Extension change format IncrementID for orders, invoices, credit memos and shipments.
Magento CE(EE) 2.0.x, 2.1.x, 2.2.x, 2.3.x
-
Go to Magento2 root folder
-
Enter following commands to install module:
For Magento CE(EE) 2.0.x, 2.1.x, 2.2.x
composer require faonni/module-sales-sequence:2.0.*For Magento CE(EE) 2.3.x
composer require faonni/module-sales-sequence:2.3.*Wait while dependencies are updated.
-
Create a folder {Magento root}/app/code/Faonni/SalesSequence
-
Download the corresponding latest version
-
Copy the unzip content to the folder ({Magento root}/app/code/Faonni/SalesSequence)
-
Go to Magento2 root folder
-
Enter following commands:
php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento setup:static-content:deploy (optional)
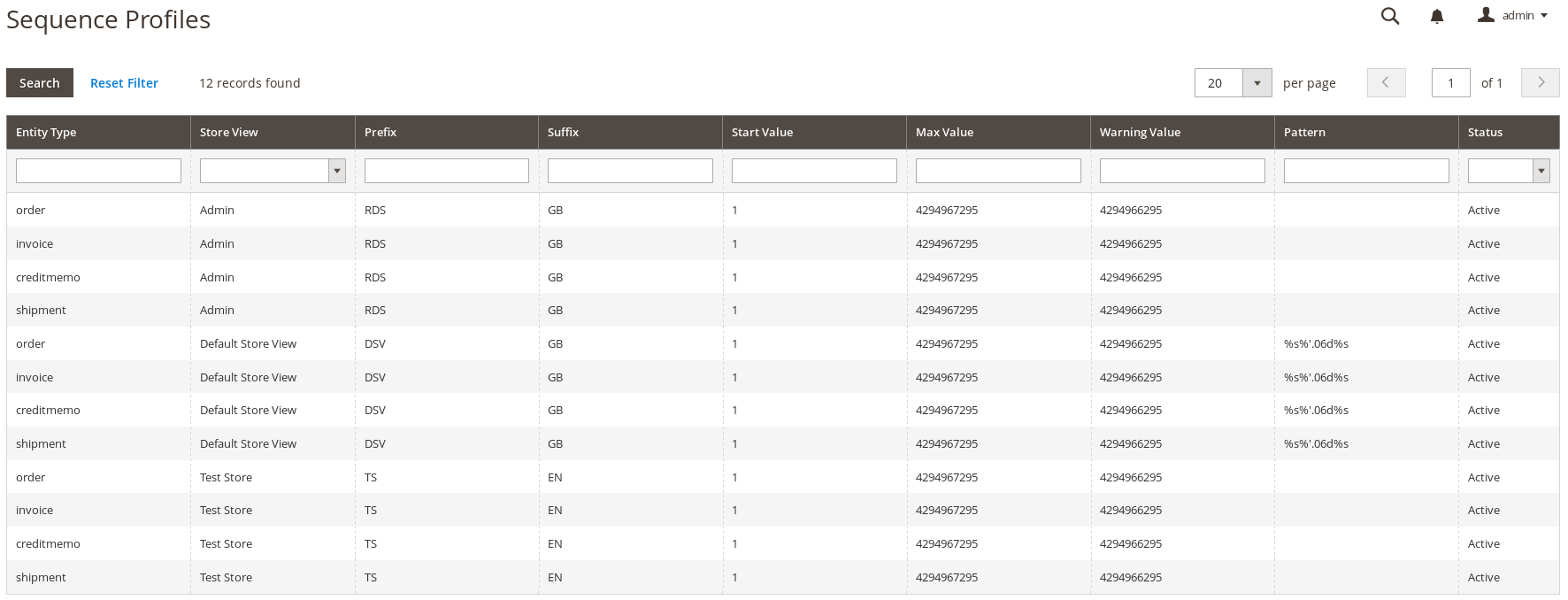
In the Magento Admin Panel go to Stores > Sequence Profiles.
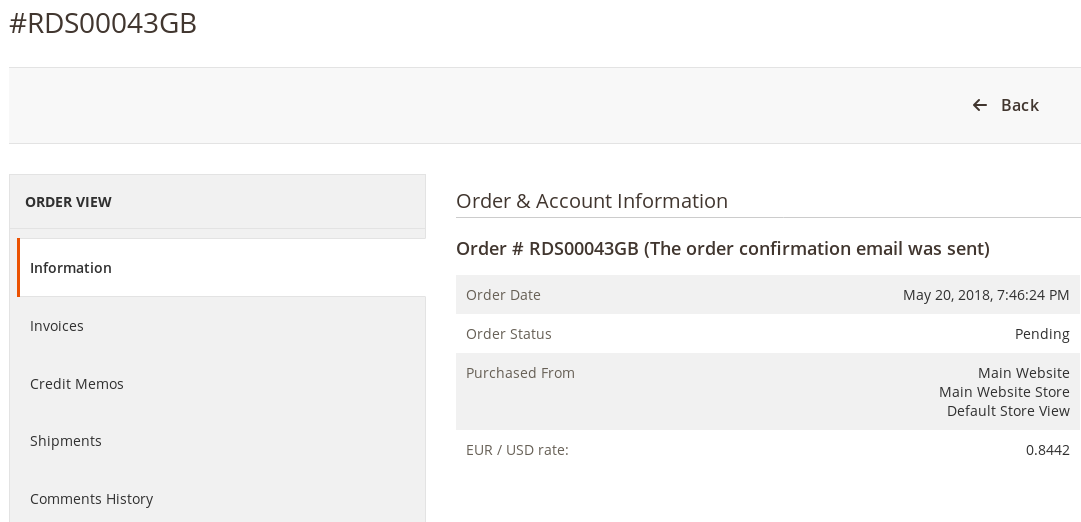
Custom Order Number
This works only with modules defined as Composer packages.
-
Go to Magento2 root folder
-
Enter following commands to remove database data:
php bin/magento module:uninstall -r Faonni_SalesSequence
-
Go to Magento2 root folder
-
Enter following commands to remove:
composer remove faonni/module-sales-sequence
-
Go to Magento2 root folder
-
Enter following commands:
php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento setup:static-content:deploy (optional)