jte is a secure and lightweight template engine for Java and Kotlin. All jte templates are compiled to Java class files, meaning jte adds essentially zero overhead to your application. jte is designed to introduce as few new keywords as possible and builds upon existing Java features, so that it is very easy to reason about what a template does. The IntelliJ plugin offers full completion and refactoring support for Java parts as well as for jte keywords. Supports Java 8 or higher.
Features
- Intuitive and easy syntax, you'll rarely need to check the documentation
- Write plain Java or Kotlin for expressions
- Context-sensitive HTML escaping at compile time
- IntelliJ plugin with completion and refactoring support
- Hot reloading of templates during development
- Blazing fast execution (~100k renders/s on a MacBook Pro 2015, ~2M renders/s on AMD Ryzen 5950x)
TLDR
jte is a lot of fun to work with! This is IntelliJ with the jte plugin installed:
5 minutes example
Here is a small jte template example.jte:
@import org.example.Page
@param Page page
<head>
@if(page.getDescription() != null)
<meta name="description" content="${page.getDescription()}">
@endif
<title>${page.getTitle()}</title>
</head>
<body>
<h1>${page.getTitle()}</h1>
<p>Welcome to my example page!</p>
</body>So what is going on here?
@importdirectly translates to Java imports, in this case so thatorg.example.Pageis known to the template.@param Page pageis the parameter that needs to be passed to this template.@if/@endifis an if-block. The stuff inside the braces (page.getDescription() != null) is plain Java code. @JSP users: Yes, there is@elseif()and@elsein jte ❤️.${}writes to the underlying template output, as known from various other template engines.
To render this template, an instance of TemplateEngine is required. Typically you create it once per application (it is safe to share the engine between threads):
CodeResolver codeResolver = new DirectoryCodeResolver(Path.of("jte")); // This is the directory where your .jte files are located.
TemplateEngine templateEngine = TemplateEngine.create(codeResolver, ContentType.Html); // Two choices: Plain or HtmlThe content type passed to the engine determines how user output will be escaped. If you render HTML files, Html is highly recommended. This enables the engine to analyze HTML templates at compile time and perform context sensitive output escaping of user data, to prevent you from XSS attacks.
With the TemplateEngine ready, templates are rendered like this:
TemplateOutput output = new StringOutput();
templateEngine.render("example.jte", page, output);
System.out.println(output);Besides
StringOutput, there are several otherTemplateOutputimplementations you can use, or create your own if required.
If you had more than one page like example.jte, you would have to duplicate a lot of shared template code. Let's extract the shared code into another template, so that it can be reused.
Let's move stuff from our example page to layout.jte:
@import org.example.Page
@import gg.jte.Content
@param Page page
@param Content content
<head>
@if(page.getDescription() != null)
<meta name="description" content="${page.getDescription()}">
@endif
<title>${page.getTitle()}</title>
</head>
<body>
<h1>${page.getTitle()}</h1>
${content}
</body>The @param Content content is a content block that can be provided by callers of the template. ${content} renders this content block. Let's refactor example.jte to use the new template:
@import org.example.Page
@param Page page
@template.layout(page = page, content = @`
<p>Welcome to my example page!</p>
`)The shorthand to create content blocks within jte templates is an @ followed by two backticks. For advanced stuff, you can even create Java methods that return custom Content implementation and call it from your template code!
Check out the syntax documentation, for a more comprehensive introduction.
Performance
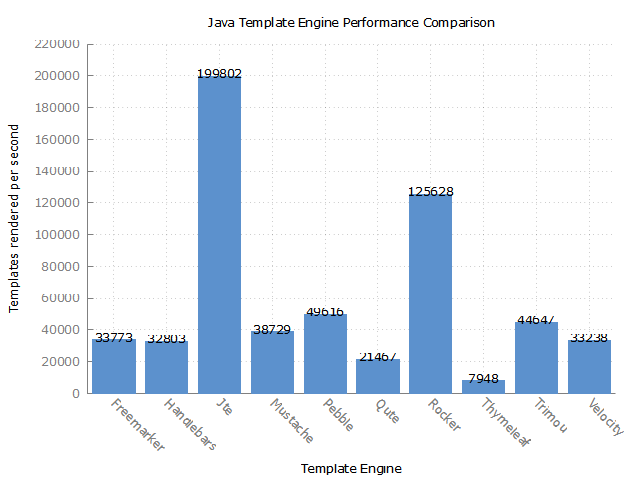
By design, jte provides very fast output. This is a fork of mbosecke/template-benchmark with jte included, running on a MacBook Pro 2015 (single thread):
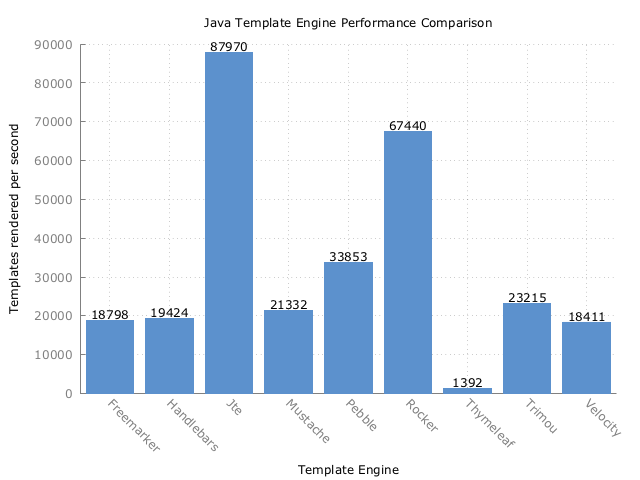
Note that the above is with ContentType.Plain, so no output escaping is done. This is basically what the other engines in the benchmark are set-up with. Well, except Thymeleaf I think. Since jte 0.8.0, you will want to render HTML pages with ContentType.Html, so that output is automatically escaped by the engine, depending on where in the HTML data is written to. With ContentType.Html, jte is still extremly fast, thanks to owasp-java-encoder:
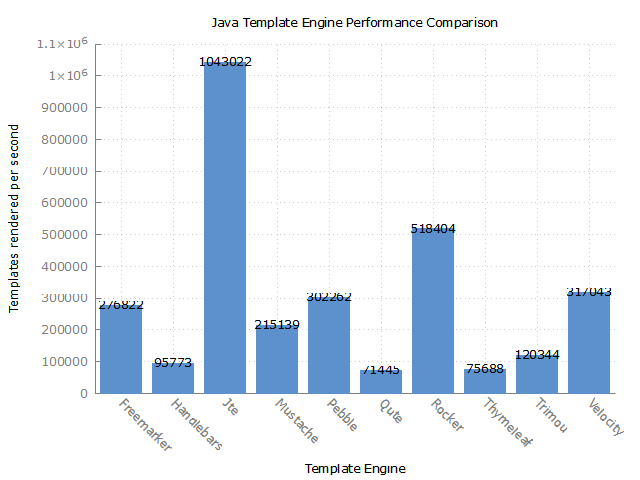
High concurrency
This is a fork of mbosecke/template-benchmark with jte included, running on an AMD Ryzen 5950x:
For this benchmark, the amount of threads was manually set @Threads(32), to fully utilize all cores. jte has pretty much zero serialization bottlenecks and runs very concurrent on servers with a lot of CPU cores.
Getting started
jte is available on Maven Central:
Maven
<dependency>
<groupId>gg.jte</groupId>
<artifactId>jte</artifactId>
<version>2.0.0</version>
</dependency>Gradle
implementation group: 'gg.jte', name: 'jte', version: '2.0.0'No further dependencies required! Check out the syntax documentation and have fun with jte.