'Artsy' is an application in which sharing art with your friends and followers is easier than ever. Each user has their own profile containing a timeline of everything they have posted, liked, shared and specific collections they’ve created. They also have their own dashboard feed which shows all of the art posted by the people they follow in chronological order. We want the user to interact with posts by commenting, liking, and sharing!
Designed and Built by: Michaela Bateman, Jerrad Moon, Jonathan Cochran, Sacha Sedriks
You can access a working prototype of the React app at: https://artsy1.vercel.app
API Hosted at: https://serene-brook-48988.herokuapp.com
Corresponding clientside React.js repo at: https://github.com/jcochran206/artsy-capstone-client
- Front-End: HTML5, CSS3, JavaScript ES6, React
- Back-End: Node.js, Express.js, Mocha, Chai, RESTful API Endpoints, Postgres, and Cloudinary API (for image storage)
- Development Environment: Vercel, Heroku, DBeaver
CLICK to expand to view screenshots
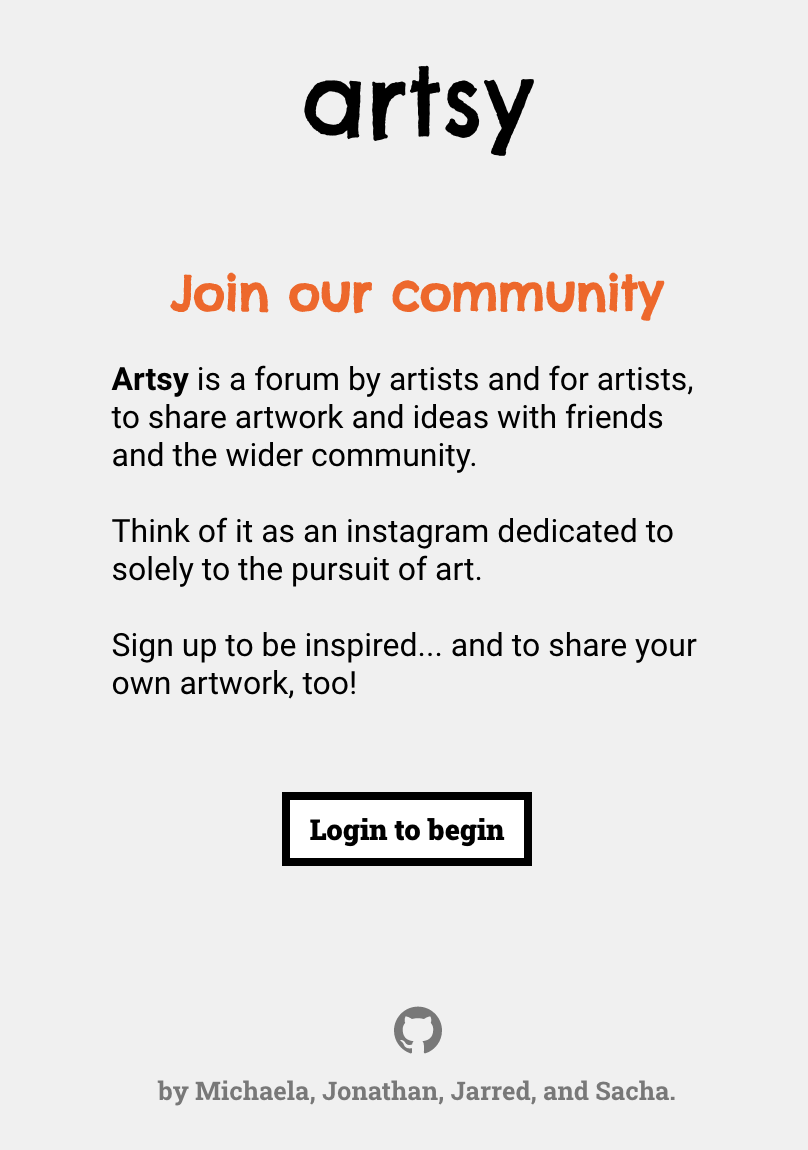
Landing Page / Introduction for the unsigned-in user

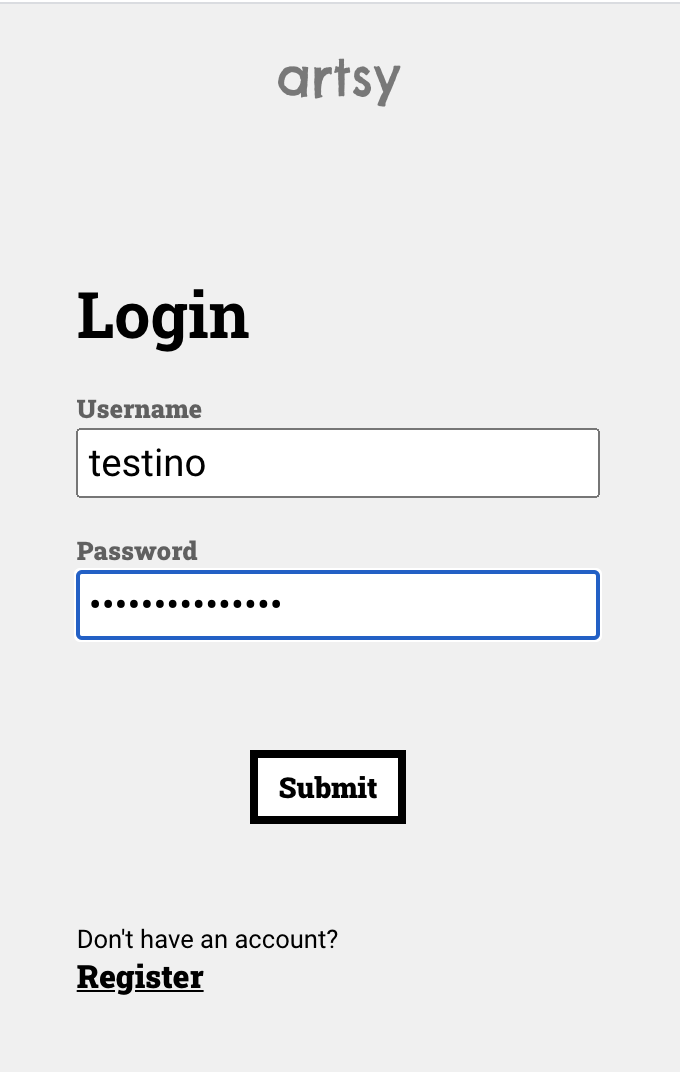
Login /login Demo account available with demo and Passw0rd

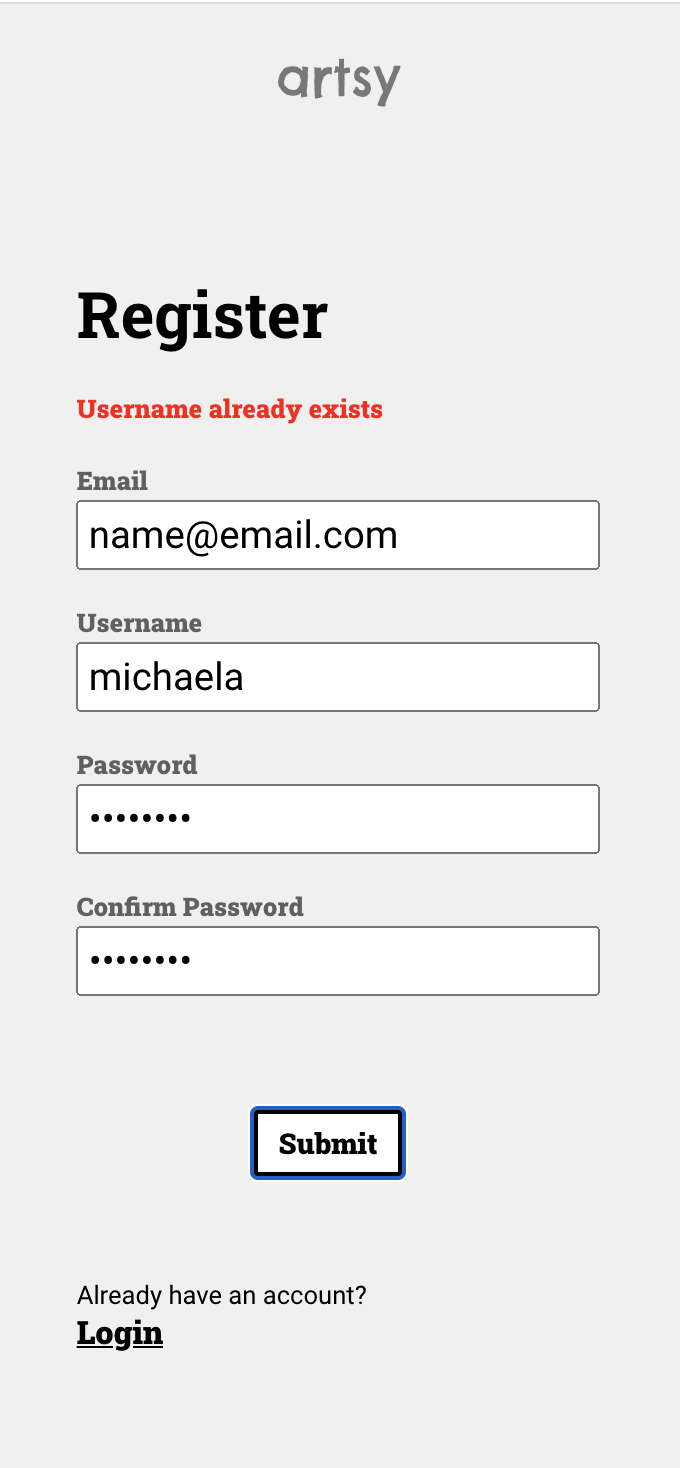
