在gis系统中 经常会用到一些裁剪的方法,首先推荐一个非常好用的空间分析JavaScript库--Turf.js,不仅功能强大、使用简单,同时处理速度也很快。 Turf.js中提供了一中多边形的裁剪方法是使用多边形去裁剪多边形,但是如果实际工作中需要使用到线去裁剪多边形却无法满足。 http://turfjs.org/docs#bboxClip 这边文章使用turf.js的基本方法,在此基础上构建了线裁剪多边形的方法。 点击可查看在线demo
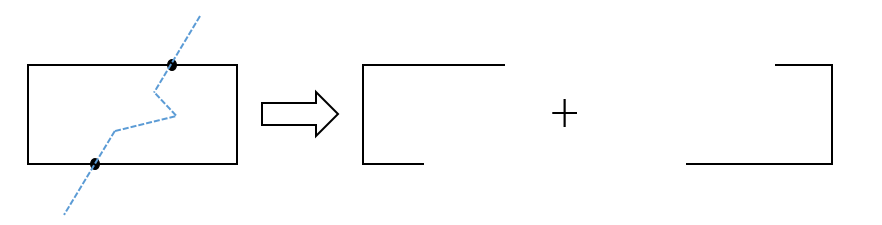
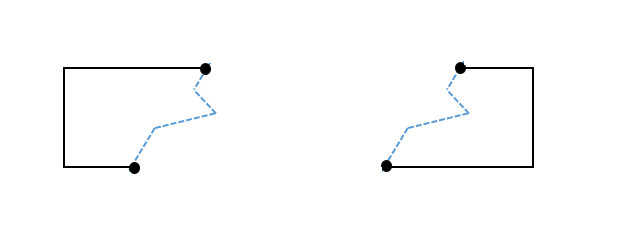
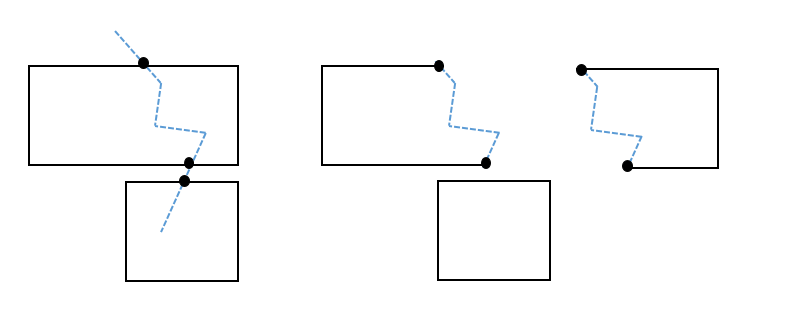
相交要求:线与多边形有且只有两个交点,且可以将多边形分成两部分
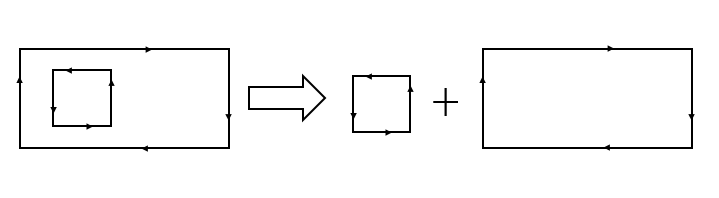
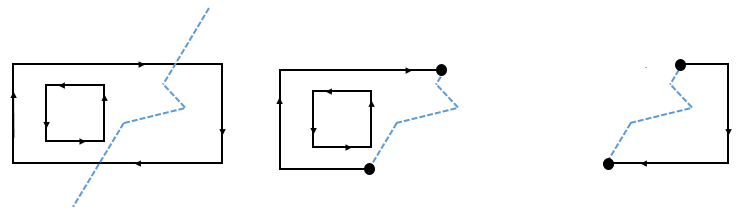
相交要求:线与多边形有且只有两个交点,且可以将多边形分成两部分,同时切割线不可与内环相交
注:在geojson数据中外部多边形的顺序为顺时针,环内部多边形顺序为逆时针
相交要求:切割线只能与MultiPolygon中的一个Polygon有两个交点