Gruvbox Material is a modified version of Gruvbox, the contrast is adjusted to be softer in order to protect developers' eyes.
There are 3 palettes available in this color scheme:
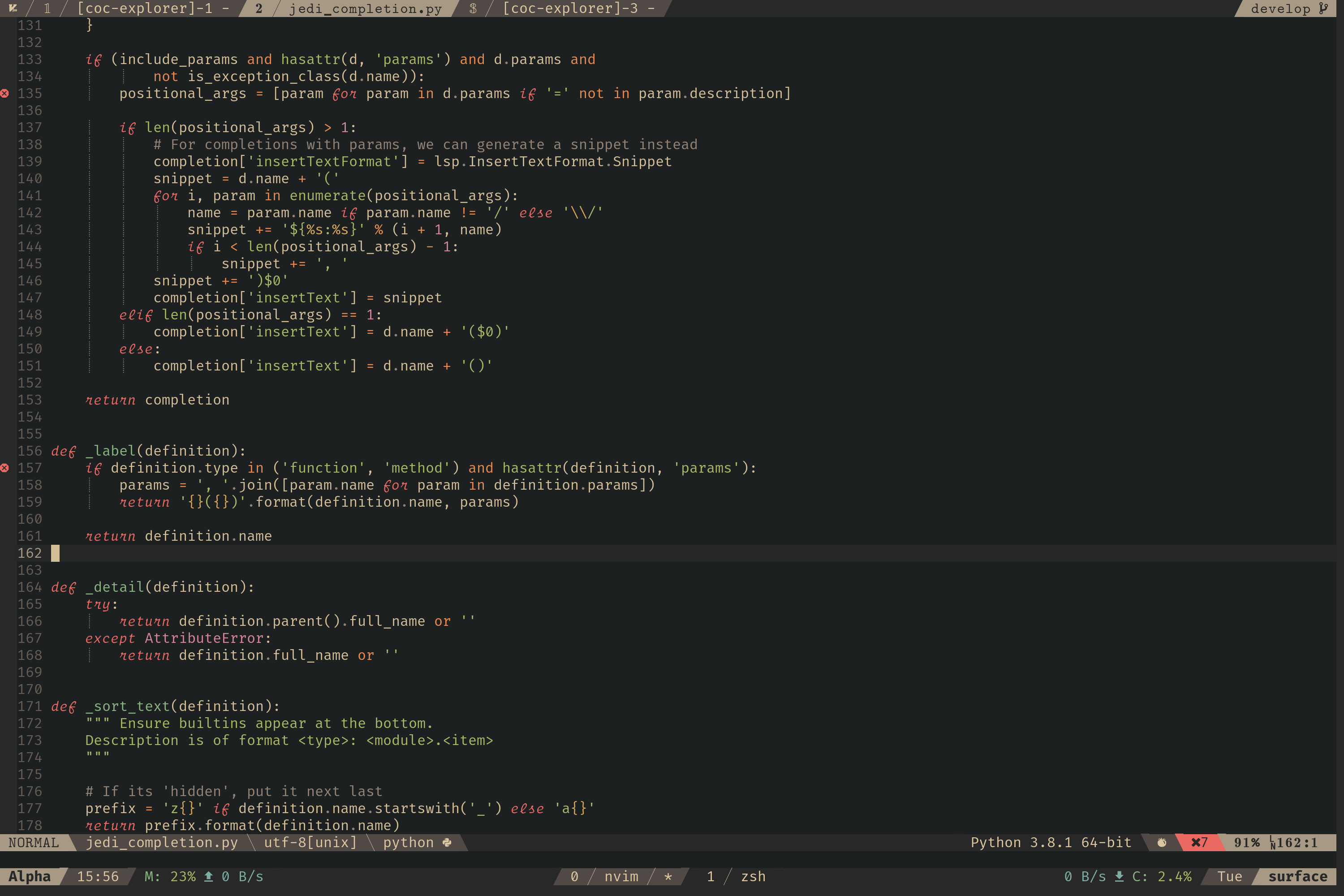
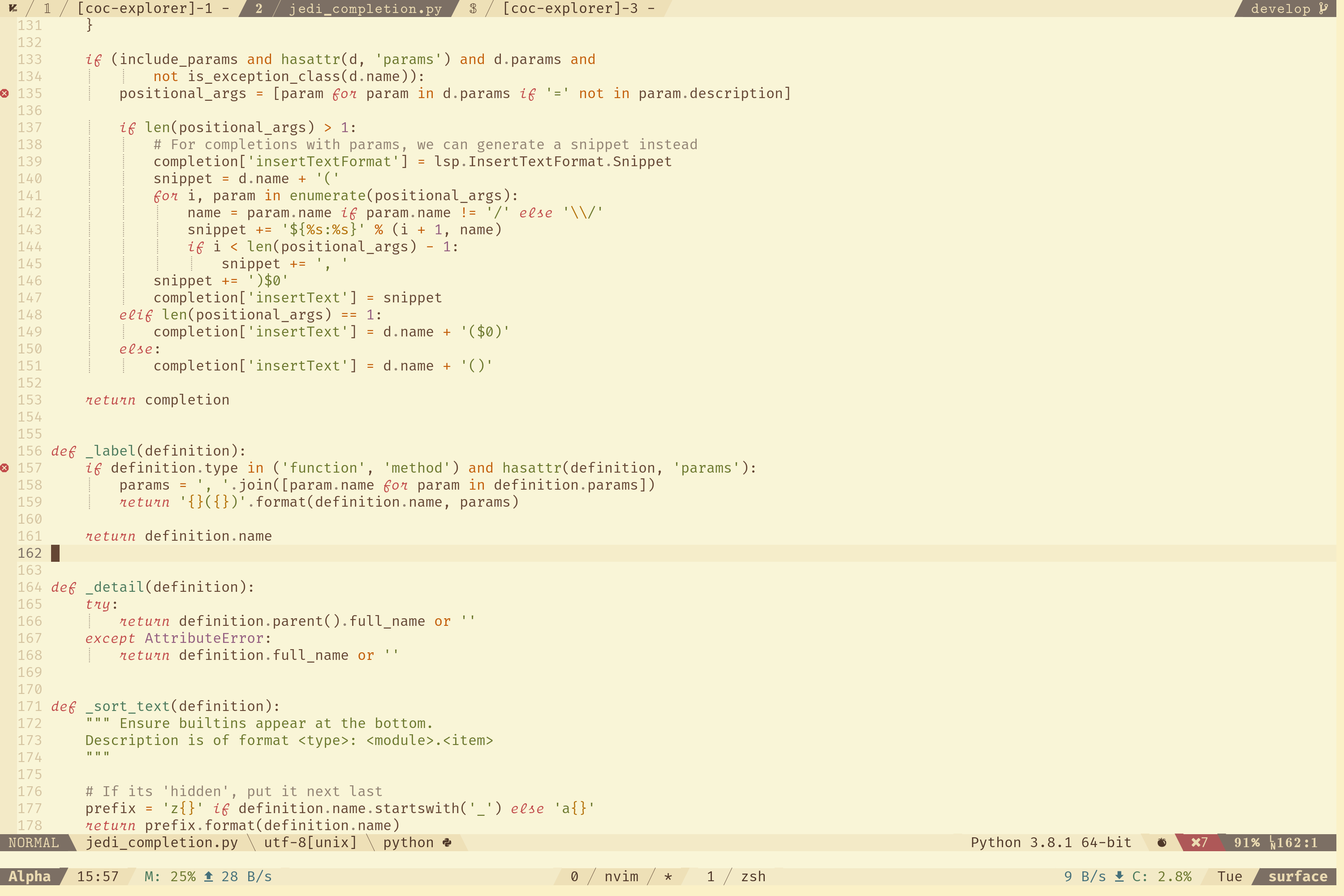
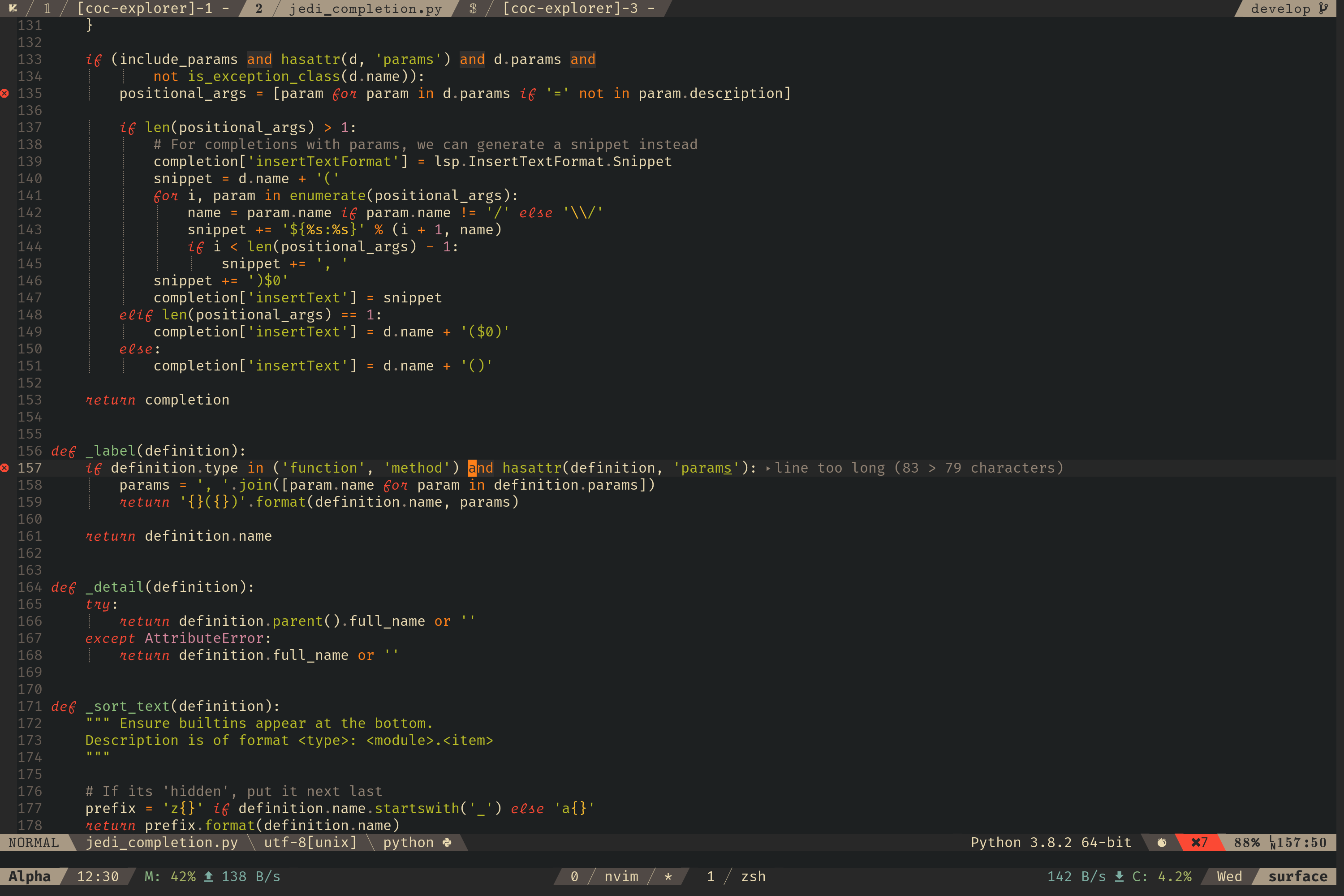
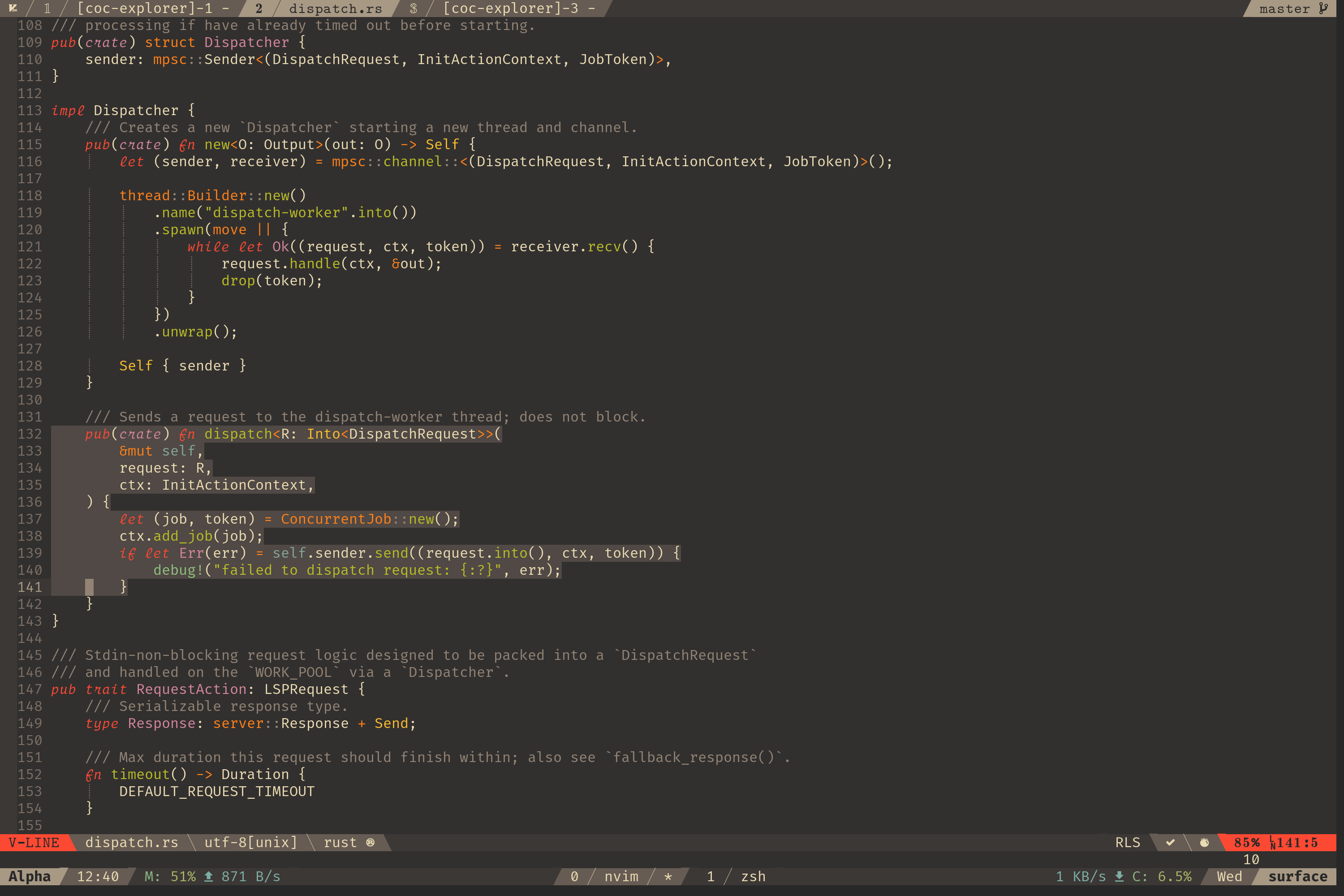
material: Carefully designed to have a soft contrast(click on this line to preview)
