Learn the best frameworks by example
- Fork and clone this repo
yarn installyarn start- Open http://0.0.0.0:3333
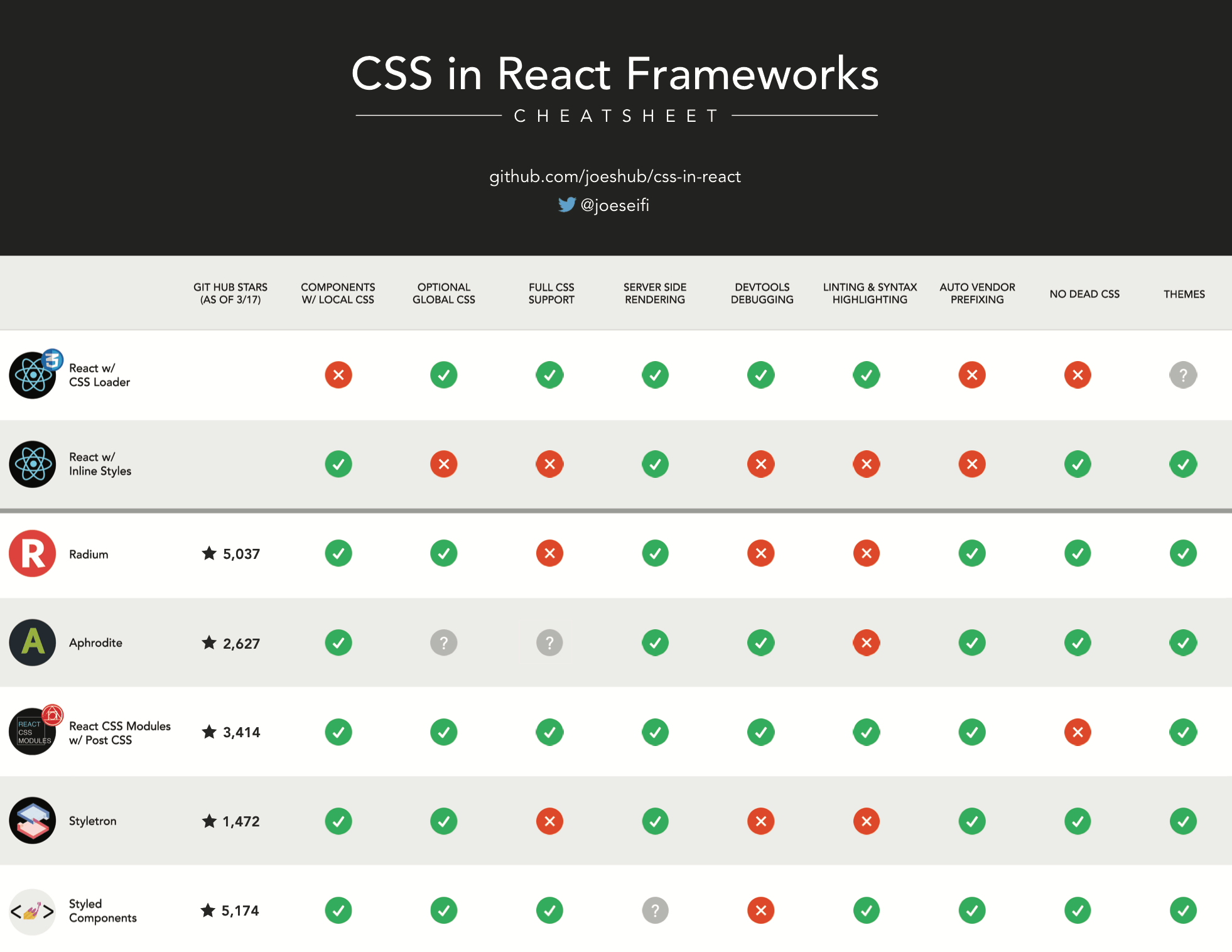
- React with CSS loader
- React using inline styles
- Radium
- Aphrodite
- React-css-modules with PostCSS
- Styletron
- Styled Components
- Emotion
- Stylable
- Glamor
- React JSS
- Glamorous
- DeCSS
- Each folder contains a button example for learning the basics of that framework and to show what features it supports.
- Some folders folder also contains a workshop with challenges explained in the README
- Currently there are workshops for:
- Radium
- React CSS Modules with PostCSS
- Styled Components
- Workshops have a separate solutions complete with code and implementation steps in the README
- To get started check out the slides for this workshop which was given at SXSW 2017