Faceshifter tornado server
Implementation and deployment of https://arxiv.org/abs/1912.13457.
Requirements
Python 3.6+
Step-by-step installation
- Install MongoDB Guide
- Create mongo database with name
faceshifter: in shell runmongoand thenuse faceshifter; cd faceshifter_tornado/python3 -m venv ENV/andsource ENV/bin/activatepip install -r requirements.txt- Download weights for AEI generator google drive link
- Extract weights
tar -xvf faceshifter_weights.tar -C faceshifter/model_weights/ - Run tests:
python -m tornado.test.runtests web.tests - Launch server with inference worker
python app.py
Try it
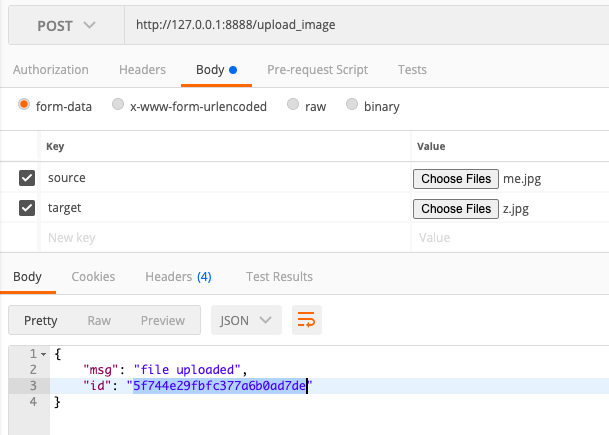
- Send photos for swapping. Make
POSTrequest on/upload_imagewith form-data files:source, target. Copyidfrom response. - Get swapping results. Make
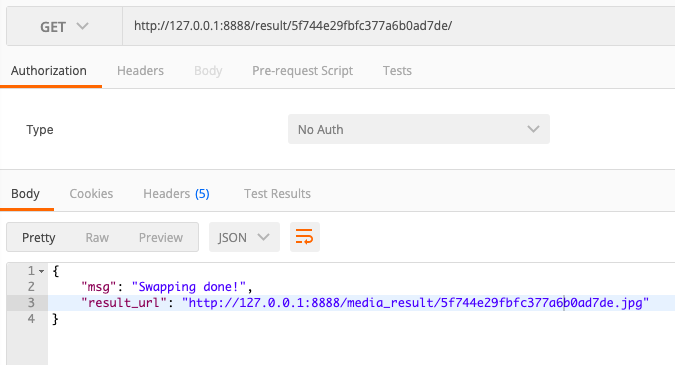
GETrequest to/result/$id/. - Check
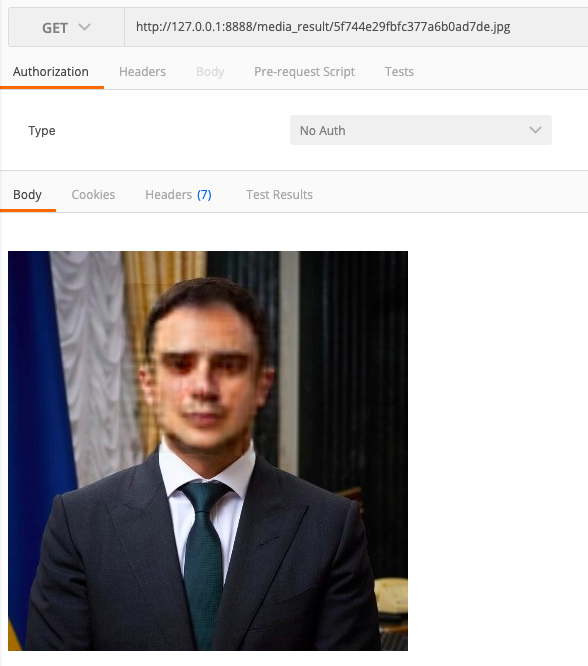
result_url.
Deployment notes and todos:
- Add highload testing with locust.io
- Use PyTorch jit compiled graph for saving RAM and speeding up inference
- Docker for faster deployment
- Use PostgreSQL or another relational database with migrations, transaction functionality for better data consistency
- Try to use JIT (PyPy) for faster python code execution
Model implementation reference: https://github.com/Heonozis/FaceShifter-pytorch/