Enjoy this free Ionic 5 Firebase demo app and save tons of hours of work!
This repo is the code of an Ionic 5 starter app that we created as part of the post: Ionic Firebase Authentication Tutorial. In this post we explain how to perform Social Sign In with Firebase from an Ionic application.
Most apps need to know the identity of the user who is using it. Knowing a user's identity allows an app to securely save user data in the cloud and provide a personalized experience across all of the user's devices.
In this Ionic + Firebase tutorial you will learn how to create an Ionic Framework Application with Firebase Authentication. We will show you how to configure both the Firebase and the Ionic 5 App to enable authentication with social providers such as Google, Facebook and Twitter and also with Email and Password.
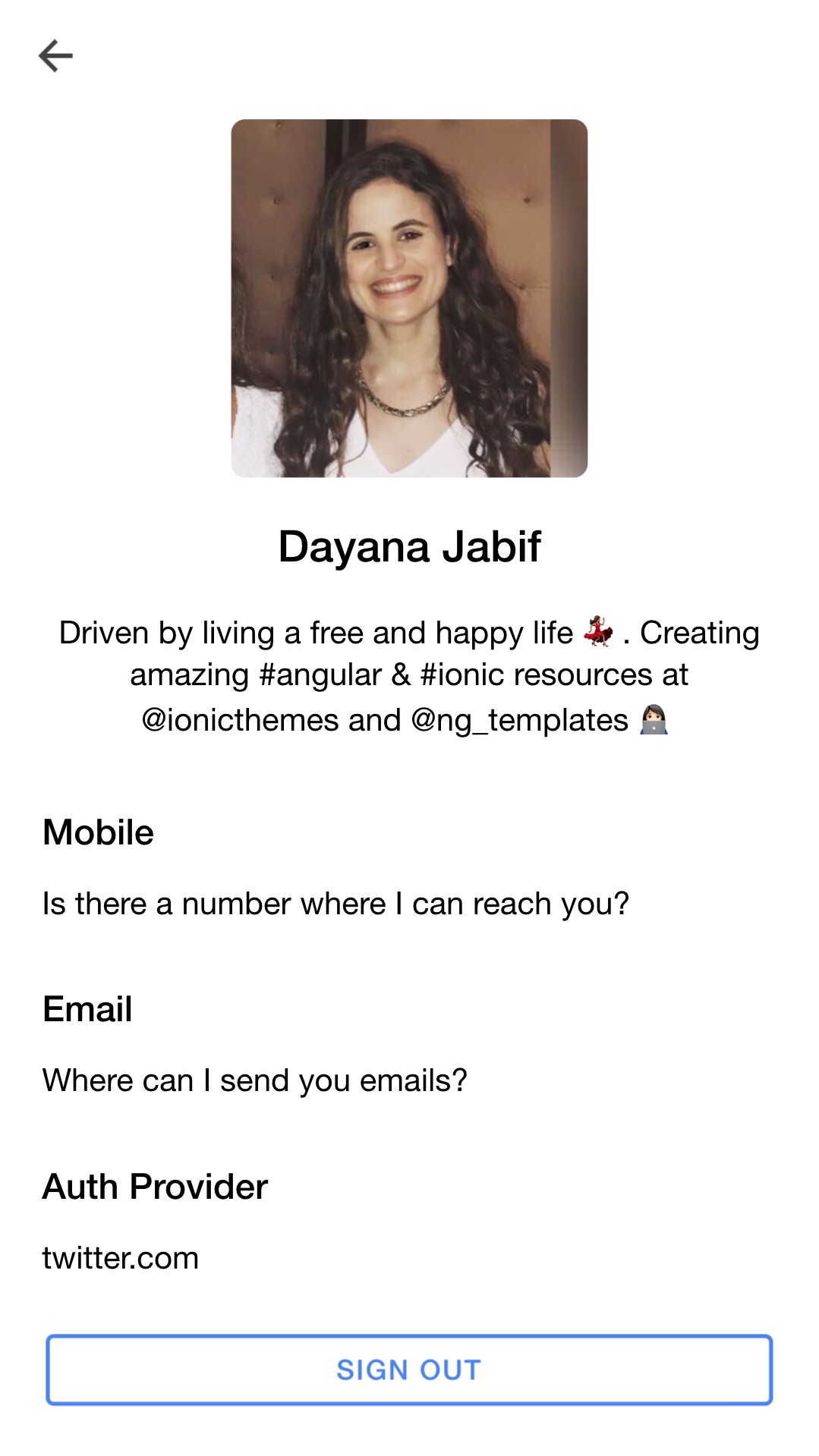
As an example we built this Ionic Framework application that allows users to log in and log out using all of the above mentioned authentication options. Once they log in, they will see a profile page with their basic profile info taken from the authentication provider.