Register /login

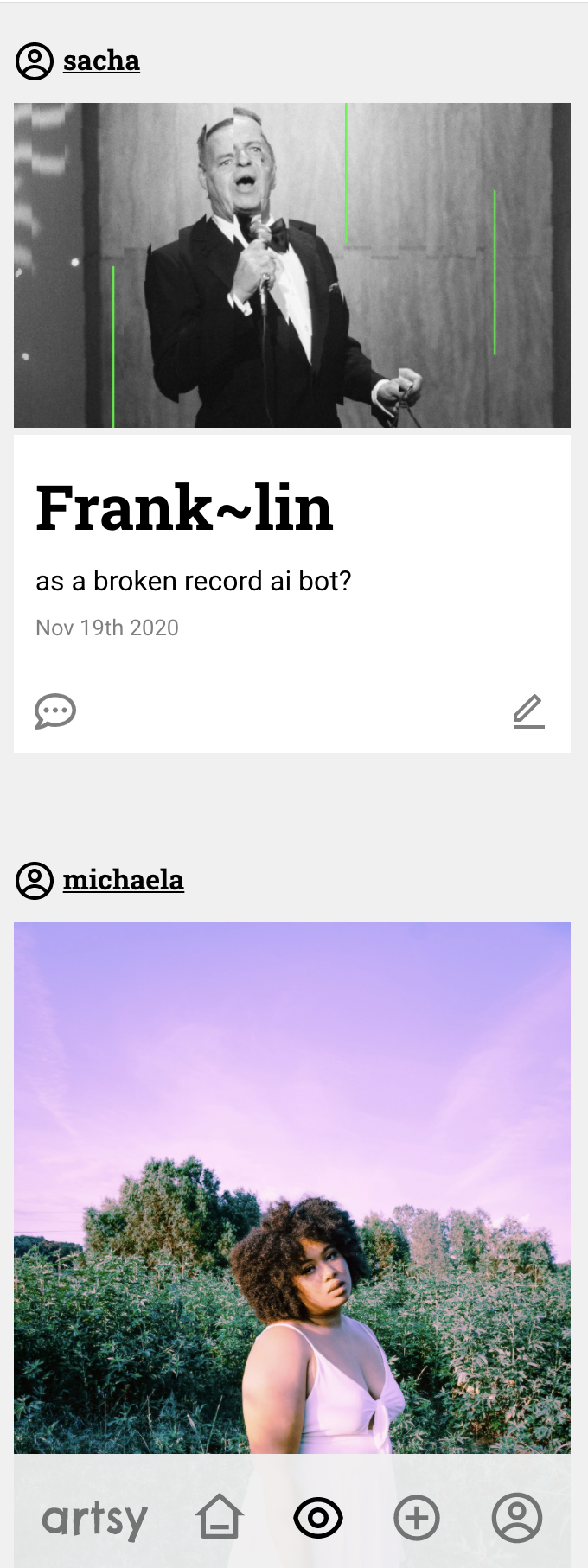
Explore Feed /feed/explore Displays all posts from across the community

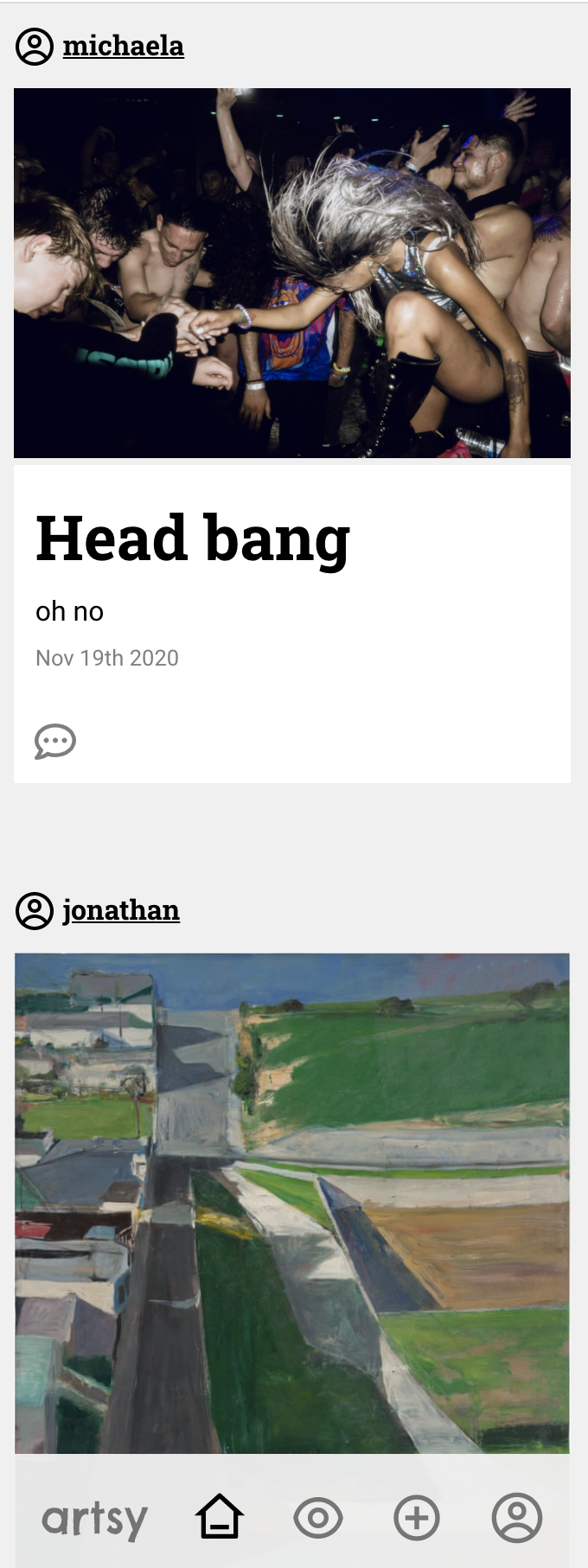
"Home" Feed /feed/home Displays posts by people that the user explicitly follows

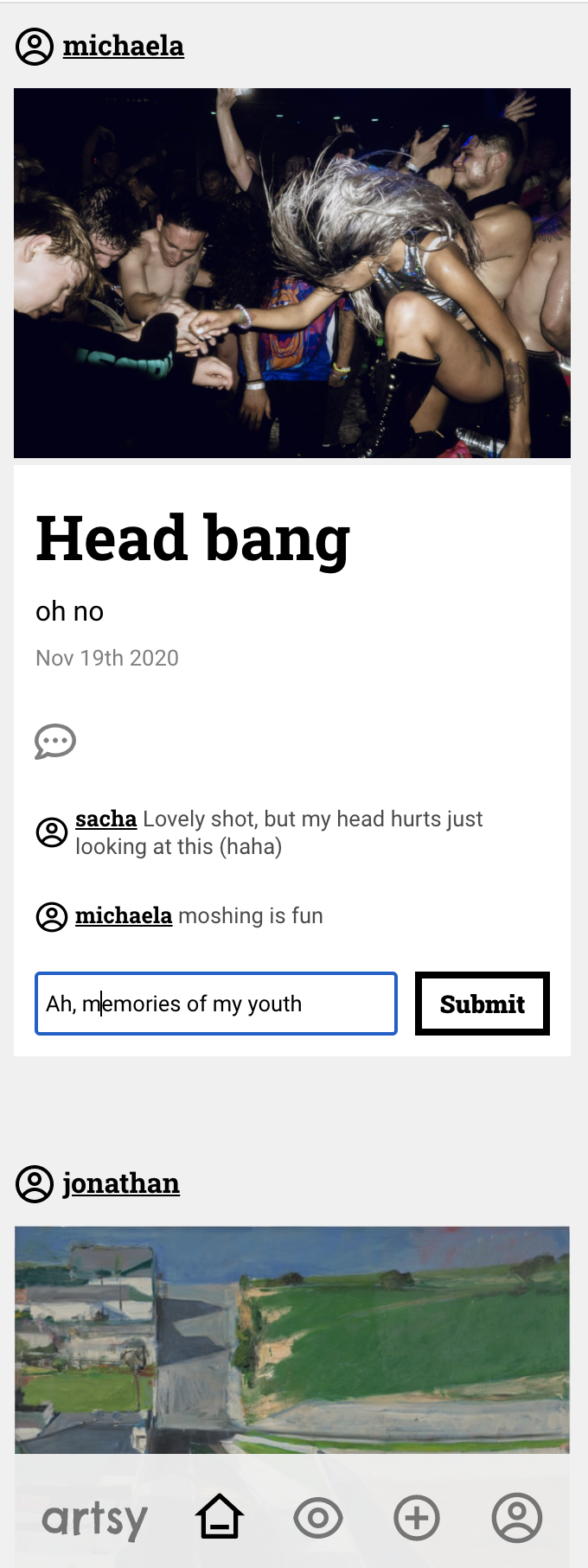
User Comments Touching the comment icon displays all comments associated with a post and the ability to add comments.

