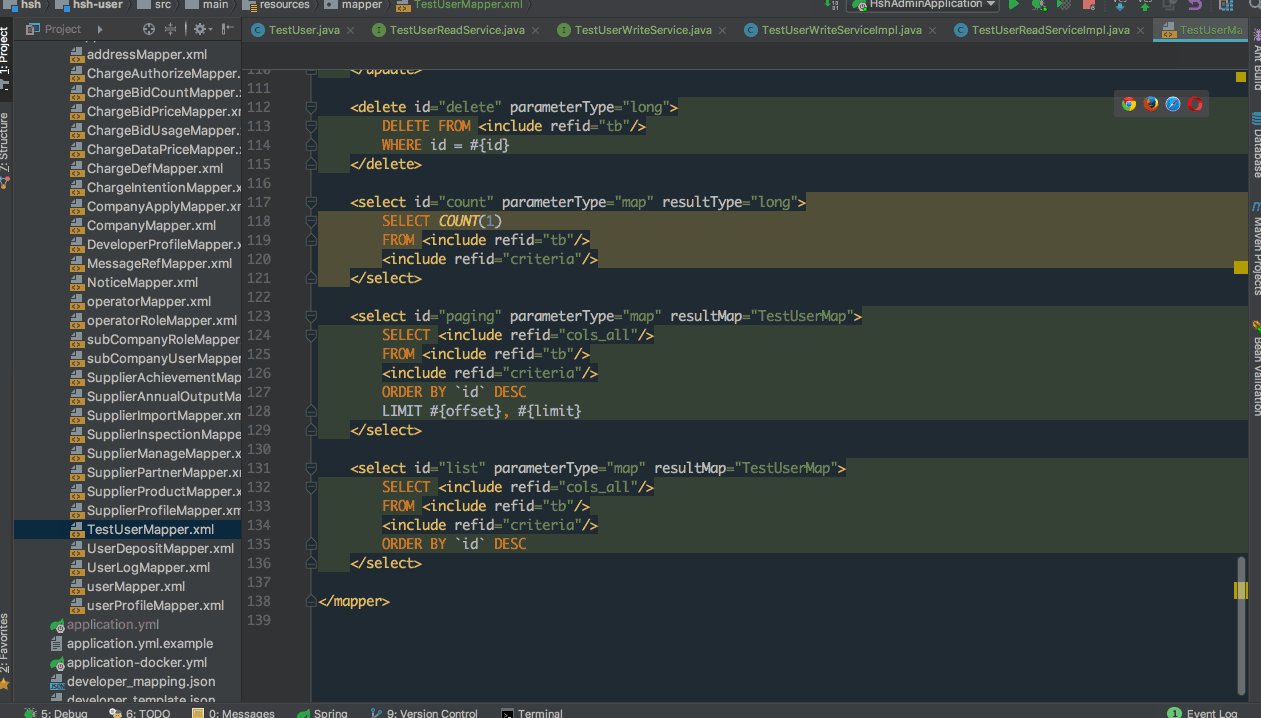
This plugin helps you to generate specific template code by create table statement or database .
- Using IDE built-in plugin system on Windows:
- File > Settings > Plugins > Browse repositories... > Search for "CodeGen" > Install Plugin
- Using IDE built-in plugin system on MacOs:
- Preferences > Settings > Plugins > Browse repositories... > Search for "CodeGen" > Install Plugin
- Manually:
- Download the latest release and install it manually using Preferences > Plugins > Install plugin from disk...
Restart IDE.
