可以先使用https://gitcalendar.zfe.space/api
或者使用vecel的自定义域名绑定


首先前往 Vercel 官网,点击右上角的 sign up 进行注册。
极有可能遇到的 bug
若注册时提示 Error:This user account is blocked.Contact [email protected] for more information.
这是由于 Vercel 不支持大部分国内邮箱。可以将 github 账号主邮箱改为 Gmail 邮箱。
但是根据群友反应,将 github 账号主邮箱切换为 Gmail 以后,Vercel 又会提示需要使用手机号码验证。然而 github 并没有提供手机号码绑定的内容。
综上,建议一开始注册 github 账号时就使用 Gmail 等国外邮箱进行注册。
- 国内访问
Gmail的方案:
-
- 直接使用 QQ 邮箱手机版,它提供
Gmail的访问路线,可以直接注册并使用。 - 使用
Ghelper等浏览器插件访问。详情可以参考这篇文章:玩转 Microsoft-Edge
- 直接使用 QQ 邮箱手机版,它提供
- 若是执着于当前
Github账号,可以参考以下方案进行尝试:
-
- 完成了
Gmail等国外邮箱的注册,打开 github-> 头像 ->settings->Emails->Add email address, 并完成邮箱验证。 - 在Add email address 下方的Primary email address 选项中将
