Created with friendship by Chris Cebrero, Janet Chen, Vivian Lam, Jonathan Medhanie, and Nick Wu from UBC.
Explore your city, make new friends, and immerse yourself in this interactive, story-telling Marvel experience. We were inspired to break down barriers for connecting Marvel fans across cities by using Marvel API and Google Maps API.
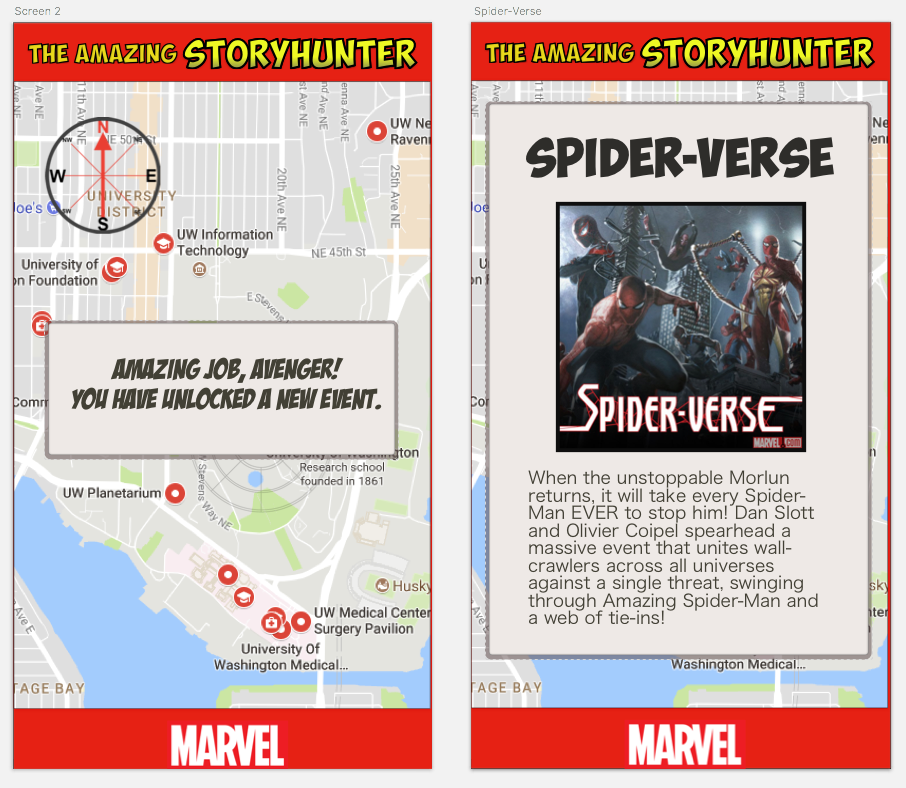
You, the user, become an storyhunter on the quest to unlock all the possible Marvel stories within your city. An event of a story is unlocked once you reach a specified endpoint. These locations are related to film spots, iconic landmarks, comic series across the states, and more.
Back-end: Python, Android Studio, Marvel API, Google Maps API Front-end: Android Studio, Sketch
Integrating two APIs in less than 24 hours is super difficult. We had no previous experience with either API and only passing familiarity with JSON APIs. We used these opportunities to learn some incredibly fun and useful technologies.
Learning how to use APIs, learning Sketch to create the UI, and being a great collaborative team with members of all skill levels.
Basically everything that we were working with. :)
We would like to expand it so certain stories can only be unlocked once multiple users visit the same point around the same time interval.