Each letter of the alphabet is an operation,
lowercase letters operate on bang, uppercase letters operate each frame.
To learn more, have a look at some projects created with #ORCΛ, watch the introduction video, or check out the examples & tutorials. If you need some help, visit the forum, or the chatroom.
If you're looking for a portable distribution, visit Orca-c.
You can download builds for OSX, Windows and Linux, or if you wish to build it yourself, follow these steps:
git clone https://github.com/hundredrabbits/Orca.git
cd Orca/desktop/
npm install
npm start
Aadd: Outputs the sum of inputs.Bbounce: Bounces between two values based on the runtime frame.Cclock: Outputs a constant value based on the runtime frame.Ddelay: Bangs on a fraction of the runtime frame.Eeast: Moves eastward, or bangs.Fif: Bangs if both inputs are equal.Ggenerator: Writes distant operators with offset.Hhalt: Stops southward operators from operating.Iincrement: Increments southward operator.Jjumper: Outputs the northward operator.Kkonkat: Outputs multiple variables.Lloop: Loops a number of eastward operators.Mmodulo: Outputs the modulo of input.Nnorth: Moves Northward, or bangs.Ooffset: Reads a distant operator with offset.Ppush: Writes an eastward operator with offset.Qquery: Reads distant operators with offset.Rrandom: Outputs a random value.Ssouth: Moves southward, or bangs.Ttrack: Reads an eastward operator with offset.Uuturn: Reverses movement of inputs.Vvariable: Reads and write globally available variables.Wwest: Moves westward, or bangs.Xteleport: Writes a distant operator with offset.Yjymper: Outputs the westward operator.Zzoom: Moves eastwardly, respawns west on collision.*bang: Bangs neighboring operators.#comment: Comments a line, or characters until the next hash.
:midi: Sends a MIDI note.^cc: Sends a MIDI CC value.%mono: Sends a Monophonic MIDI value.;udp: Sends a UDP message.=osc: Sends a OSC message.
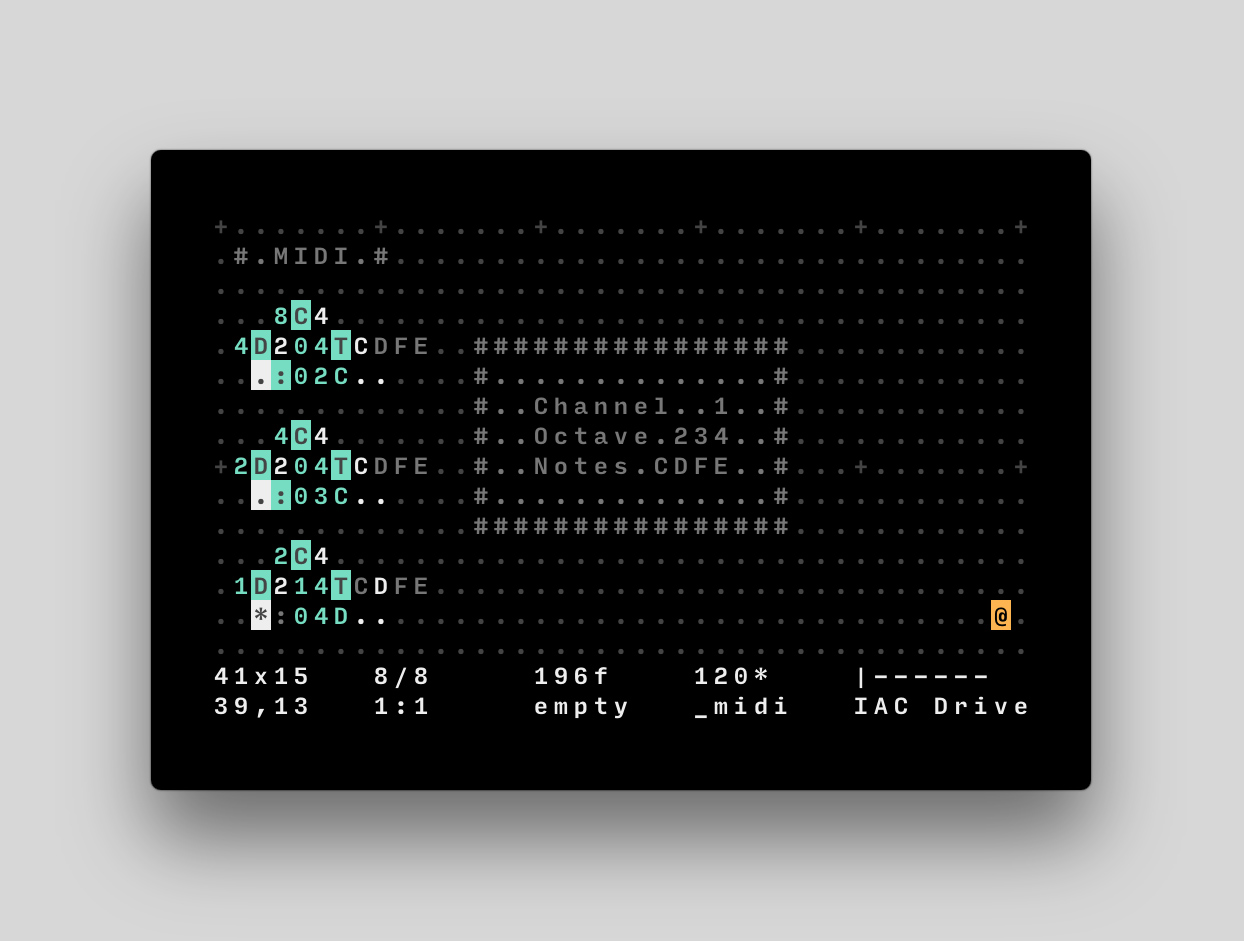
The MIDI operator : takes up to 5 inputs('channel, 'octave, 'note, velocity, length).
