A block explorer for the Ethereum Stack.
View Demo
·
Report Bug
·
Request Feature
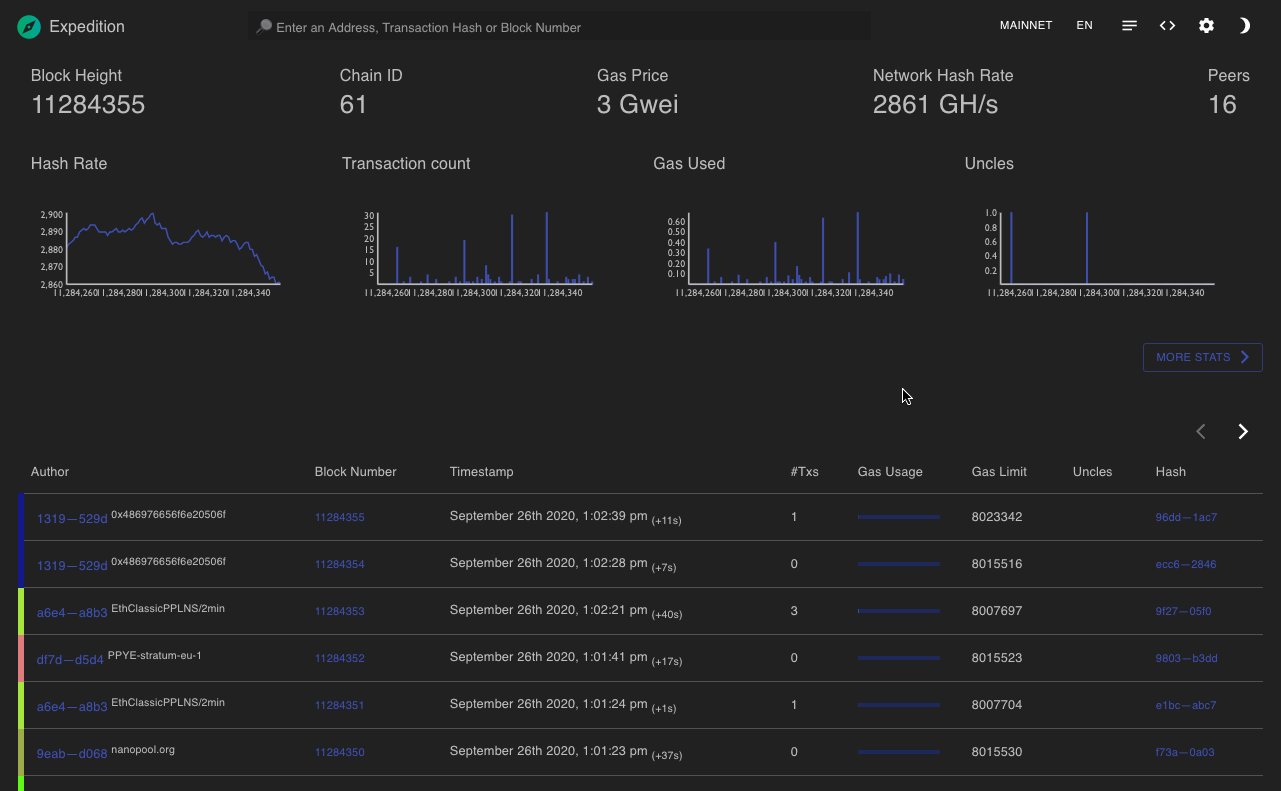
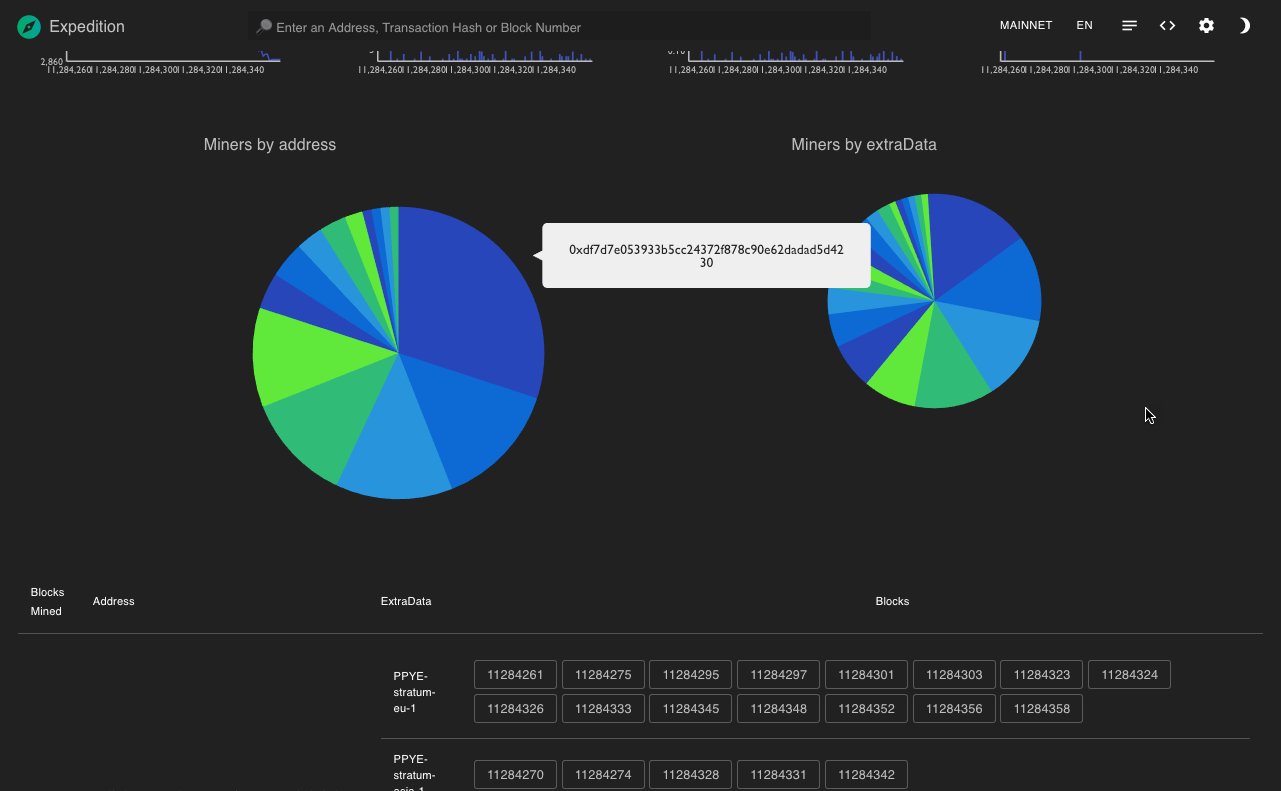
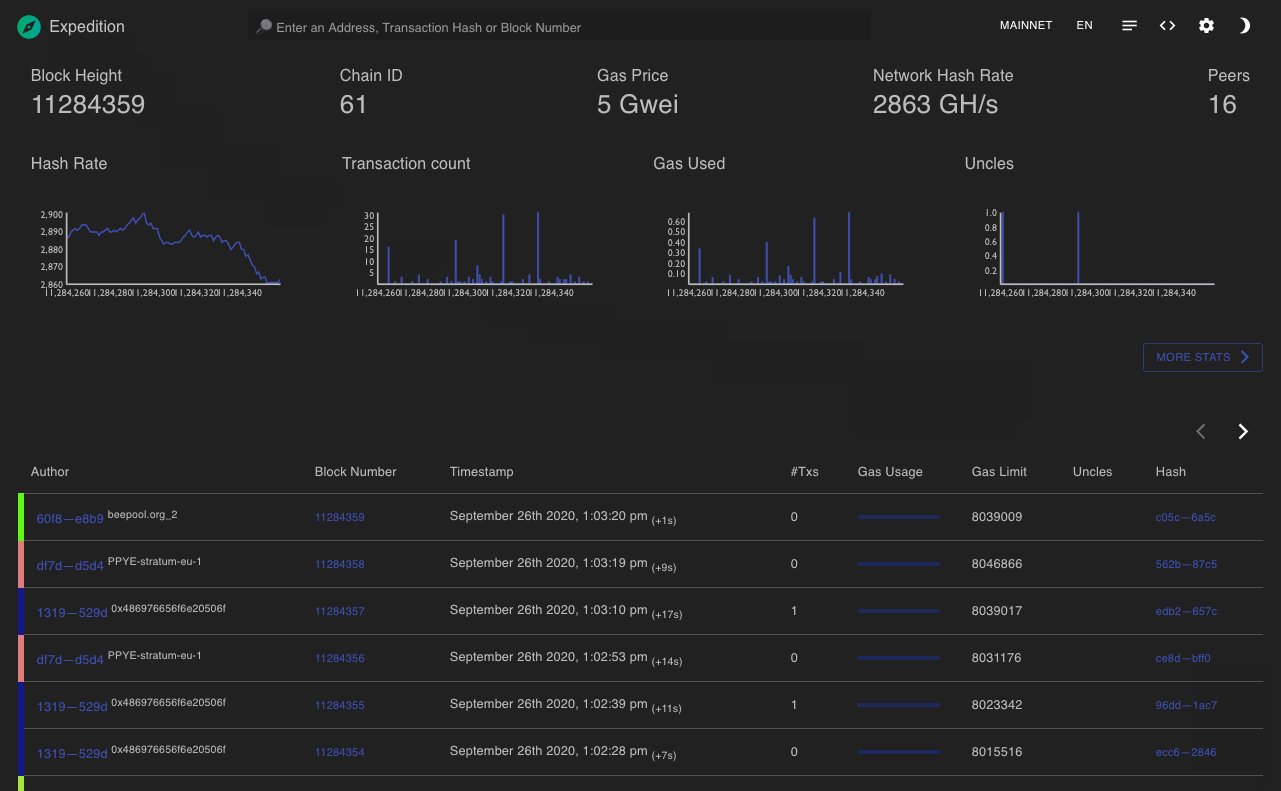
Expedition is a minimal block explorer for Ethereum Stack and utilizes Jade Service Runner for managing background services (Multi-Geth), OpenRPC for underlying functionality, and Pristine. It does not use a database, and can be configured to point at any remote RPC node for any EVM-based network. The goal of Jade Explorer is to provide a resource for network information and block exploration.
