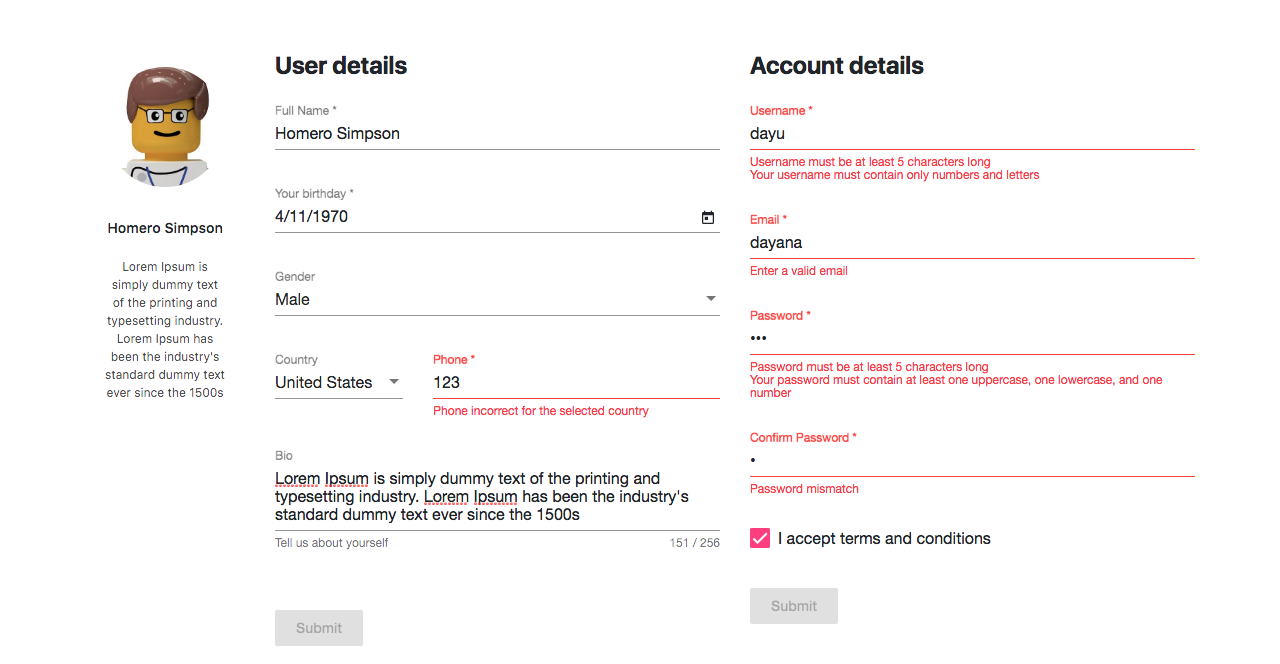
This project is part of an Angular 7 tutorial about forms and validations.
Get the step by step free tutorial in https://angular-templates.io/tutorials/about/angular-forms-and-validations
Please support this project by simply putting a Github star ⭐. 🙏 Thanks
Run npm install to install all the required dependencies
Then run ng serve to start a dev server.
Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
You can try the online demo of this Angular Forms example app here.
If you want to build a complex and robust app with Angular Forms and Validations you should check Angular Admin Template which is a super complete application to build your next angular project.
Created with performance and ease of development in mind, this Angular 7 web template is something you will love. It includes all the components that you might need inside a project and a detailed documentation on how to get started.
Find more Angular tutorials and starter apps in https://angular-templates.com