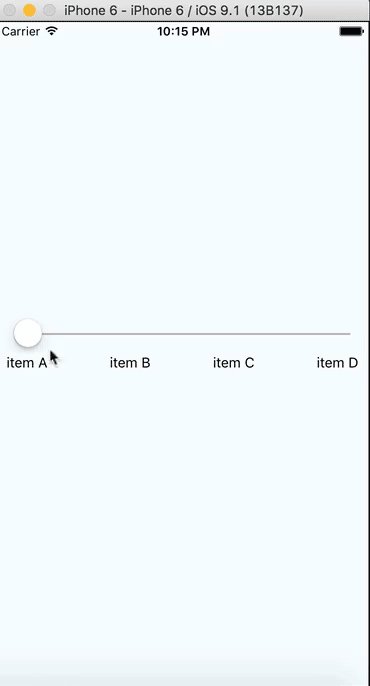
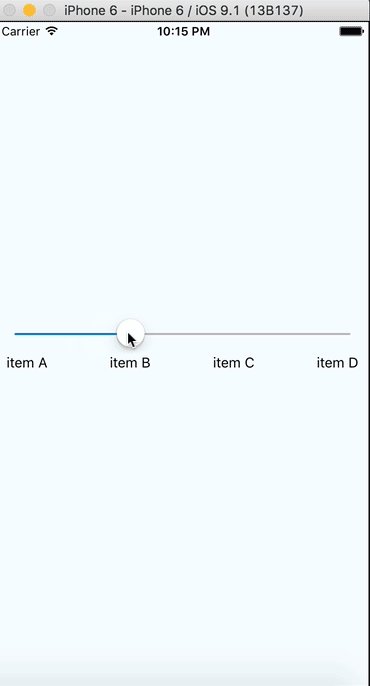
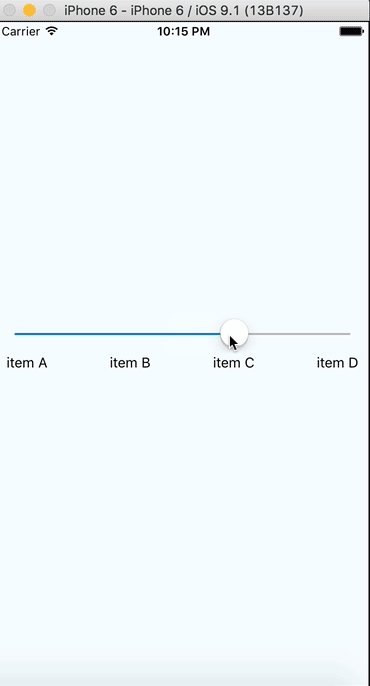
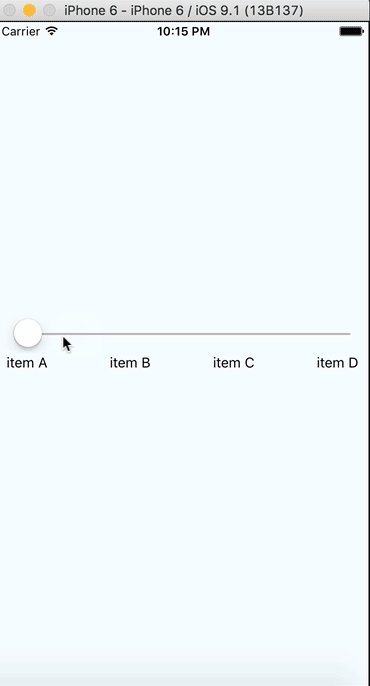
Provide snap control for Slider
Originally, this project was created to add snap control for SliderIOS.
The newly updated Slider component already provide similar function by the "step" Props
This component can have different "step" values and labels.
Install the package:
$ npm i react-native-snap-slider --save'use strict';
var React = require('react-native');
var SnapSlider = require('react-native-snap-slider');
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
var snapslider = React.createClass({
sliderOptions: [
{value: 0, label: 'item A'},
{value: 1, label: 'item B'},
{value: 2, label: 'item C'},
{value: 3, label: 'item D'},
],
getInitialState() {
return {
defaultItem: 2,
};
},
slidingComplete(itemSelected) {
console.log("slidingComplete");
console.log("item selected " + this.refs.slider.state.item);
console.log("item selected(from callback)" + itemSelected);
console.log("value " + this.sliderOptions[this.refs.slider.state.item].value);
},
render: function() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
SnapSlider Example!
</Text>
<SnapSlider ref="slider" containerStyle={styles.snapsliderContainer} style={styles.snapslider}
itemWrapperStyle={styles.snapsliderItemWrapper}
itemStyle={styles.snapsliderItem}
items={this.sliderOptions}
labelPosition="bottom"
defaultItem={this.state.defaultItem}
onSlidingComplete={this.slidingComplete} />
</View>
);
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
snapsliderContainer: {
},
snapslider: {
},
snapsliderItemWrapper: {
},
snapsliderItem: {
}
});
AppRegistry.registerComponent('snapslider', () => snapslider);| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| containerStyle | style | Yes | The style for the slider container | |
| style | style | Yes | Style for the slider, append to the SliderIOS style | |
| itemWrapperStyle | style | Yes | Style for the items label container | |
| itemStyle | style | Yes | Style for the individual item | |
| items | Array | No | Item list, in JSON Array [{value: 0, label: 'Item A'}...{}] | |
| defaultItem | Number | No | The default item in slider, first item is 0 | |
| labelPosition | String | "bottom" | The label position, "bottom" or "top" |
Running the example:
$ cd Example/snapslider
$ npm installOpen the ios/snapslider.xcodeproj with Xcode
MIT.