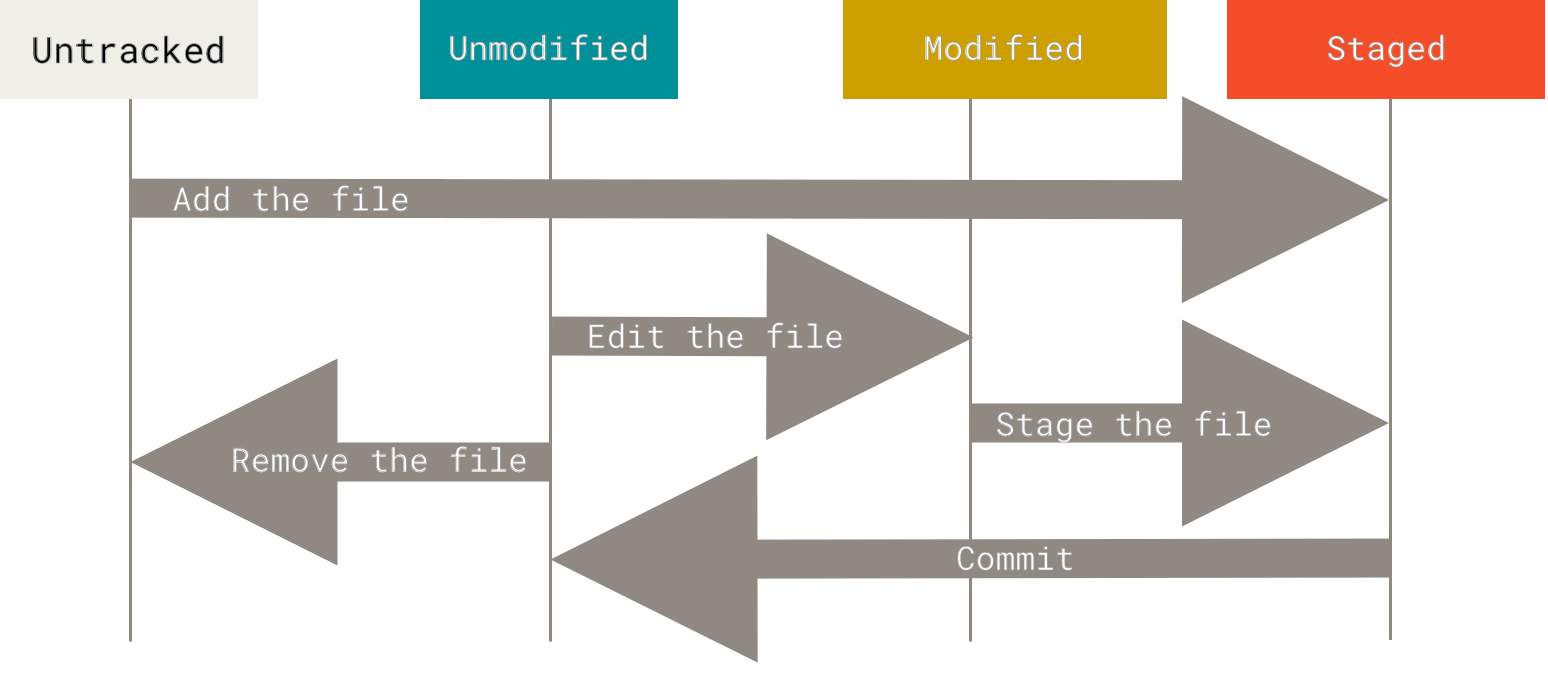
Mientras editas archivos, Git los ve como modificados, pues han sido cambiados desde su último commit. Luego preparas estos archivos modificados y finalmente confirmas todos los cambios preparados, y repites el ciclo.
La herramienta principal para determinar qué archivos están en qué estado es el comando git status. Si ejecutas este comando inmediatamente después de clonar un repositorio, deberías ver algo como esto:
$ git status On branch master nothing to commit, working directory clean
Para comenzar a rastrear un archivo debes usar el comando git add. Para comenzar a rastrear el archivo README, puedes ejecutar lo siguiente:
$ git add README
$ git status -s
Esta técnica es bastante útil a la hora de excluir archivos cambiantes en un repositorio, o tambien innecesarios para la construccion o ejecución del proyecto. Un ejemplo de esto son la carpeta node_modules/ cuando se trabaja con un protecto de npm.
Ejemplo de una aplicacion node js, MERN
- Otro ejemplo mas completo
ignora los archivos terminados en .a
*.a
pero no lib.a, aun cuando había ignorado los archivos terminados en .a en la línea anterior
!lib.a
ignora unicamente el archivo TODO de la raiz, no subdir/TODO
/TODO
ignora todos los archivos del directorio build/
build/
ignora doc/notes.txt, pero no este: doc/server/arch.txt
doc/*.txt
ignora todos los archivos .txt del directorio doc/
doc/**/*.txt
Este comando compara lo que tienes en tu directorio de trabajo con lo que está en el área de preparación. El resultado te indica los cambios que has hecho pero que aun no has preparado
$ git diff
Confirmar tus cambios significa enviarlos al stage, asi pues estos cambios seran rastreados y enviados al repositorio remoto. Cada vez que se hace un commit sen guarda una instatanea del proyecto.
$ git commit
Este último comando es mas rápido y funcional.
$ git commit -m "Story 182: Fix benchmarks for speed"
Sin embargo exitste una manera de saltar el area de preparación de git
La opción -a es como si antes de hacer el commit ya hubiesemos hecho el git add.
$ git commit -a -m 'added new benchmarks'
Otra cosa que puedas querer hacer es mantener el archivo en tu directorio de trabajo pero eliminarlo del área de preparación. En otras palabras, quisieras mantener el archivo en tu disco duro pero sin que Git lo siga rastreando. Esto puede ser particularmente útil si olvidaste añadir algo en tu archivo .gitignore y lo preparaste accidentalmente, algo como un gran archivo de trazas a un montón de archivos compilados .a. Para hacerlo, utiliza la opción --cached:
$ git rm --cached README
git remote update origin --prune
git config --global help.autoCorrect 1
git-stash - Stash the changes in a dirty working directory away
git fetch -p && for branch in $(git branch -vv | grep ': gone]' | awk '{print $1}'); do git branch -D $branch; done