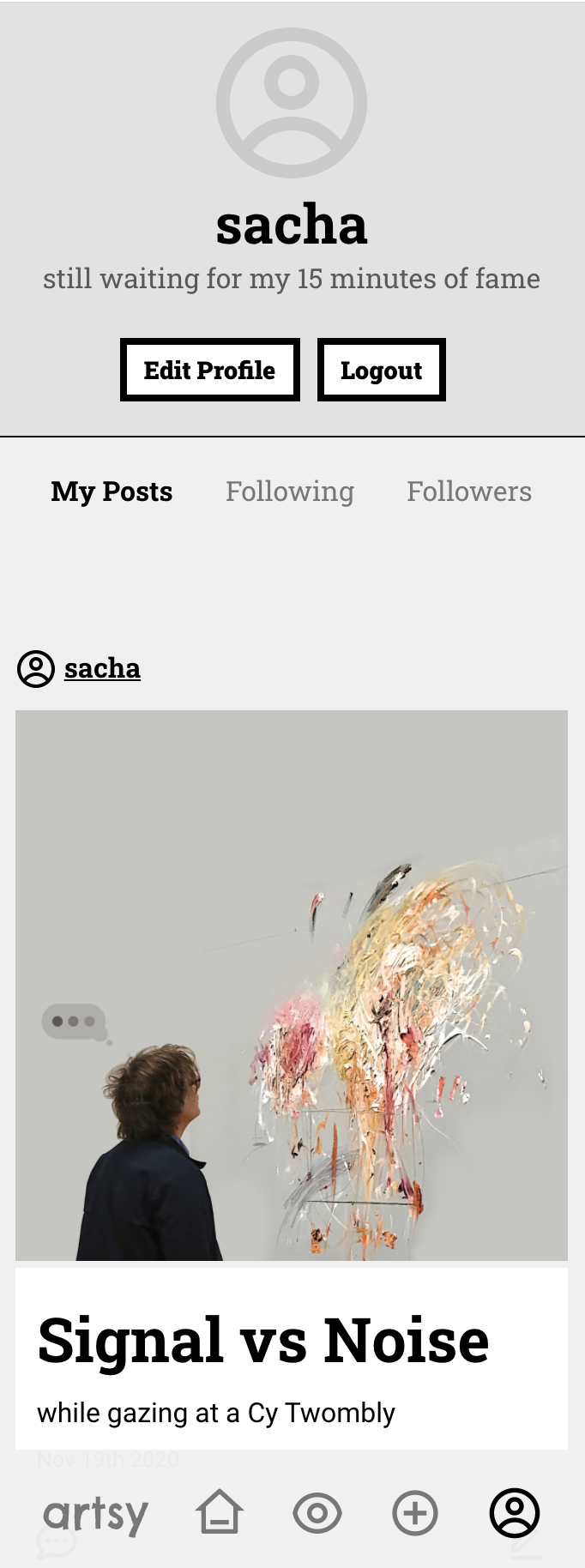
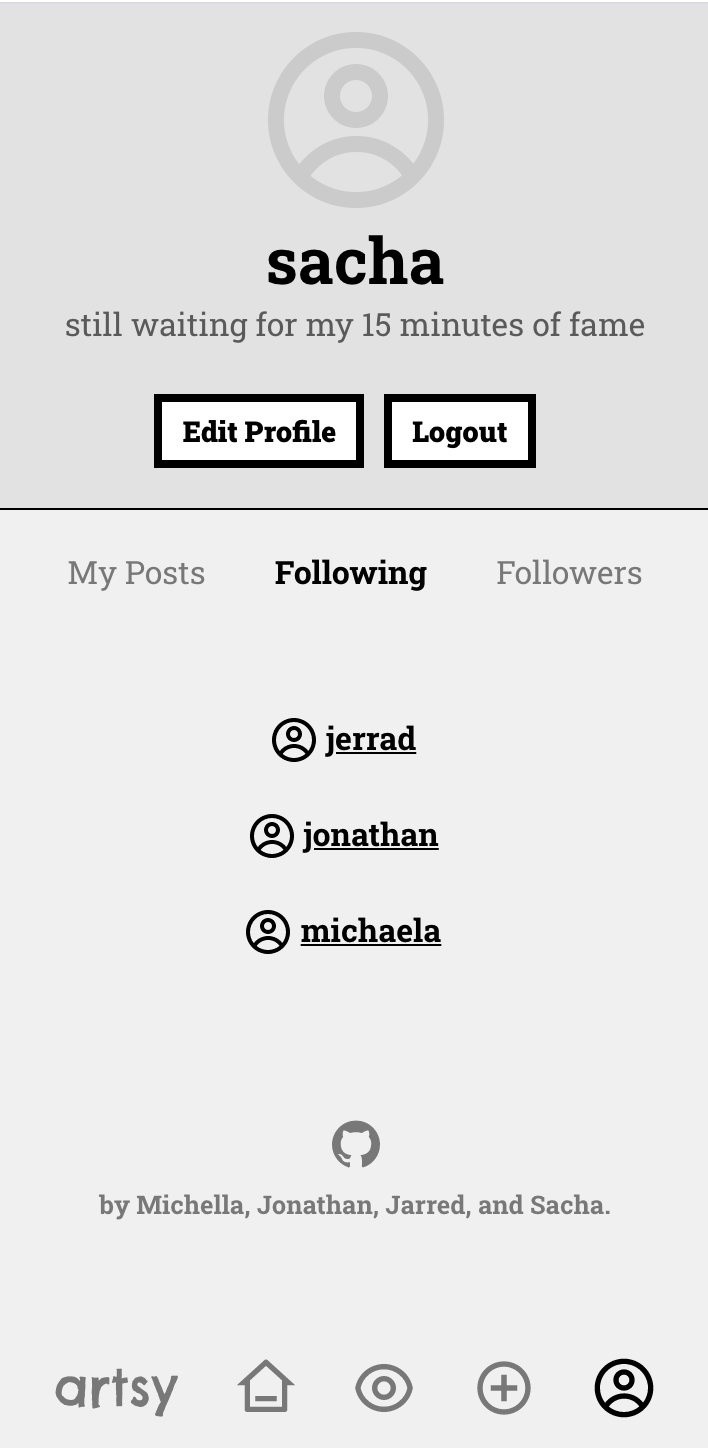
Profile: posts (default) /profile/:username User's profile features all their posts, as well as sub-nav to view users they are following and their followers.

