├── film 前端页面项目文件
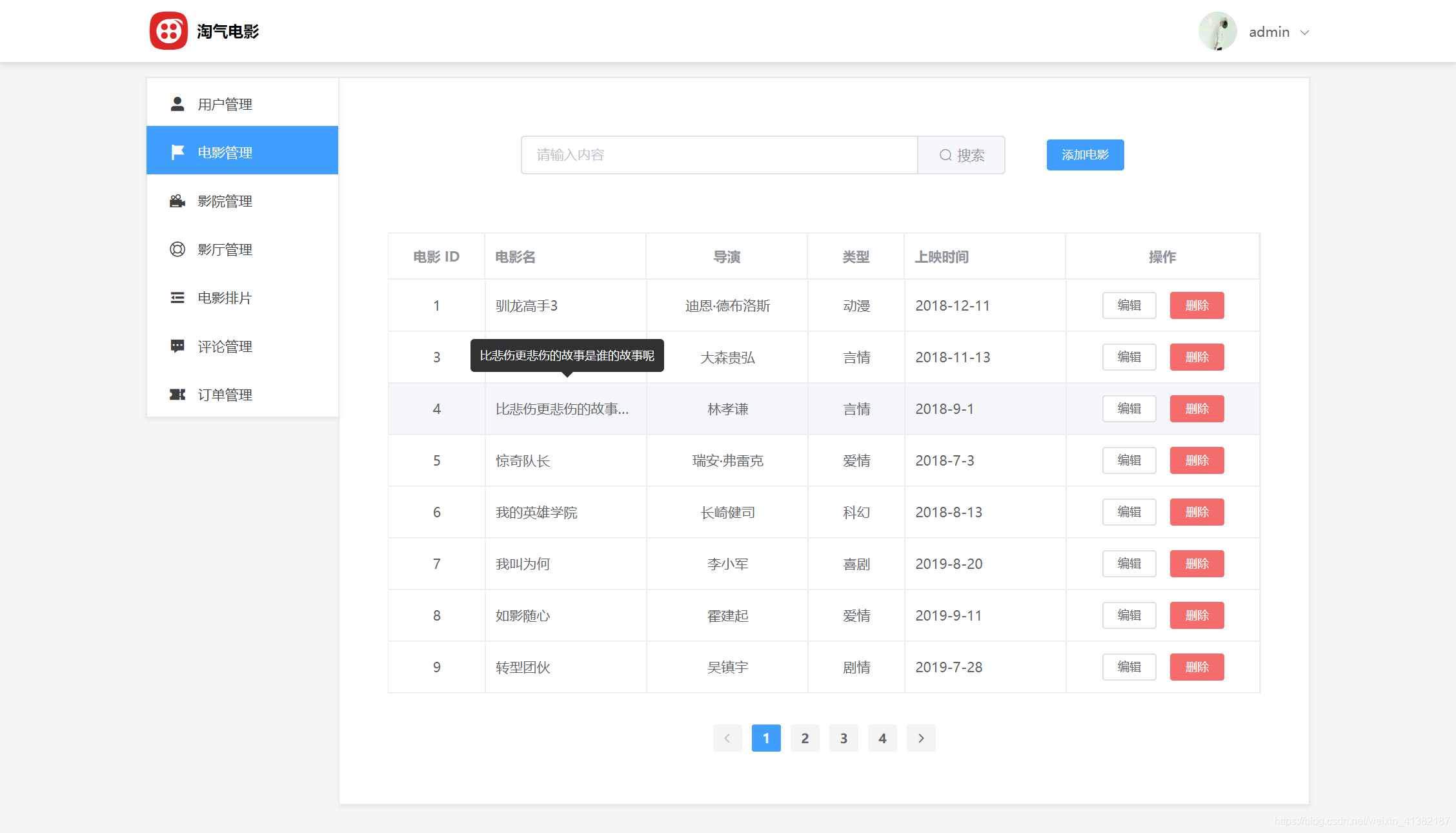
├── film_admin 后台管理系统
├── film_api 前后台接口文件
├── db_film.sql 数据库文件
#依次执行以下命令
git clone https://github.com/J1ong/FilmSys.git
cd FilmSys
cd film
npm install
cd ../film_admin
npm install
cd ../film_api
npm install#输入命令前要先进入到film_api中
nodemon app.js#输入命令前同样需要进入到film中
npm start#输入命令前同样需要进入到film_admin中
npm start- 浏览器地址栏输入http://localhost:8080/ 可看前端页面,切换到移动设备就可以正常看到移动版页面了
- 浏览器地址栏输入http://localhost:8081/ 可到后台登录界面(账号:admin,密码:admin)
- 接口服务器启动在3000端口