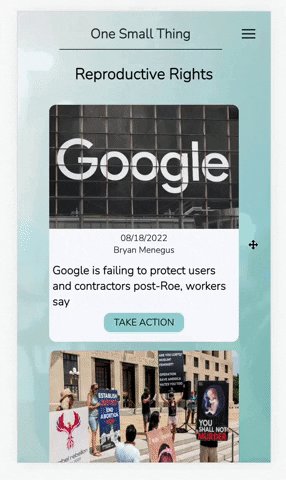
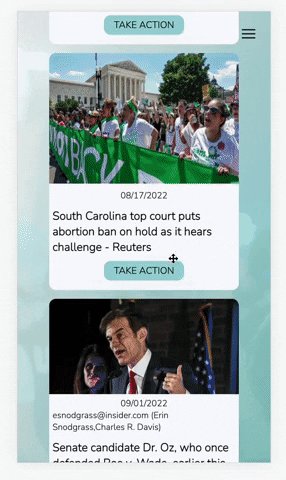
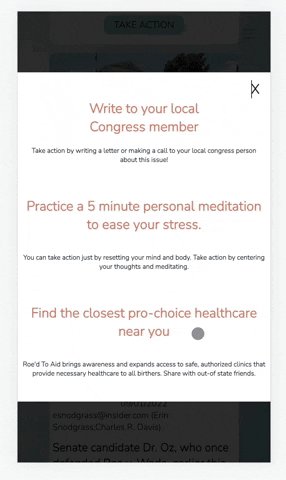
For this group project, the goal was to create a mobile-first React application using Apollo/Graph QL that allows users the capability to take action on hot topic news stories they browse. The aim is to empower the users to change the world for the better. After users select a topic they are interested in, they are navigated to the 20 most recent stories to either read more on the article, or there is a button encouraging them "take action" on each story. If a user clicks the button, they are navigated to a modal that displays options of actions to take. They are then navigated to an external site. Check it out the project deployed on GitHub here !
One Small Thing is a React application that uses React Router built in 12 days at the Turing School of Software and Design. The goal of this group project was to solidify and demonstrate the understanding of:
- React fundamentals
- Apollo / Graph QL
- Test React components & asynchronous JS using Cypress
- Create multi page UX using React Router
- Use an agile process to turn well defined requirements into deployed and production ready software
- Gain experience dividing applications into components and domains of responsibilities to facilitate multi-developer teams.
- Practice an advanced, professional git workflow including a Pull Request Review
- Gain experience using continuous integration tools to build and automate the deployment of features
- Build applications that execute in development, test, CI, and production environments
- Focus on communication between front-end and back-end teams in order to complete and deploy features that have been outlined by the project spec
A user selects a topic of interest and can read more about a story they are interested in
A user may select which action they would like to take
- In your terminal, clone the repo
https://github.com/One-Small-Thing/One-Small-Thing-FE.git- Make a new directory and cd into it
- Install NPM packages
npm install- Do NOT run
npm audit fix --force - Then type
npm start. This runs the app in the development mode. - Open http://localhost:3000 to view it in your browser.
- The browser should then deploy using a local host
- Enjoy using One Small Thing!
- NOTE: Make sure that you type Control + C in your terminal when you are done using the application. This ensure the server will stop running before your close your Terminal.
- Start the server to see the local site
npm start
-Check out the [BackEnd here] (https://github.com/One-Small-Thing/One-Small-Thing-BE)
-
We used a miro board to create a wireframe and took color and layout inspiration from these sources:

-
We used a combined BE/FE Github Project Board to stay on task and meet the deadline, daily stand-ups, async communication and info sharing through Slack, retros, and had check-ins with our project mentor and manager.
- Allow a user to select their location so that their actionable items are geo-specific.
- Add more dynamic actionable items to each news story for a user to take action.
- Allow a user to save their actions and see what actions they have taken.
- React
- React Router
- Cypress
- ES6 Javascript
- SCSS / SASS
- Semantic HTML
- Fetch API
- Hooks
- Graph QL / Apollo