For example, :25C, is a C note, on the 5th octave, through the 3rd MIDI channel, :04c, is a C# note, on the 4th octave, through the 1st MIDI channel. Velocity is an optional value from 0(0/127) to g(127/127). Note length is the number of frames during which a note remains active. See it in action with midi.orca.
The MIDI operator % takes up to 5 inputs('channel, 'octave, 'note, velocity, length).
This operator is very similar to the default Midi operator, but each new note will stop the previously playing note, would its length overlap with the new one. Making certain that only a single note is ever played at once, this is ideal for monophonic analog synthetisers that might struggle to dealing with chords and note overlaps.
The MIDI CC operator ^ takes 3 inputs('channel, 'knob, 'value).
It sends a value between 0-127, where the value is calculated as a ratio of 36, over a maximum of 127. For example, ^008, is sending 28, or (8/36)*127 through the first channel, to the control mapped with id0. You can press enter, with the ^ operator selected, to assign it to a controller.
The UDP operator ; locks each consecutive eastwardly ports. For example, ;hello, will send the string "hello", on bang, to the port 49160 on localhost. In console, use terminal.io.udp.select() to select a custom UDP port.
You can use the listener.js to test UDP messages. See it in action with udp.orca.
The OSC operator = locks each consecutive eastwardly ports. The first character is used for the path, the following characters are sent as integers using the base36 Table. In console, use terminal.io.osc.select() to select a custom osc port.
For example, =1abc will send 10, 11 and 12 to /1, via the port 49162 on localhost; =a123 will send 1, 2 and 3, to the path /a. You can use the listener.js to test OSC messages. See it in action with osc.orca or try it with SonicPi.
Some of Orca's features can be controlled externally via UDP though port 49160, or via its own command-line interface. To activate the command-line prompt, press CmdOrCtrl+K. The prompt can also be used to inject patterns, to see the full list of patterns, see patterns.js.
| UDP Input | OSC Input | UDP Output | OSC Output |
|---|---|---|---|
| 49160 | None | 49161 | 49162 |
All commands have a shorthand equivalent to their first character, for example, write can also be called using w.
playPlays program.stopStops program.runRuns current frame.time:0Sets the frame value to0.goto:aVSends cursor to stringaV.move:3;4Move cursor to position3,4.bpm:140Sets bpm speed to140.apm:160Animates bpm speed to160.write:H12;34Writes glyphH, at12,34.color:f00;0f0;00fColorizes the interface.
You can quickly inject orca files into the currently active file, by using the command-line prompt — Allowing you to navigate across multiple files like you would a project. Type CmdOrCtrl+K and the name of another .orca file, located in the same folder as the opened file, to paste it into the current patch.
Orca operates on a base of 36 increments. Operators using numeric values will typically also operate on letters and convert them into values as per the following table. For instance Dp will bang every 24th frame.
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| C | D | E | F | G | H | I | J | K | L | M | N |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| O | P | Q | R | S | T | U | V | W | X | Y | Z |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 |
The midi operator interprets any letter above the chromatic scale as a transpose value, for instance 3H, is equivalent to 4C.
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B |
|---|---|---|---|---|---|---|---|---|---|---|---|
| _ | _ | _ | _ | _ | _ | _ | _ | _ | _ | A0 | B0 |
| C | D | E | F | G | H | I | J | K | L | M | N |
| C0 | D0 | E0 | F0 | G0 | C1 | D1 | E1 | F1 | G1 | A1 | B1 |
| O | P | Q | R | S | T | U | V | W | X | Y | Z |
| C2 | D2 | E2 | F2 | G2 | A3 | B3 | C4 | D4 | E4 | F4 | G4 |
- PILOT, a companion synth tool.
- AIOI, a companion to send complex OSC messages.
- ESTRA, a companion sampler tool.
- This application supports the Ecosystem Theme.
- Support this project through Patreon.
- See the License file for license rights and limitations (MIT).
- Pull Requests are welcome!