Profile: followers /profile/:username

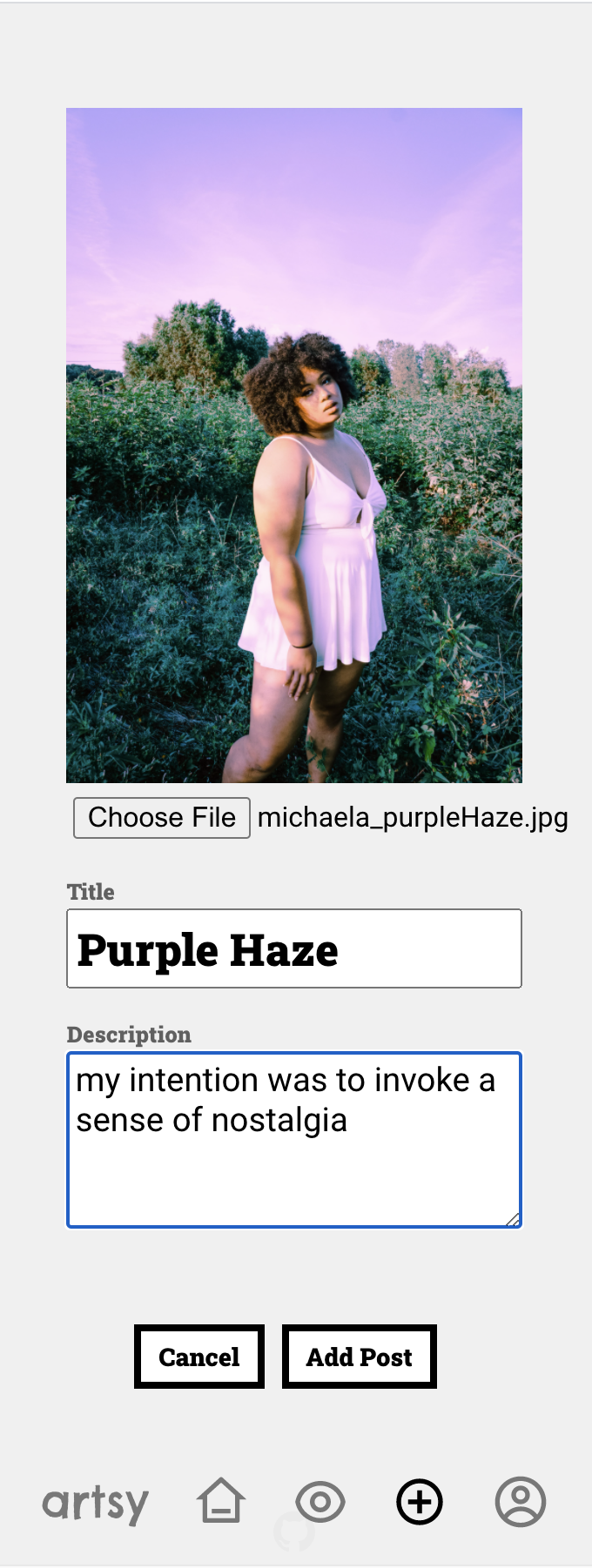
Add Post /upload & Edit Post /edit/:postId

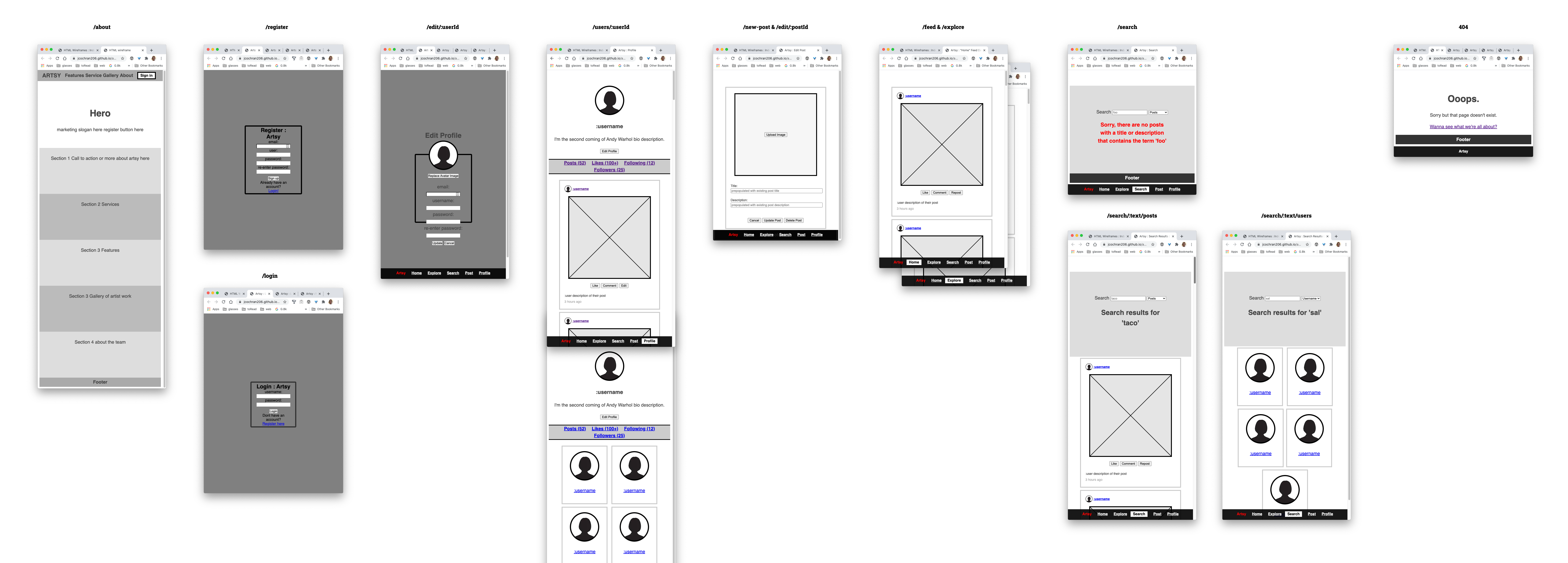
See: 'Greybox' HTML Wireframes
See: User Flows
Components are stateless unless otherwise noted as useState.