Read the complete post in https://ionicthemes.com/tutorials/about/firebase-authentication-in-ionic-framework-apps.
This repo is a simple ionic 5 starter app with three pages:
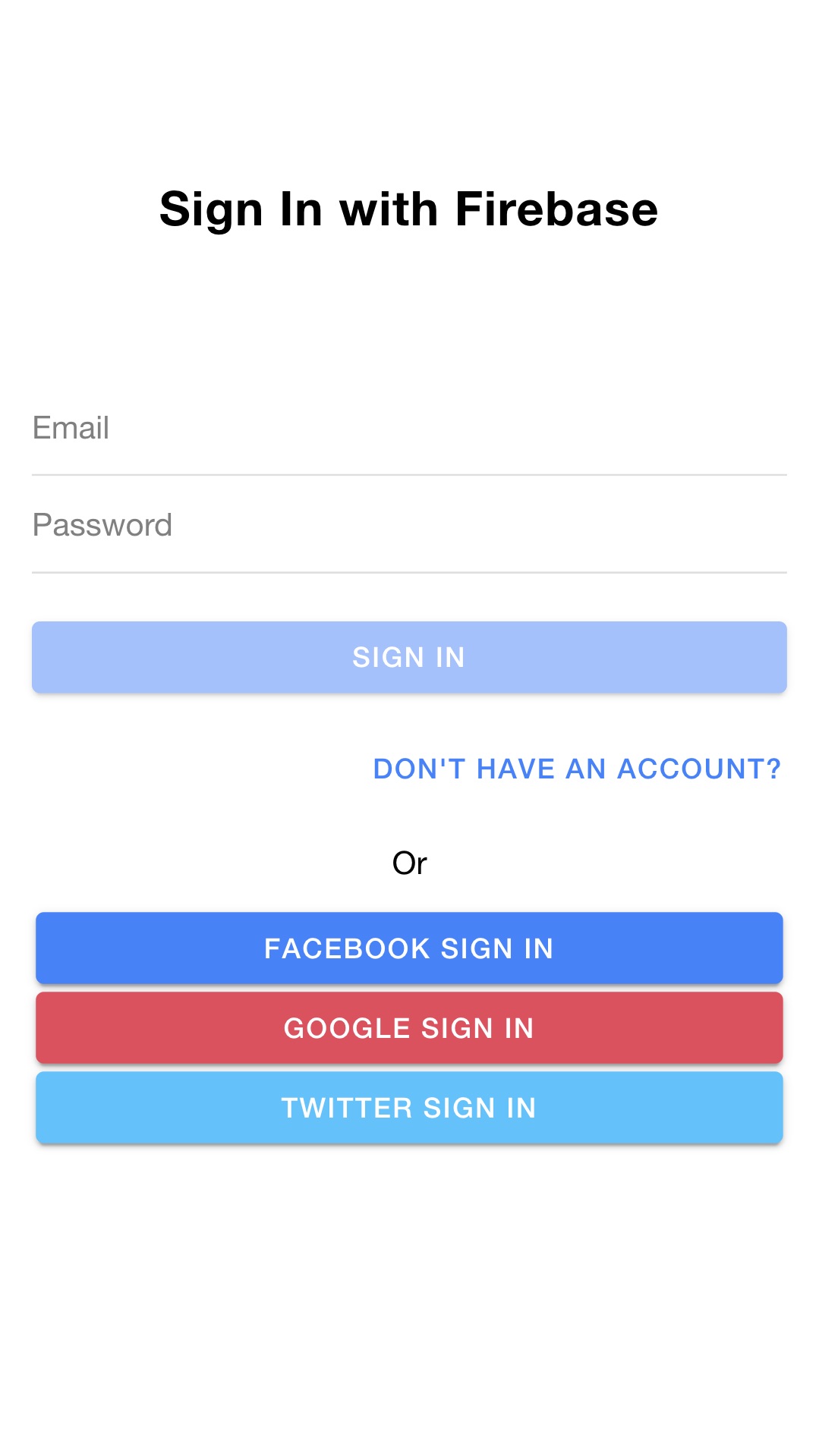
- Sign In
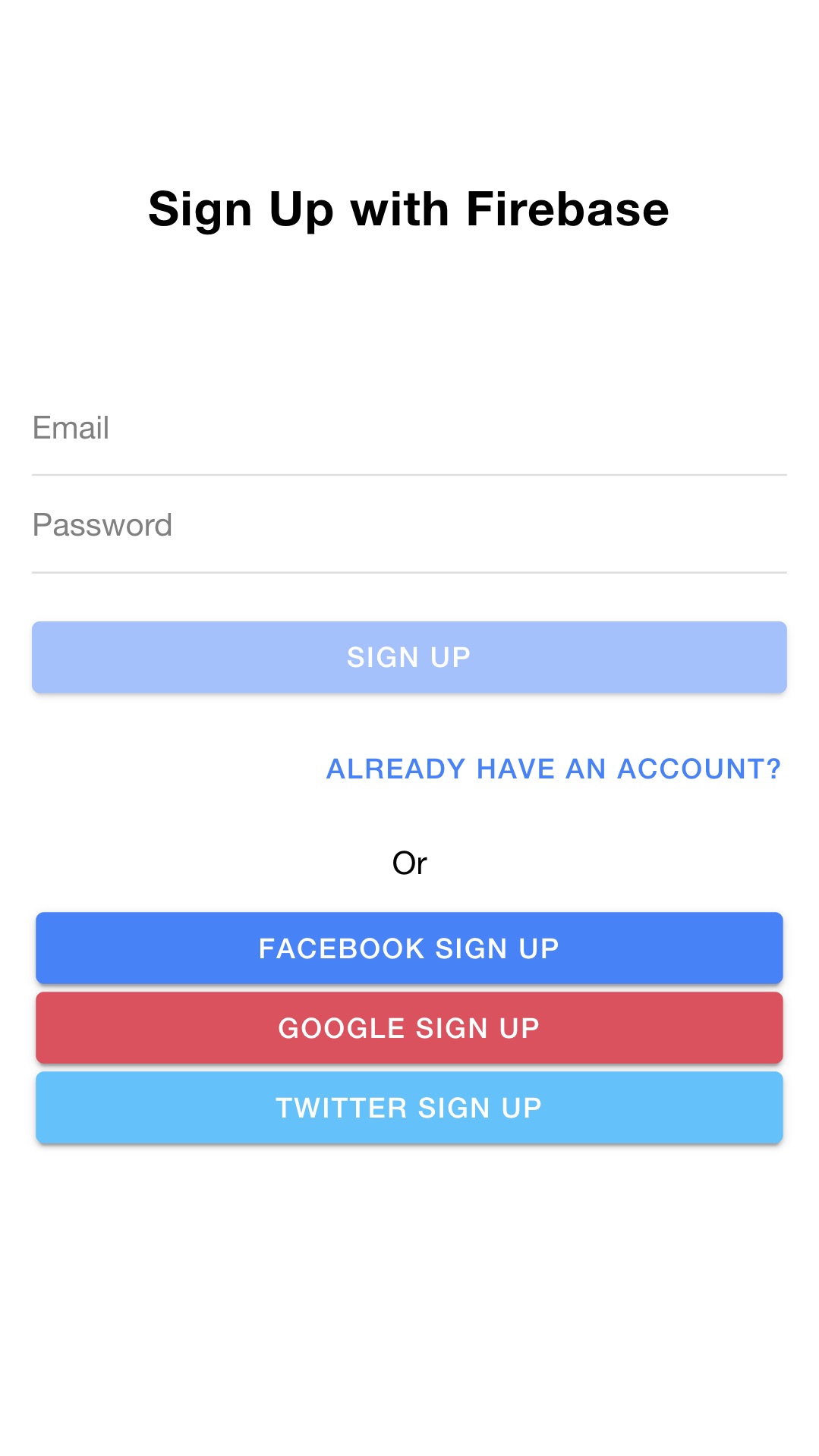
- Sign Up
- Profile
Find more Ionic tutorials and starter apps in https://ionicthemes.com
npm install
ionic serve
If you want a ready-made example of how to use Firebase Authentication in Ionic 5 with Capacitor configurations for iOS and Android, check Ionic 5 Full Starter App PRO. We spent many hours configuring and testing everything so that you don't have to.
This template has more than 100 carefully designed views and components, it will help you grasp the best practices and new concepts of Ionic 5.
It also includes a very complete integration with Firebase which includes:
- Firebase Authentication with different providers:
- Facebook sign in
- Twitter sign in
- Google sign in
- Email/Password sign in
- This implementation works in all environments: web, PWA, mobile apps with Capacitor.
- Firebase CRUD
- Firebase queries