| 𝐃𝐚𝐫𝐤 | 𝐋𝐢𝐠𝐡𝐭 | |
|---|---|---|
| 𝐇𝐚𝐫𝐝 |  |
 |
| 𝐌𝐞𝐝𝐢𝐮𝐦 |  |
 |
| 𝐒𝐨𝐟𝐭 |  |
 |
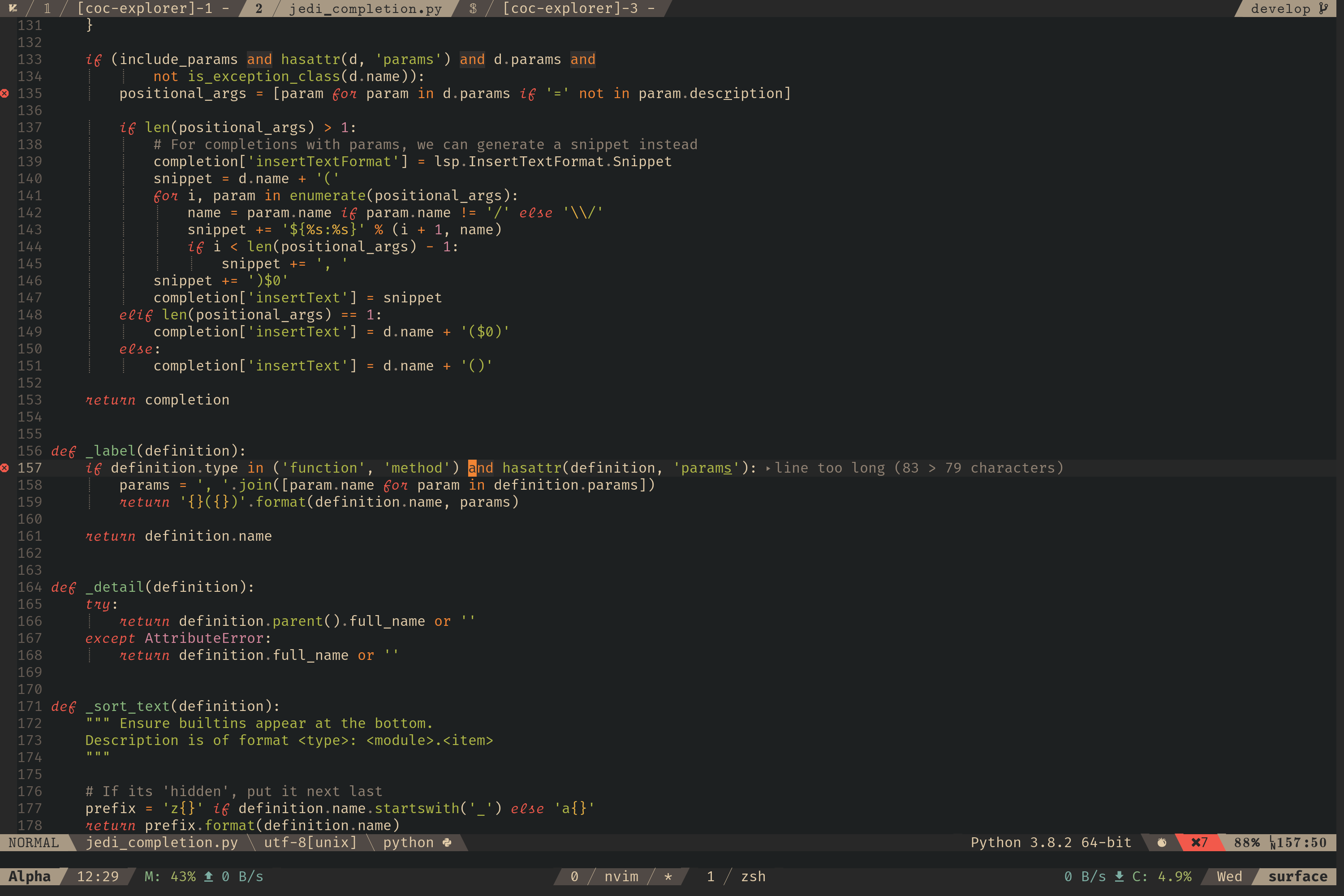
mix: Color palette obtained by calculating the mean of the other two(click on this line to preview)
| 𝐃𝐚𝐫𝐤 | 𝐋𝐢𝐠𝐡𝐭 | |
|---|---|---|
| 𝐇𝐚𝐫𝐝 |  |
 |
| 𝐌𝐞𝐝𝐢𝐮𝐦 |  |
 |
| 𝐒𝐨𝐟𝐭 |  |
 |
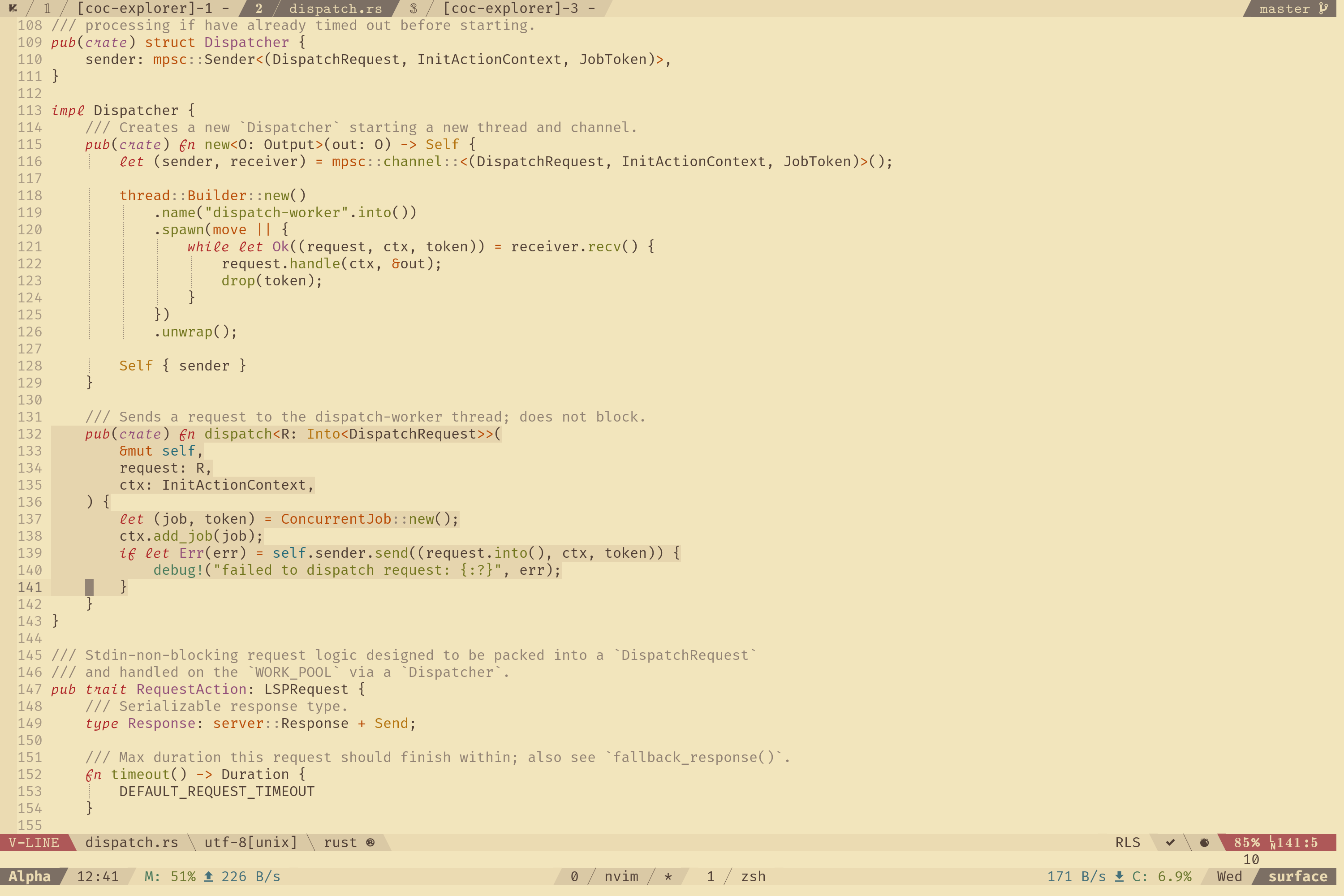
