天翼网盘自动签到(随机容量) 和抽奖(三次,每次 50M,共 150M)获取空间,家庭空间签到(随机容量)。
请勿直接修改 .env,然后提交到 github,源码仓库是公开的,别人可以直接看到你的账号密码。因为错误使用本仓库导致账号密码泄漏,本人概不负责!!!
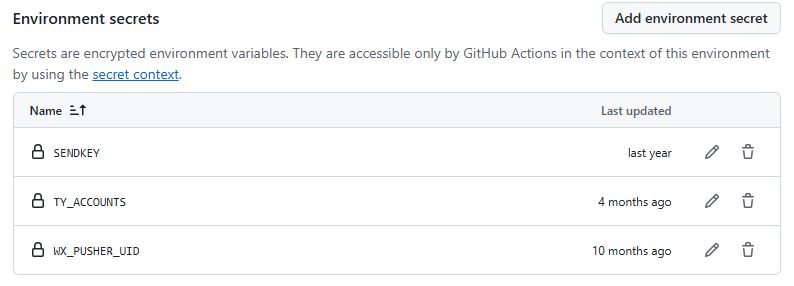
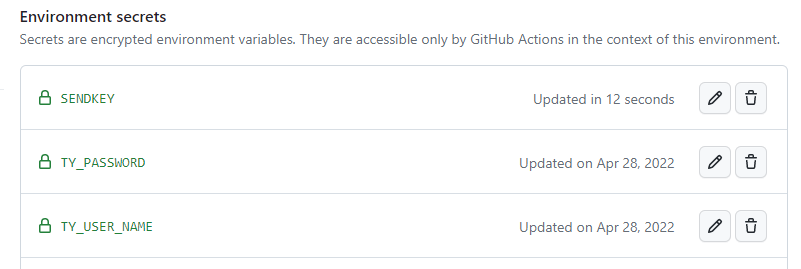
新版本的 git Action 需要创建 environment 来配合使用,创建一个名为 user 的环境。

为了考虑到不同客户端兼容性,采用了 Server 酱,只需多配置下 SENDKEY

TELEGRAM_BOT_TOKENTelegram Bot TokenTELEGRAM_CHAT_IDTelegram 接收推送消息的会话 ID
WECOM_BOT_KEY微信群机器人 webhookWECOM_BOT_TELPHONE接收推送手机号 群机器人配置说明
WX_PUSHER_APP_TOKENWxPuser 推送 AppTokenWX_PUSHER_UID接收推送 UID 默认使用是我的 WxPusher,你也可以改成你自己 wxPusher 开发者账户,修改 WX_PUSHER_APP_TOKEN. 如果想直接使用我的 wxPush 应用,请扫描底下二维码进行关联. https://wxpusher.zjiecode.com/api/qrcode/4Ix7noqD3L7DMBoSlvig3t4hqjFWzPkdHqAYsg8IzkPreW7d8uGUHi9LJO4EcyJg.jpg 然后拿到 UID 后,把 WX_PUSHER_UID 配成你拿到的 UID.
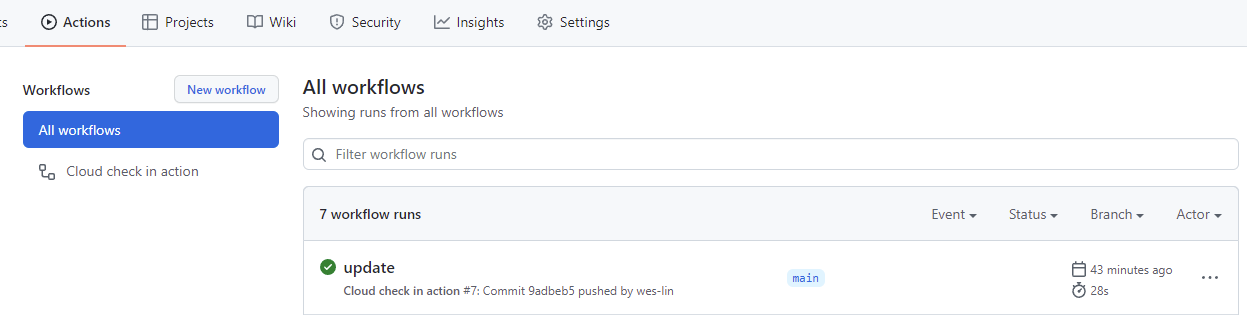
- 点击Action,再点击I understand my workflows, go ahead and enable them
- 给自己仓库点个 start 或者修改任意文件后提交一次或者手动点击运行
- 每天早上 10 点执行任务
Actions > Cloud check in action > build
Node.js 18+
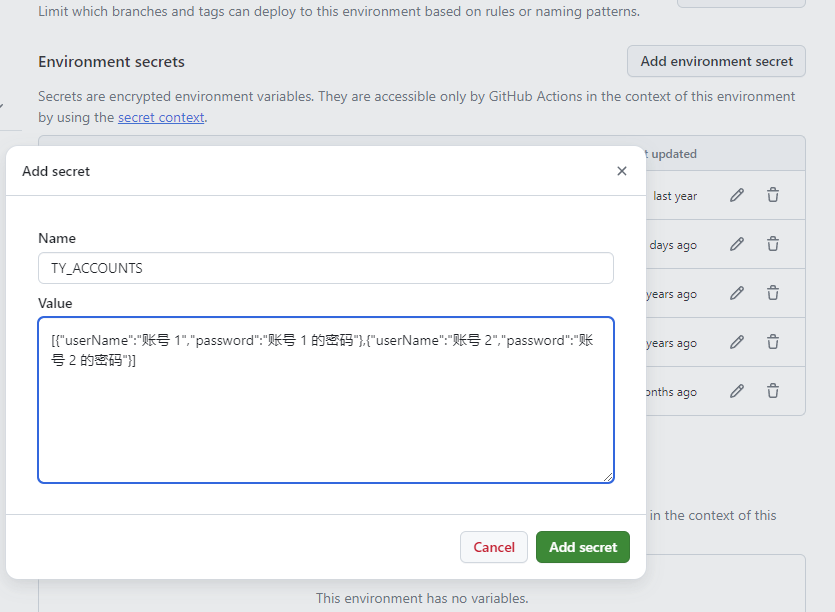
git clone https://github.com/wes-lin/Cloud189Checkin.gitcd Cloud189Checkinnpm install 修改源码中.env 中 userName 和 password 为你的天翼账号和密码,可以添加多个账号如[{"userName":"账号 1","password":"账号 1 的密码"},{"userName":"账号 2","password":"账号 2 的密码"}]
TY_ACCOUNTS=[{"userName":"userName","password":"password"}]修改 serverChan.js 或者添加环境变量 SENDKEY
执行命令
npm start我已经天翼网盘的相关 API 集成到SDK了,有编程能力的同学可以自行拓展,集成到自己的代码环境。