- Index.js
- App.js
useState- Nav.js
- Home.js
- LandingPage.js
- SignIn.js
- Login.js
useState - Register.js
useState
- Login.js
- Feed.js
useState - SoloPost.js
useState - UploadPost.js
useState - EditPost.js
useState - EditPost.js
useState - Profile.js
useState- ProfileFeed.js
useState- Post.js
useState- Comments.js
useState
- Comments.js
- Post.js
- Followers.js
useState
- ProfileFeed.js
- Footer.js
- App.js
-
Users (database table)
- id (auto-generated, INT)
- username (email validation, VARCHAR(50))
- password (at least 8 chars, at least one alpha and a special character validation)
- email (VARCHAR(100))
- bio (VARCHAR(255))
- date_created (timestamp default now)
-
Posts (database table)
- id (auto-generated, INT)
- user_id (foreign key for users, INT)
- title (VARCHAR(50))
- pic (VARCHAR(100), url string from cloudinary)
- desc_post (VARCHAR(144))
- date_created (timestamp default now)
-
Comments (database table)
- id (auto-generated, INT)
- post_id (foreign key from post table, INT)
- user_id (foreign key from user table, INT)
- desc_comment (VARCHAR(144))
-
Likes (database table) (descoped from mvp functionality )
- id (auto-generated, INT)
- post_id (foreign key from posts, INT)
- user_id (foreign key for users, INT)
-
Followers (database table)
- followed_user_id (foreign key for users, INT)
- follower_user_id (foreign key for users, INT)
- Unique (followed_user_id, follower_user_id, creates unique index for each)
API Documentation details:
-
/api/authOperations for authentification of userPOST/api/auth/loginTo sign-in user and create JWT Token for the session
-
/api/usersOperations about userPOST/api/usersTo create a new user via registrationGET/api/usersTo get list of all users (password bcrypted)GET/api/users/:useridTo get particular user infoPUT/api/users/:useridTo update user profile settings
-
/api/followersOperations associated with 'subscribing' to usersPOST/api/followers/:idTo follow userGET/api/followersTo get list of...GET/api/followers/followers/:idTo get list of users a :userid followsGET/api/followers/following/:idTo get list of users that follow :useridDELETE/api/followers/:idTo un-follow a user
-
/api/postsOperations for a postPOST/api/postsTo create a new postGET/api/postsTo get all postsGET/api/posts/feed/:idTo get all posts by users a :userid follows, including their ownGET/api/posts/profileTo get all posts created by a :userid (for their personal profile)GET/api/posts/:idTo get a particular postPUT/api/posts/:idTo update a postDELETE/api/posts/:idTo delete a post
-
/api/commentsOperations for comments associated with a postPOST/api/commentsTo create a new comment associated with a :postidGET/api/commentsTo get all commentsGET/api/comments/:idTo get a commentGET/api/comments/post/:idTo get all comments associated with a :postidPATCH/api/comments/:idTo update a commentDELETE/api/comments/:idTo delete a comment
This is v1.0 of the app, but future enhancements are expected to include:
- Personalized avatar image for profile
- Liking a post (only to save it to your profile, not public)
- Re-posting someone else's post
- Pagnination of posts in a feed via an "infinity scroll" mechanic
- Deletion of images stored in the Cloudinary database thru our server
- More compelling non-signed experience, especially on the landing page
Use command line to navigate into the project folder and run the following in terminal
- To install the react project ===>
npm install - To run react (on port 3000) ===>
npm start - To run tests ===>
npm run test
- To install the node project ===>
npm install - To migrate the database ===>
npm run migrate -- 1 - To run Node server (on port 8000) ===>
npm run dev - To run tests ===>
npm run test