original: The color palette used in the original gruvbox(click on this line to preview)
| 𝐃𝐚𝐫𝐤 | 𝐋𝐢𝐠𝐡𝐭 | |
|---|---|---|
| 𝐇𝐚𝐫𝐝 |  |
 |
| 𝐌𝐞𝐝𝐢𝐮𝐦 |  |
 |
| 𝐒𝐨𝐟𝐭 |  |
 |
This color scheme uses the material palette by default, you can use a global variable to switch to another palette.
- Carefully designed color palette for eye protection.
- Switch back to the original color palette whenever you like.
- Highly customizable.
- Rich support for common file types and plugins.
- Italic support 🎉
Take vim-plug for example:
Plug 'sainnhe/gruvbox-material'For better syntax highlighting support, please install sheerun/vim-polyglot or nvim-treesitter/nvim-treesitter.
- Clone this repository.
- Copy
/path/to/gruvbox-material/autoload/gruvbox_material.vimto~/.vim/autoload/. - Copy
/path/to/gruvbox-material/colors/gruvbox-material.vimto~/.vim/colors/. - Copy
/path/to/gruvbox-material/doc/gruvbox-material.txtto~/.vim/doc/and execute:helptags ~/.vim/doc/to generate help tags. - To install airline theme, copy
/path/to/gruvbox-material/autoload/airline/themes/gruvbox_material.vimto~/.vim/autoload/airline/themes/. - To install lightline theme, copy
/path/to/gruvbox-material/autoload/lightline/colorscheme/gruvbox_material.vimto~/.vim/autoload/lightline/colorscheme/.
There are some packages available for Arch Linux users in AUR:
See :help gruvbox-material.txt
See this wiki page.
- morhetz/gruvbox: original gruvbox
- atom.io: the
whitecolor in the dark variant - zefei/cake16: the
blackcolor in the light variant - Google Material Design
| Sainnhe Park | Zixin Yin |
