- 下载依赖包
- 跑起来
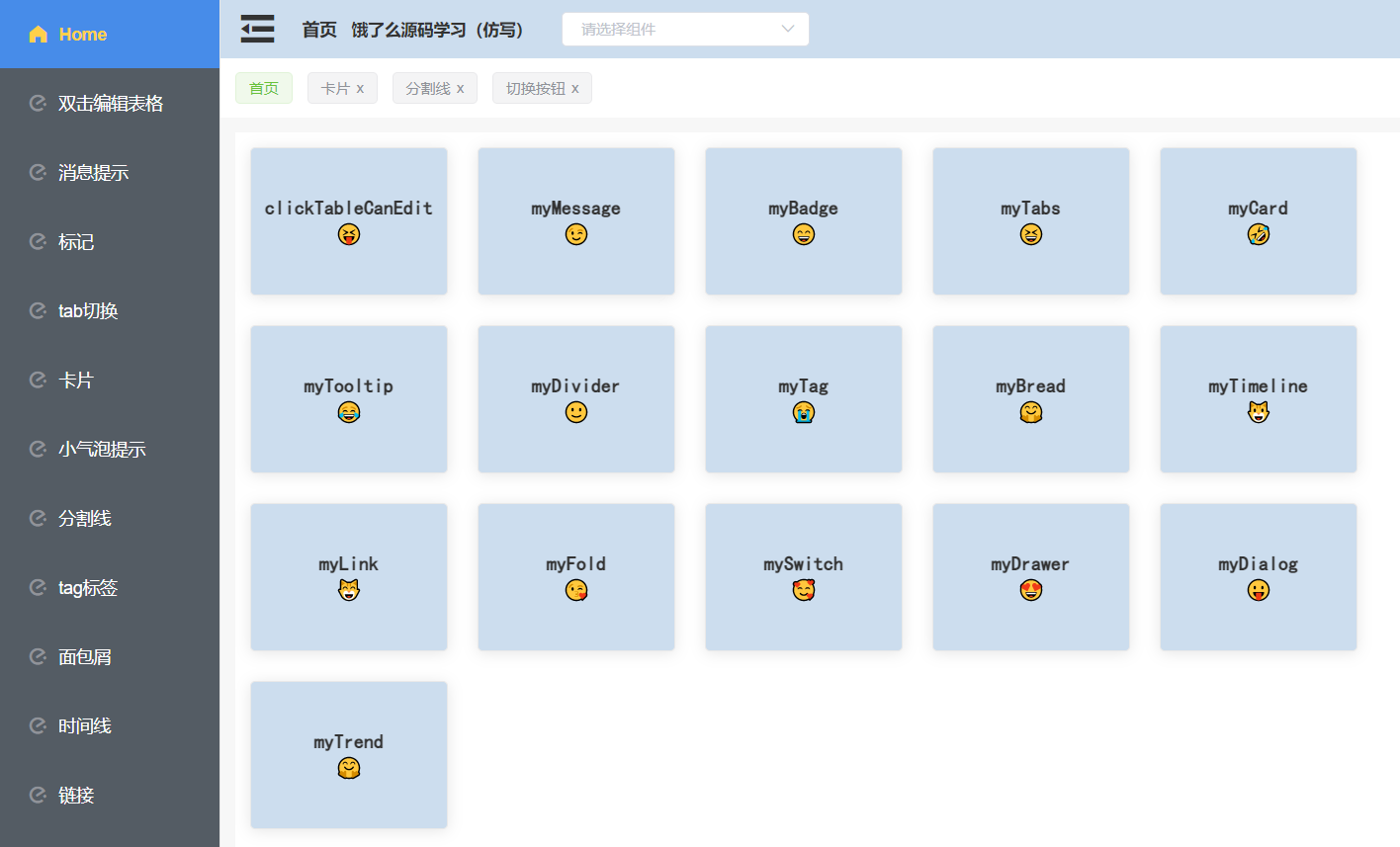
- 仿写封装的组件代码在src/components文件夹中
- 使用实例在views文件夹中对应的.vue文件里面
- 工作不忙的时候,会慢慢增加自己仿写的封装组件哦,如果帮到您了,给个star呗 ^_^
- 本仓库代码主要是思路,具体大家可以根据自家公司的情况进行增删改功能
jaychou0426 / elementsrccodestudy Goto Github PK
View Code? Open in Web Editor NEWThis project forked from shuirongshuifu/elementsrccodestudy
从零到一搭建的vue项目,封装组件+常用功能代码(复制粘贴即用)