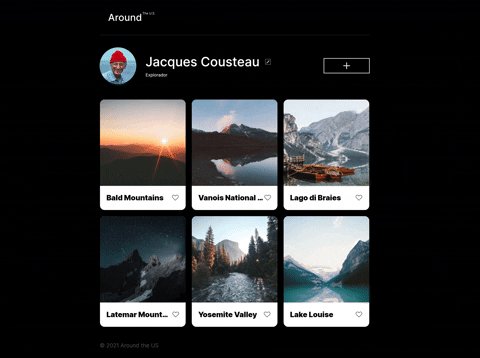
Esta landing es un recopilatorio del viaje de un usuario alrededor de los Estados Unidos. Todas las fotos han documentado diversas reservas naturales desde lagos hasta montañas. Actualmente esta landing te permite colocar tu nombre y ocupación a travez de un formulario emergente, asi que animate!
Tecnologias Utilizadas 🛠️
- JavaScript
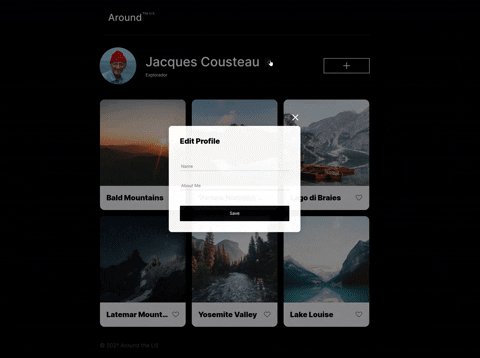
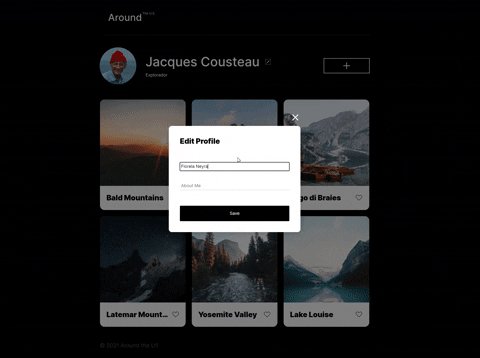
- Este proyecto implementa EventListeners para realizar ciertas acciones en funcion de los eventos. Actualmente, este proyecto abrirá un editor cuando se haga clic en el botón "editar" y permitira al usuario colocar su nombre y ocupacion.
- La actualización reciente agrega funcionalidad al botón "+". Los usuarios ahora pueden ingresar sus propias fotos desde direcciones URL externas.
- Los usuarios ahora pueden examinar cada foto en su relación de aspecto original haciendo clic en una imagen para ampliarla.
- La funcionalidad "Me gusta" y "Eliminar" se ha actualizado para permitir que los usuarios interactúen con las publicaciones iniciales.
- Webpack
- Webpack es una herramienta de agrupación que se puede utilizar para mejorar el rendimiento y reducir los tiempos de carga. Las características del paquete web utilizadas en este proyecto reducen el tamaño de los archivos HTML y CSS, compilan muchos módulos JS en un script de salida y preparan todo para que funcione en todos los navegadores modernos.
- POO (Programación Orientada a Objetos en JS)
- El lenguaje JavaScript no es un lenguaje orientado a objetos completo, pero permite definir clases con sus atributos y responsabilidades. Finalmente nos permite definir objetos de estas clases. Nos permite objetos para la manipulacón de datos y donde, por lo general, nos ayuda a la reutilización del código.
- Diseño Responsivo
- El sitio web se ha desarrollado siguiendo el primer enfoque de un dispositivo móvil.
- El sitio web está diseñado para escalar sin problemas en:
- 1280px y superior (portátiles estándar y superiores).
- De 1024px a 1280px (desde una tablet en horizontal hasta un portátil estándar).
- De 768px a 1024px (de una tablet en vertical a una tablet en horizontal).
- De 425px a 768px (desde un gran smartphone hasta una tablet en vertical).
- Hasta 425px (dispositivos móviles).
- CCS Grid
- CCS Flexbox
- Optimización de fuentes para dispositivos con diferentes resoluciones
- BEM - Block, Element, Modifier
Herramientas Extra
Documento con Especificaciones del Proyecto