Projeto desenvolvido na Semana Spring React da DevSuperior.
- criar projetos
- "limpar" o projeto ReactJS
- adicionar Bootstrap e CSS ao projeto
- adicionar componentes estáticos básicos
- adicionar gráficos estáticos
- implantação no Netlify
- configuração de segurança
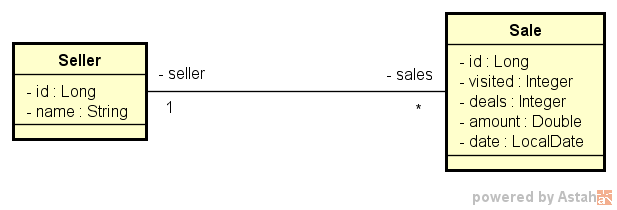
- criar as entidades e o seed do banco
- estruturar o projeto em camadas
- busca paginada de vendas
- buscas agrupadas (GROUP BY)
- validação no Postgres local
- implantação no Heroku
- rotas
- página Home e navegações
- first request
- donutChart integration
- barChart integration
- dataTable integration
- pagination
- Java 11 ou superior
- Postgresql 12 e pgAdmin
- IDE favorita (Intellij IDEA / VS Code)
- Heroku CLI
- npm / yarn
- git
- Java 11
- Spring
- Spring Boot
- Spring Security
- DevTools
- Lombok
- H2
- Postgres
# Clone do repositório
$ git clone https://github.com/ImGabreuw/projeto-sds3# Entrar no diretório backend
$ cd backend# Limpar o diretório target
$ mvn clean
# Criar o fat JAR
$ mvn package# Entrar no diretório target
$ cd target/ # Executar o fat JAR
$ java -jar dsvendas-0.0.1-SNAPSHOT.jar# Entrar no diretório backend
$ cd frontend# Instalar as dependências
$ yarn install# Executar o projeto
$ yarn startEntrar em http://localhost:3000
Para contribuir com projeto-sds3, siga estas etapas:
- Bifurque este repositório.
- Crie um branch:
git checkout -b <funcionalidade>. - Faça suas alterações e confirme-as:
git commit -m '<funcionalidade>' - Envie para o branch original:
git push origin <funcionalidade> - Crie a solicitação de pull.
Como alternativa, consulte a documentação do GitHub em como criar uma solicitação pull.
Agradecemos às seguintes pessoas que contribuíram para este projeto:
|
ImGabreuw |
Quer fazer parte desse projeto? Clique AQUI e leia como contribuir.
Esse projeto está sob licença. Veja o arquivo LICENÇA para mais detalhes.