Explorer Features:
- Display chain id
- Syncing status
- Runtime configuration for endpoints
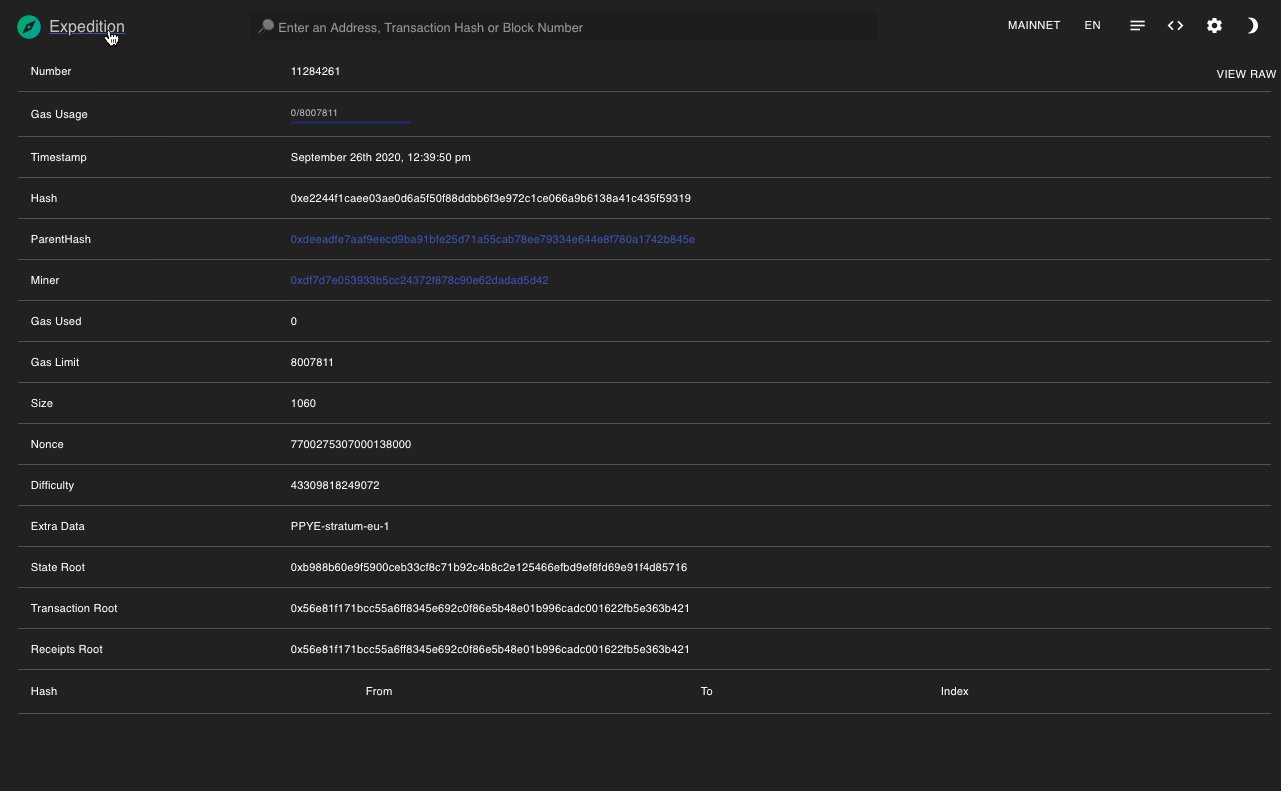
- Search by Block, Transaction, Address
- Charts for hash, transaction count, gas used, uncles
- Preview latest blocks with pagination
- Multi-language support
- node
v10.15.3or later - npm
v6.4.1or later
Clone/ download the project, and install dependencies.
git clone https://github.com/xops/expedition.git && cd expedition && npm installIf you don't have a service-runner running, then you can use the one in the package.json via: (or see the configuration section below to provide your own ethereum rpc URL):
npm run service-runnerJade Service Runner will run at http://localhost:8002/.
By default, core-geth service will run ETC mainnet. Jade Service runner conveniently contains the service in the /.services/ directory of project.
# ./services/
.
└── core-geth
└── 1.11.2
└── core-geth
└── 1.11.2
└── classic
├── geth
│ ├── chaindata
│ ├── ethash
│ └── nodes
└── keystorenpm startThe explorer will run at http://localhost:3000/.
?rpcUrl= Set custom rpc url.
Example: https://expedition.dev/?rpcUrl=https://services.jade.builders/core-geth/kotti/1.11.2
Override eth url
REACT_APP_ETH_RPC_URL=https://services.jade.builders/core-geth/mainnet/1.11.2 npm start
OR
Override service runner url
REACT_APP_SERVICE_RUNNER_URL=https://services.jade.builders/ npm start
See the open issues for a list of proposed features (and known issues).
How to contribute, build and release are outlined in CONTRIBUTING.md, BUILDING.md and RELEASING.md respectively. Commits in this repository follow the CONVENTIONAL_COMMITS.md specification.
Apache License 2.0
This repo originally forked from ETCDEVTeam/emerald-explorer.

/128x128.png?raw=true)