Red Hat codeready dependency analysis is a jenkins plugin developed by Red Hat Inc. CRDA (codeready dependency analytics) is powered by Snyk Intel Vulnerability DB, which is the most advanced and accurate open source vulnerability database in the industry. It adds value with the latest, fastest and more number of vulnerabilities derived from numerous sources.
'CRDA Report' with Insights about your application dependencies:
- Flags a security vulnerability(CVE) and suggests a remedial version
- Shows Github popularity metrics along with latest version
- Suggests a project level license, check for conflicts between dependency licences
- AI based guidance for additional, alternative dependencies
The plugin can be used in jenkins as a pipeline task or as a build step.
- Download the CRDA CLI tool on your system. Click here to download.
- Follow the instructions for the installation and run
crda authcommand to generate the crda key. Copy this key. - Compatible CLI versions
| Plugin Version | Cli Version |
|---|---|
| [0.1.0, 0.1.2] | v0.2.3 |
- Goto the jenkins dashboard -> Manage Jenkins -> Manage Plugins.
- Seach for
redhat-codeready-dependency-analysisand install.
- Goto jenkins dashboard -> Manage Jenkins -> Manage Credentials. Select the global domain -> Add Credentials.
- Select the option
CRDA Keyin the Kind option. - Let the scope be global.
- Enter a valid CRDA Key which was generated via the crda auth command using the CRDA CLI.
- Let the ID field blank. Jenkins will generate the ID. You can also provide an id of your own if you wish to.
- Give some description for the identification of the credentials.

Make sure that the Path is updated to point to the corresponding executables, like mvn, pip etc.
- Click on Configure -> Build Trigger -> Add Build Step. Select
Invoke Red Hat Codeready Dependency Analysis (CRDA). - Filepath (Mandatory): Provide the filepath for the manifest file. We currently support the following
- Maven: pom.xml
- Python: requirements.txt
- Npm: package.json
- Golang: go.mod
- Key Id (Mandatory): The Id generated by jenkins from the step 3. You also have an option to create a new key/id if you have access to it.
- CLI Version (Optional): The crda cli version that you need to run underneath. (Accepted format example v0.2.0). It will pick the default value [v0.2.2] if no value is provided.
- Usage Statistics (Optional): Consent given to red hat to collect some usage statistics to improve the plugin and report. Default consent is false.

- Its just a single line that you need to add in your pipeline script.
crdaAnalysis file:'manifest file path', crdaKeyId:'crda key id', cliVersion:'version', consentTelemetry:trueThe value description remains the same as provided in the Option I. User can also use the pipeline snippet generator to generate the command.
- It returns 3 different exit status code
- 0: Analysis is successful and there were no vulnerabilities found in the dependency stack.
- 1: Analysis encountered an error.
- 2: Analysis is successful and it found 1 or more vulnerabilities in the dependency stack.
There are a total 3 ways to view the results of the analysis.
This provides the count and types of vulnerabilities found in the dependency stack. This data is generated for every build and can be viewed in the corresponding console log. It also provides a link to the detailed report.

After every successful analysis, you can find a new icon added in the left panel named
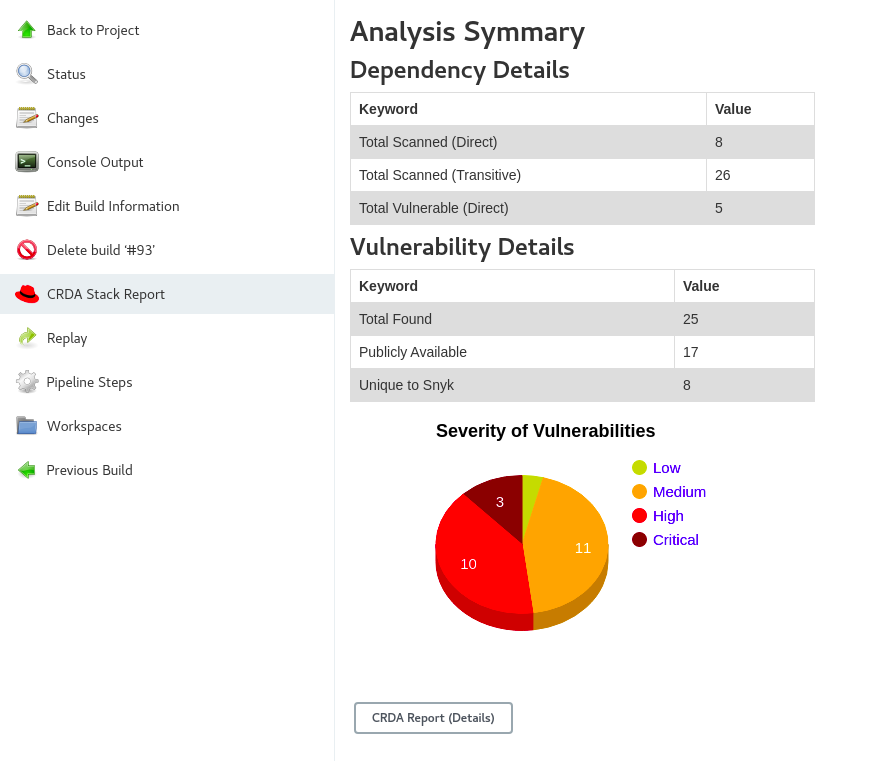
CRDA Stack Report . Click on this icon to view the report in graphical form. Here too, we provide a button to redirect to the detailed stack report UI.

The stack report can be accessed via 2 ways, as mentioned in point number 1 (via url) and 2 (via button click). The report provides comprehensive details about each vulnerability, each dependency in the stack along with the license analysis and the recommended companions.

There are 2 ways to register with Snyk
If you have a Snyk token, then the same can be used at the time of crda auth cli command execution by providing the snyk token.
Follow the 2 steps shown below to generate a snyk token and provide it in the appropriate place in the stack report.



