Web solution group project.
https://jimhwei.github.io/webgis-web-charlie/
Adding a marker to a web map and combining it with a symbol layer may be much more simple than wrangling with ArcGIS Rest Endpoints. A good developer can do both, so this documentation covers how to upload points into mapbox.
It might be beneficial to ensure the GeoJSON file of all your points are prepped and ready to go. Using VSCode, you can add or remove points, fields. How to Edit GeoJSON using VSCode
- Log into Mapbox Studio and navigate to the Datasets page.
- Click the New dataset button.
- Select the Upload option in the upper right corner of the New Dataset modal.
- Select the GeoJSON file you want to upload. Create and confirm.
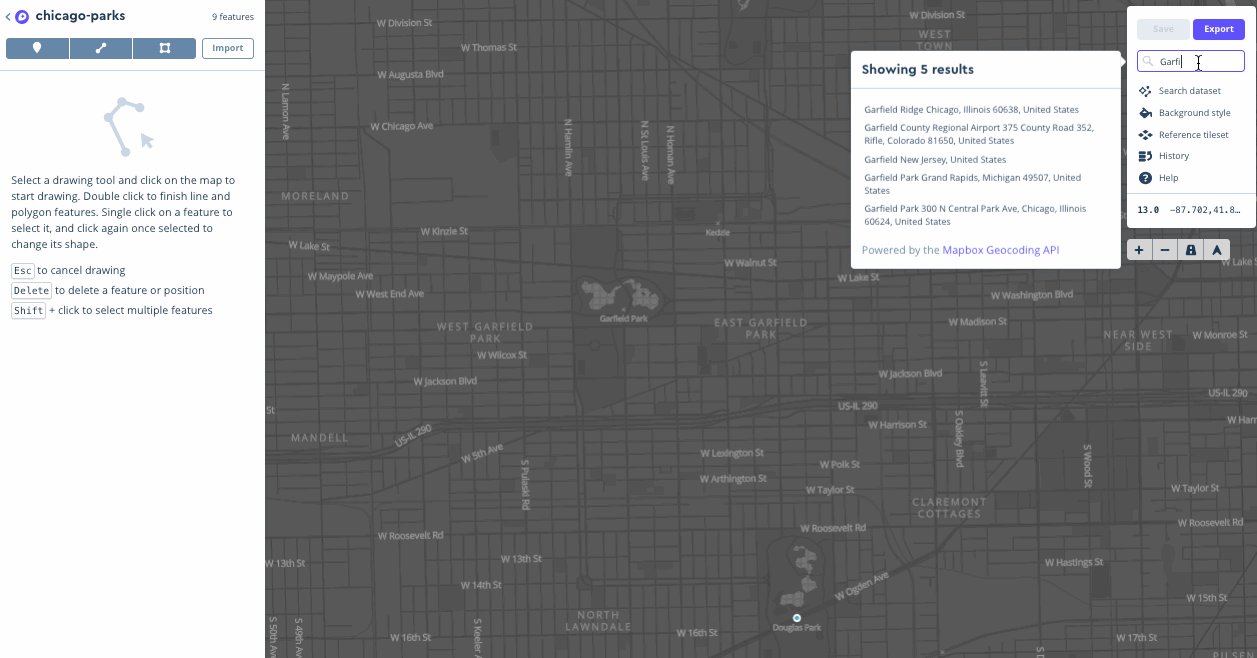
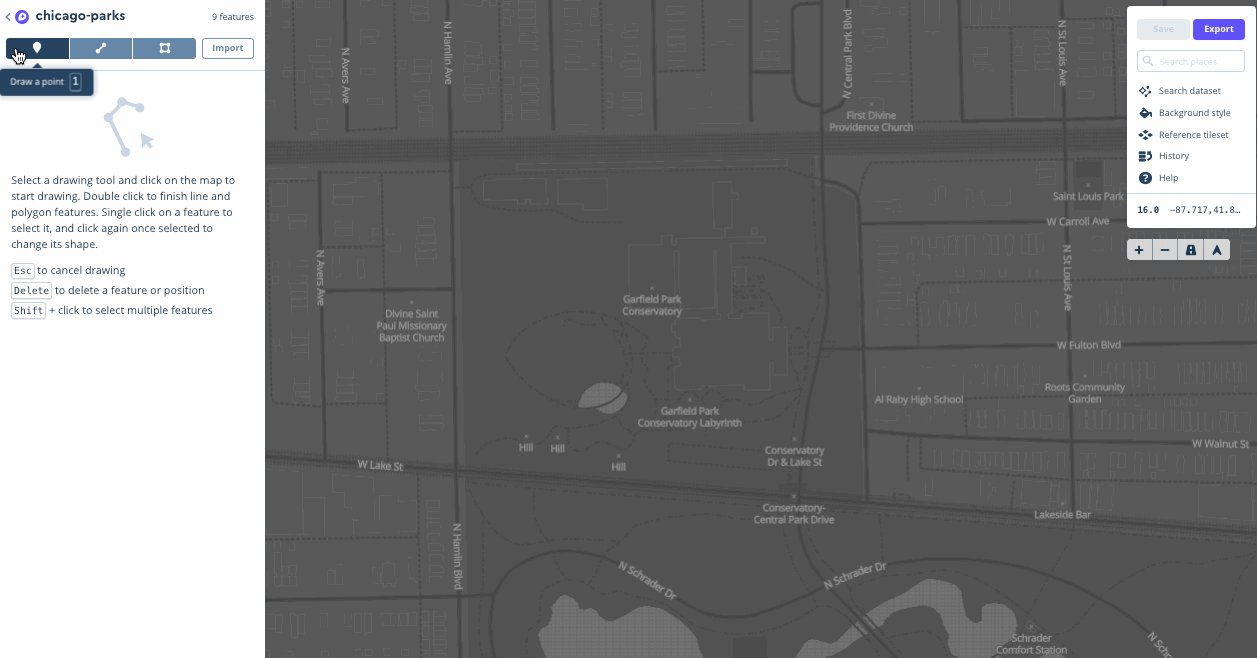
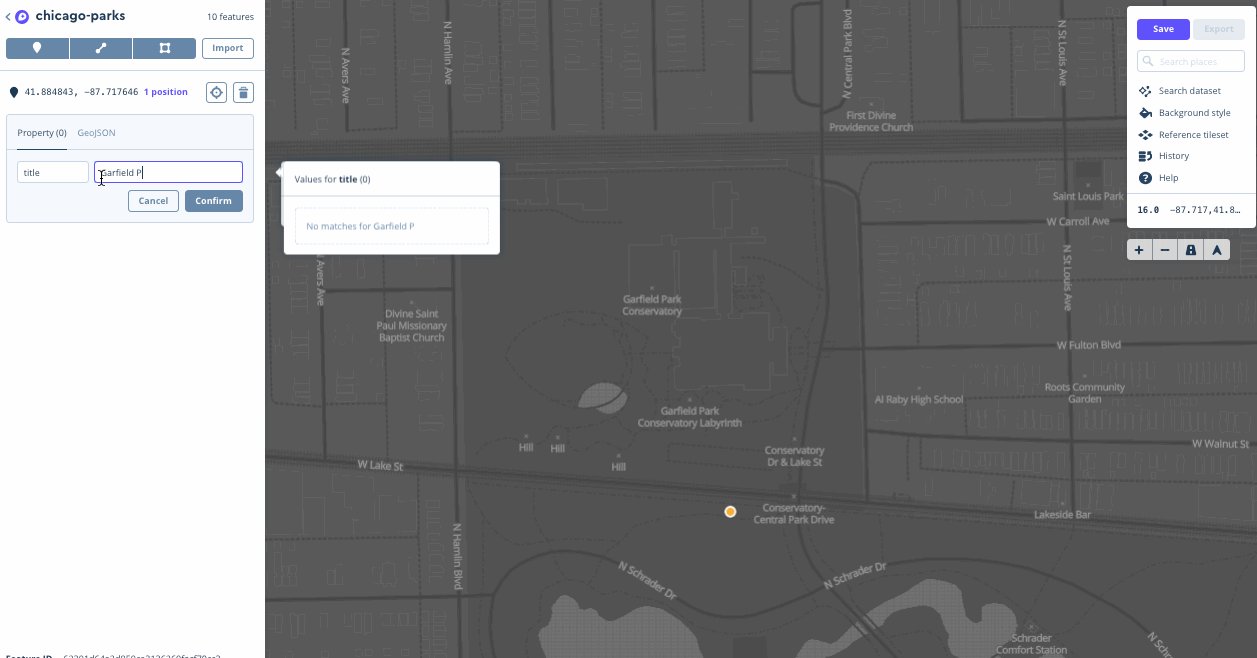
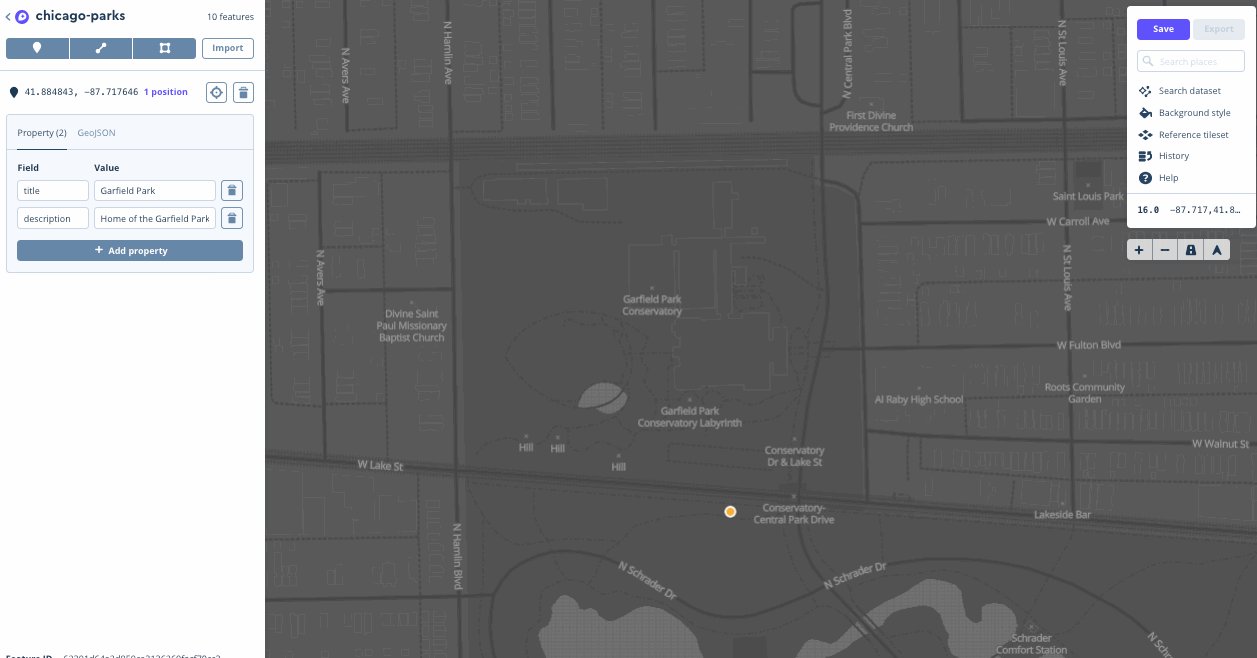
- Drawing new features, and adding properties are all possible in the mapbox studio
The difference between ArcGIS REST Endpoint and Mapbox is that the REST endpoints does a transformation process to fit into the Mapbox web format. It is not considered native and unexpected issues such as projection differences could toss it into chaos. Exporting the dataset as a tileset in mapbox can make it possible to be added into a Mapbox style.
According to Mapbox: Web maps are comprised of map tiles. A collection of tiles is called a tileset. Mapbox cuts up data into tiles that are then added to a web map and displayed at various zoom levels. To make Mapbox maps more performant, a dataset's features are simplified when it is converted into a tileset.