Execute groovy pipeline code in remote jenkins server and monitor the output in client console(I prefer Atom editor).
Install this package globally
npm install -g jenkins-pipeline
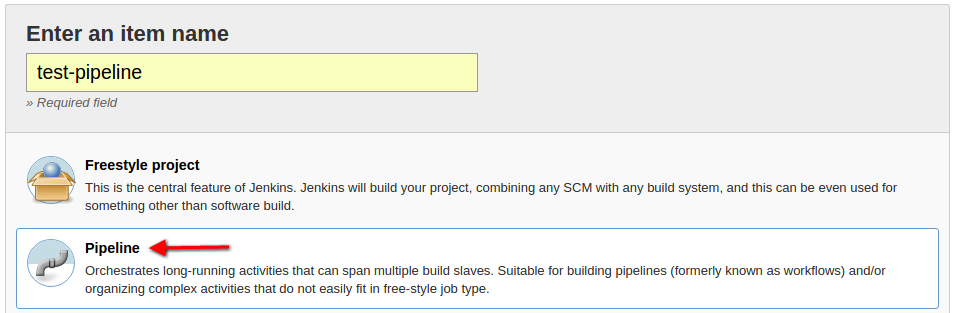
Create pipeline job in jenkins
Command
jenkins-pipeline --file <path to groovy file> --url <path-to-pipeline-job> --credentials <jenkins-username>:<jenkins-password>
Example command
jenkins-pipeline --file sample.groovy --url http://localhost:8080/job/test-pipeline/ --credentials admin:abc123
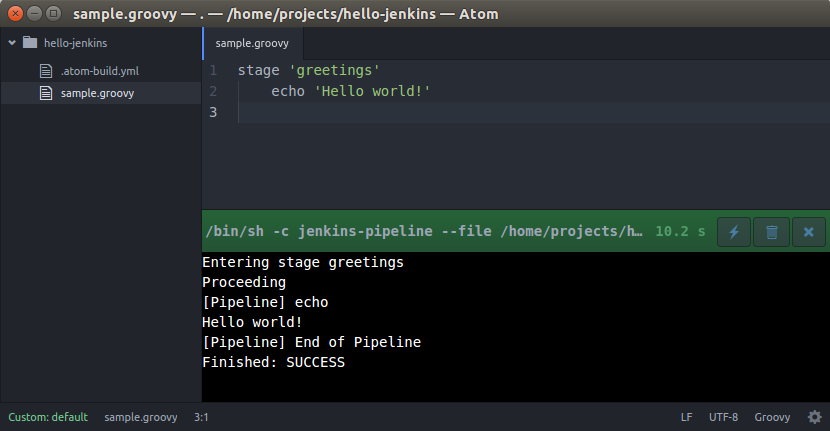
To configure this command in Atom Editor, make sure you have build package installed in your atom editor and add .atom-build.yml file in project folder with below yml code. Sample file is added in this repository for referance. For more information on how to build, please check this link
Save this as .atom-build.yml, and build(ctrl+Alt+b) your groovy file.
cmd: "jenkins-pipeline"
args:
- "--file {FILE_ACTIVE}"
- "--url http://localhost:8080/job/test-pipeline/"
- "--credentials admin:abc123"
sh: true
To configure this command in Sublime Text Editor, make sure you have sublimetext 3 installed. Create a build system in sublime. Go to Tools >> Build System >> New Build System... (this menu structure is for Ubuntu, may have different menu structure for windows/mac)
Save this as jenkins-pipeline.sublime-build, and buid(ctrl + b) your groovy file.
{
"cmd": ["jenkins-pipeline --file $file_name --url http://localhost:8080/job/test-pipeline/ --credentials admin:abc123"],
"shell" : true
}
Groovy pipeline code should be saved as with .groovy extension