- Connecting to Your Database:
- View > Tool Windows > Database
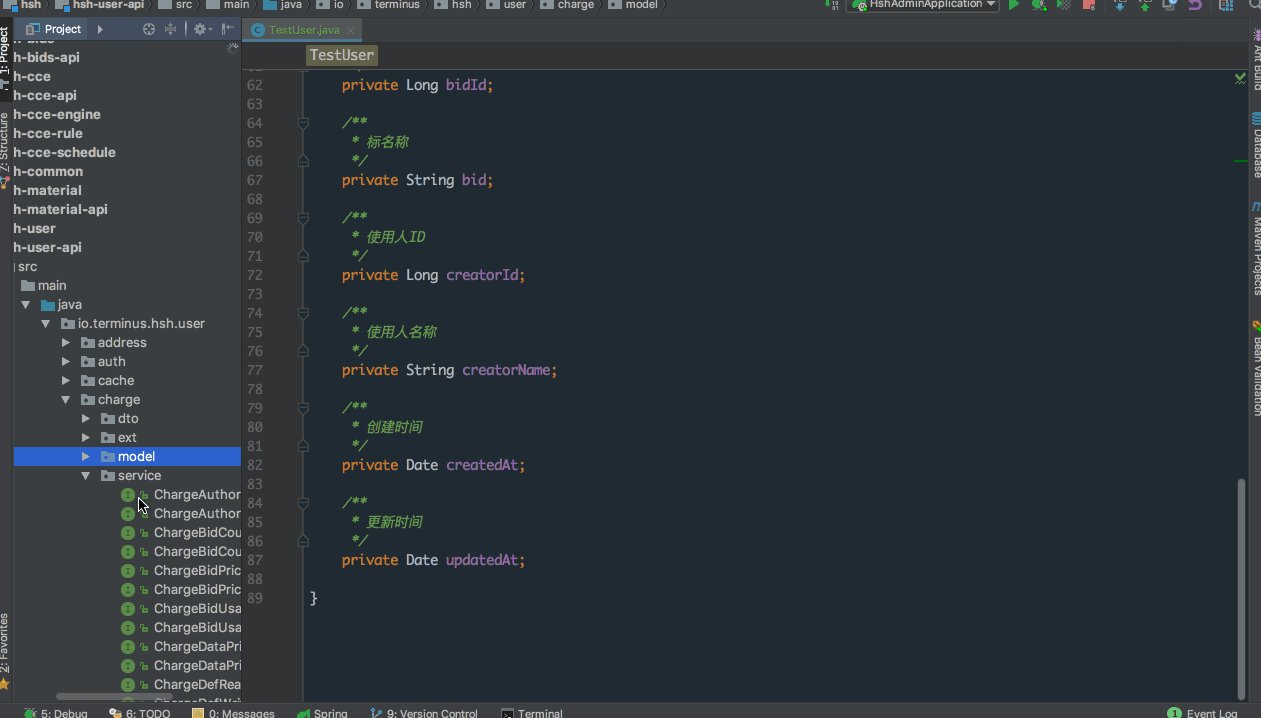
- CodeGen
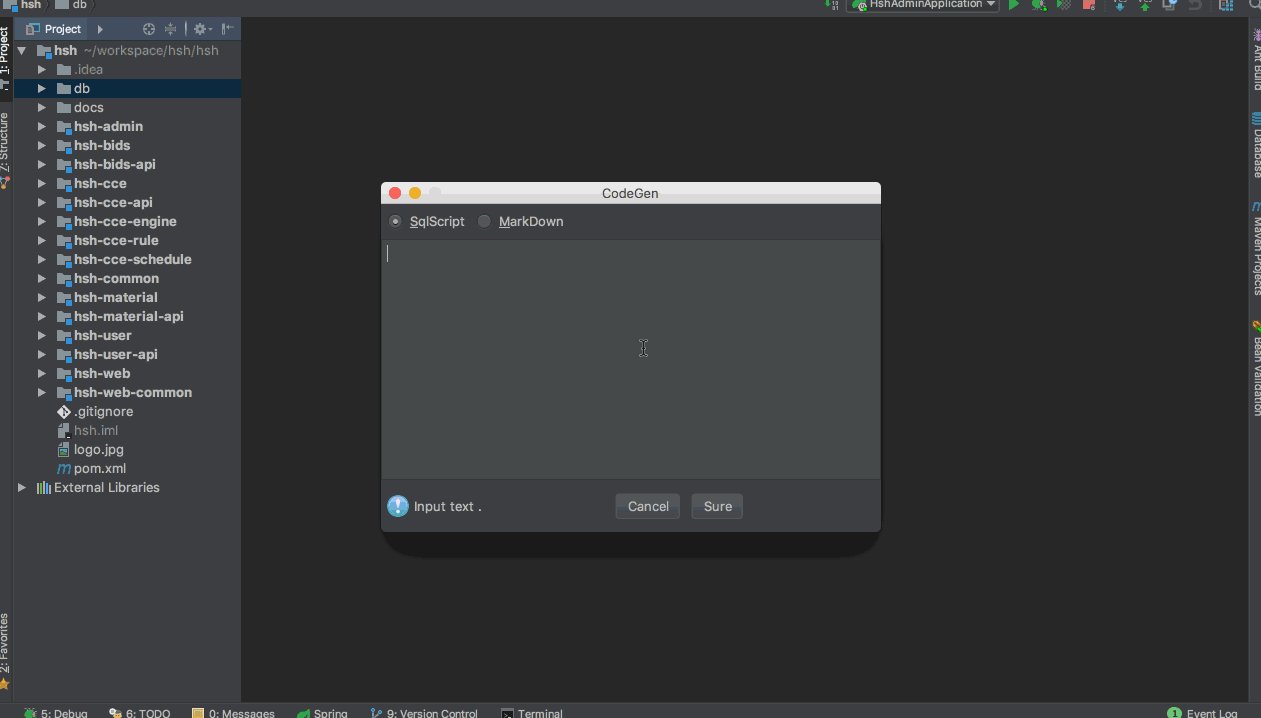
- Tools > CodeGen-SQL or
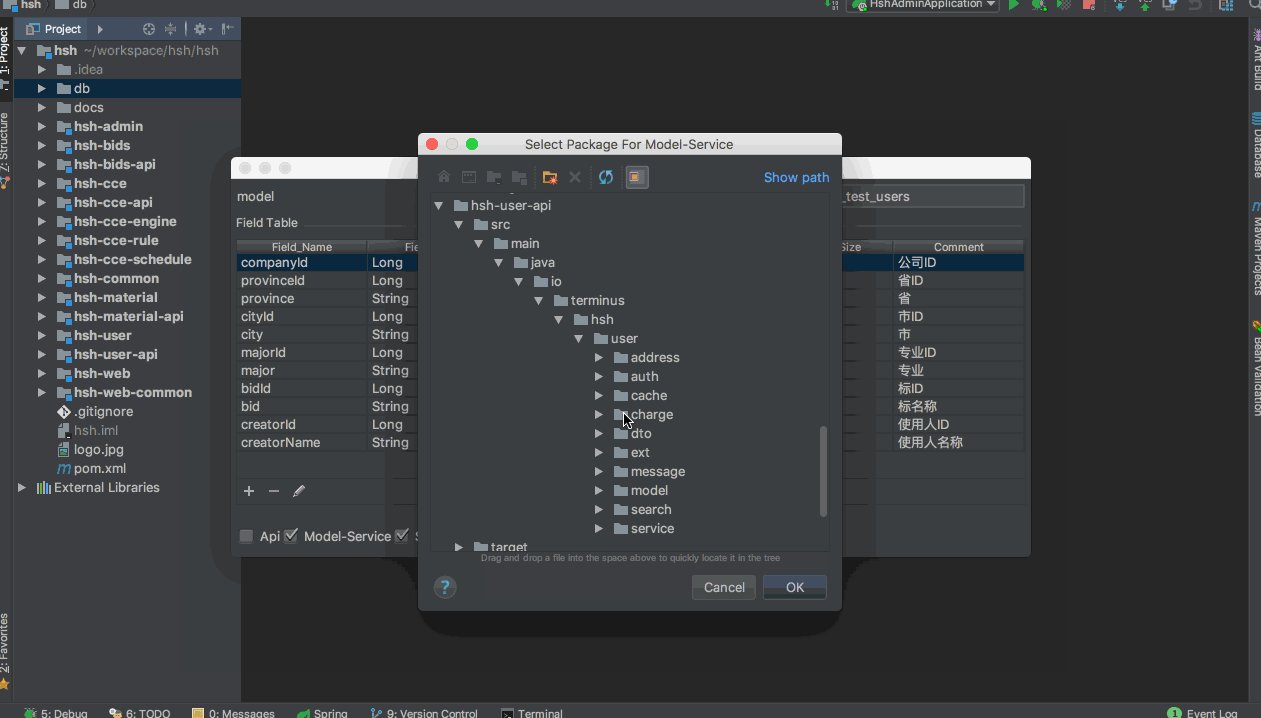
shift + command + g - Select Table > Right click popup menu > CodeGen-DB
- Tools > CodeGen-SQL or
- Velocity
- IDEA database
http://www.jetbrains.org/intellij/sdk/docs/welcome.html https://www.jetbrains.com/help/idea/meet-intellij-idea.html
How to setup
- Clone the project, and open with IDEA (Community).
- Install Gradle
- Import project from existing sources (Use Gradle)
- Create file gradle.properties & update ideaSDKlocalPath
- Run Gradle task [buildPlugin]
FAQ
Welcome to contribute
Copyright © 2020 MIT License