Creates a strapi admin user on startup. Simplifies working with multiple strapi environments.
February/10/2023: Small adjustments in case INIT_ADMIN is not a string.
January/11/2023: Updated & tested for strapi (v.4.5.5). Added support for NodeJs 18.x.x.
December/11/2022: Allow INIT_ADMIN to be a JSON-String to minimize struggling with multiple environment variables.
Add strapi-plugin-init-admin-user to your strapi (v4!).
# npm:
npm install strapi-plugin-init-admin-user# yarn:
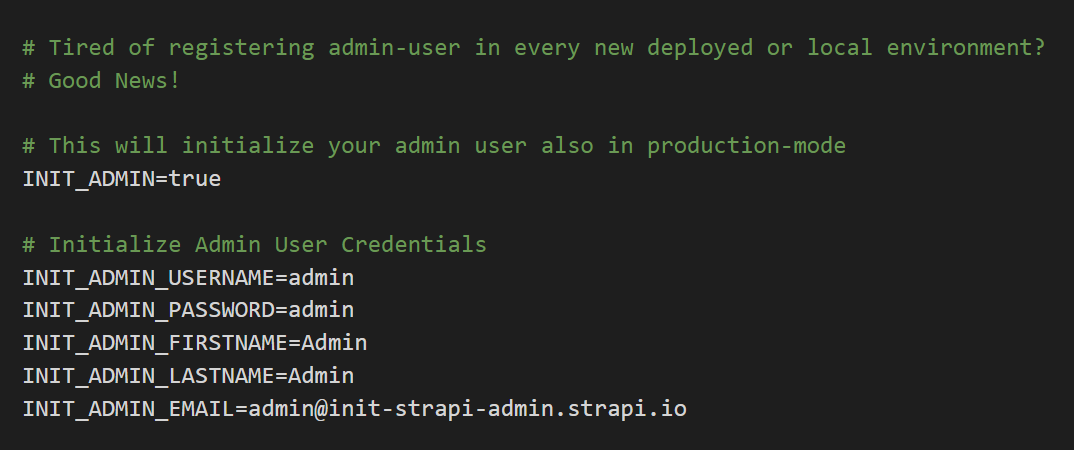
yarn add strapi-plugin-init-admin-userCreate these environment variables with your initial values.
INIT_ADMIN_USERNAME=admin
INIT_ADMIN_PASSWORD=admin
INIT_ADMIN_FIRSTNAME=Admin
INIT_ADMIN_LASTNAME=Admin
[email protected]
It is also possible to use INIT_ADMIN as JSON-String instead of the environment variables above.
INIT_ADMIN='{"username": "admin", "password": "admin", "firstname": "Admin", "lastname": "Admin", "email": "[email protected]"}'
If you decide to also use this plugin outside of development-mode you also need to add the following environment variable (or use INIT_ADMIN as JSON-String).
INIT_ADMIN=true
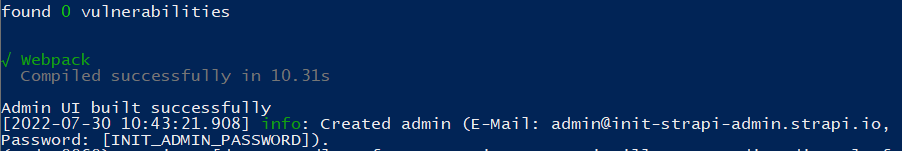
After installing the plugin and creating your environment variables start your strapi (locally: npm run develop) and watch out for the info-log:
Created admin (E-Mail: [email protected], Password: [INIT_ADMIN_PASSWORD]).
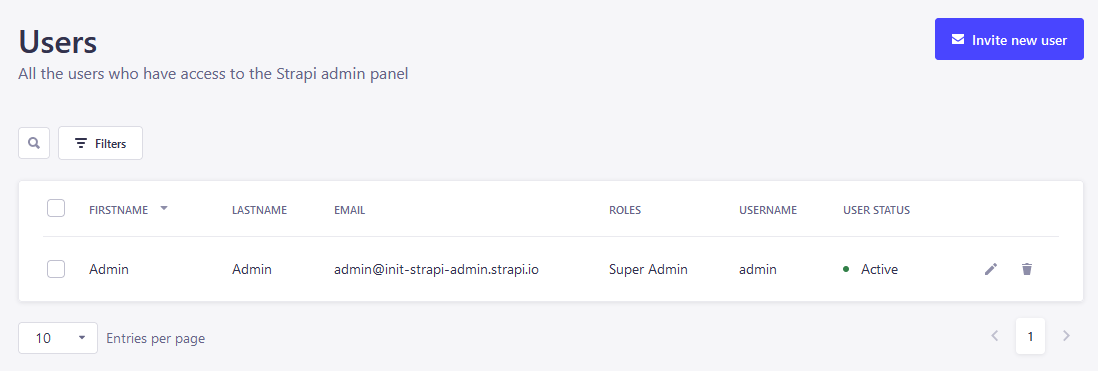
Note: By default the plugin will only create an initial admin-user if there is no existing user in your strapi application!
Leave a 'Thank You' with a ⭐️ on Github and have a nice day!
Plugin on Github
Plugin on NPM
Plugin on Strapi Marketplace
MIT License - Created by minzig🍃