Gmail设置为主邮箱。
- 完成了
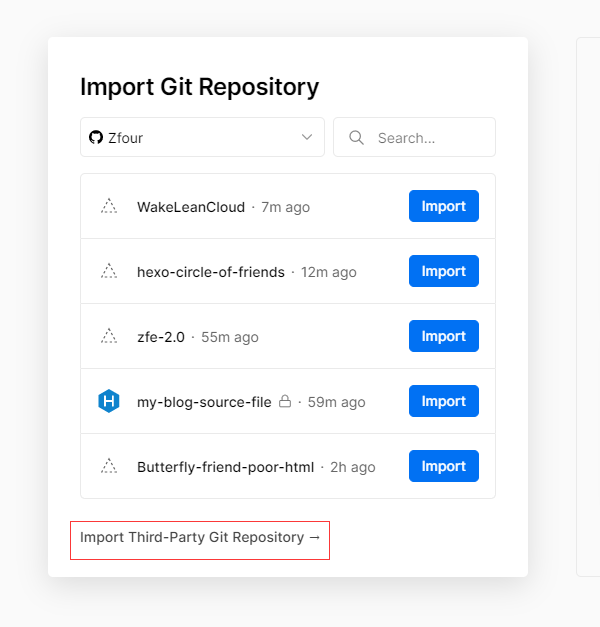
打开dashboard点击新建项目的New Project按钮。点击导入第三方库。
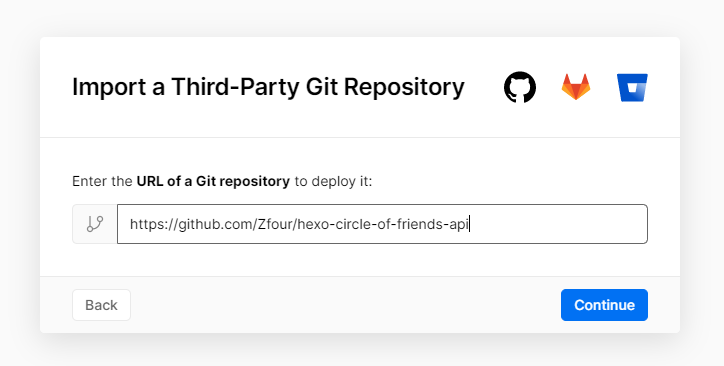
填入俺提供的自建 API 项目地址:
https://github.com/Zfour/friends_link_list_api
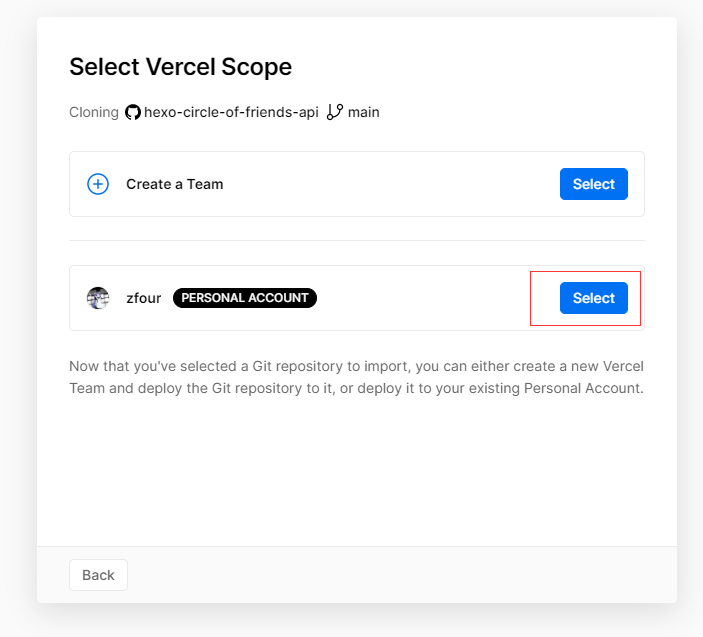
选择私有账户。点击select。
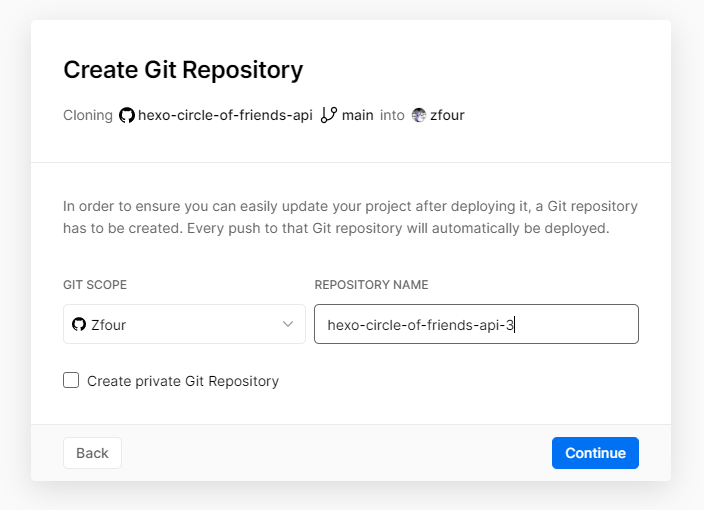
选择github按钮然后会帮你将仓库克隆到你的github中,填入自定义仓库名称。
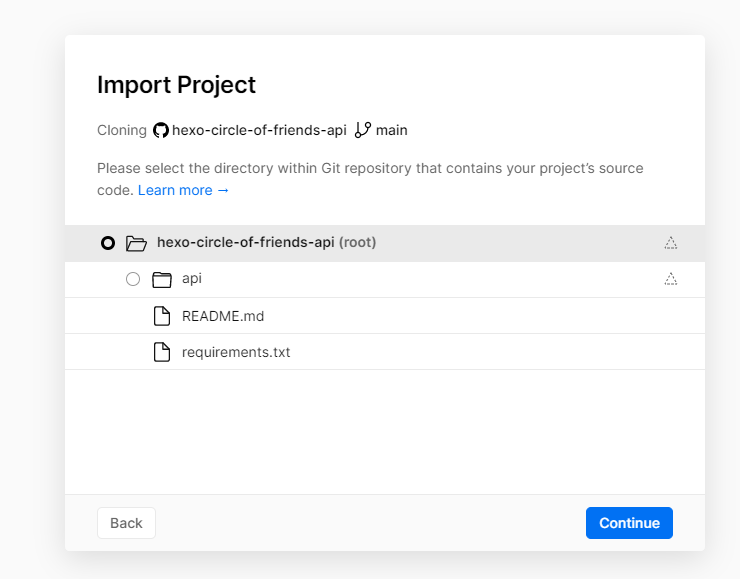
之后会识别出项目文件,单击 Continue。
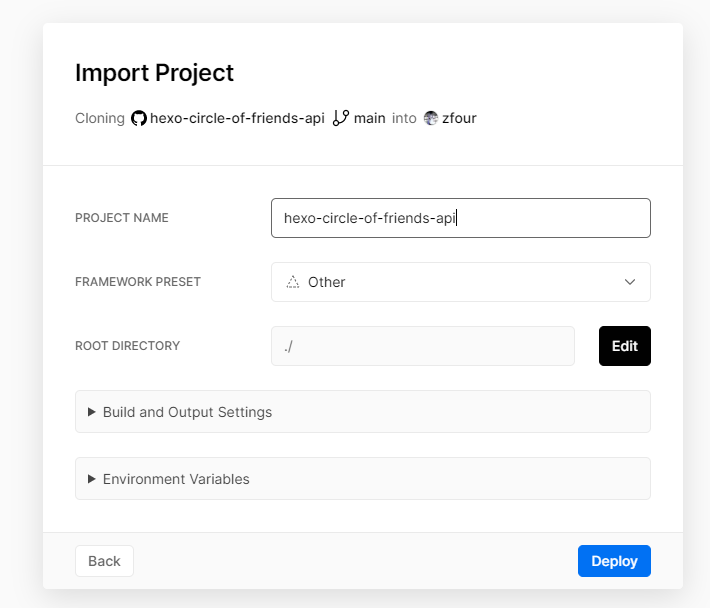
Vercel 的 PROJECT NAME 可以自定义,不用太过在意,但是之后不支持修改,若要改名,只能删除 PROJECT 以后重建一个了。下方三个选项保持默认就好。
此时点击Deploy,Vercel 的api部署已经完成。
访问API链接(图中链接+'/api'+查询参数),如我的为
https://python-github-calendar-api-zfour.vercel.app/api/?zfour
如果显示数据则说明API配置成功。