This is a blog site designed with microservices architecture using Spring Cloud Netflix features, Kotlin as a main server side language and Angular for user interface parts.
- Spring Framework 5 with Webflux/Reactor and Netty server
- Spring Boot 2.0
- Spring Cloud Netflix 2.0
- Spring Webflux Security with JWT
- Kotlin 1.3
- Angular 7
- Gradle 5 with Kotlin Script and jUnit 5
- Docker
- Node 8+
- Yarn
- JRE 8+
- Docker
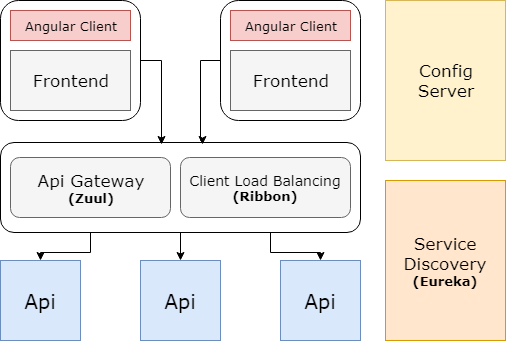
- Config Server: A Spring Boot application which provides configs (yml files) to all other services. Should be run first.
- Service Discovery: A Spring Boot application with embedded
Service Discovery Server(Eureka server). Each other services exceptConfig Serverare registered in it and can access each other by names instead of host-port combination usingApi Gateway Routerservice. Should be run second. - Frontend: A Spring Boot application with Angular parts. Contains embedded
Api Gateway Router(Zuul),Client Side Load Balancer(Ribbon) andService Discovery Client(Eureka client) which help to redirect requests to Api service instances registered inService Discovery Server. - API: A Spring Boot application with backend information for the Frontend. Includes
Spring Securityparts to provide Json Web Tokens and validate them.
The diagram is created with the help of draw.io
First of all the project:
./gradlew clean build
This also creates a Docker image for every application
-
Set environment variables:
SPRING_PROFILES_ACTIVE=local,native -
Run Config Server instance:
./gradlew config-server:bootRunCheck that it's running at http://localhost:9000/actuator/health
-
Run Service Discovery instance:
./gradlew service-discovery:bootRunCheck that it's running at http://localhost:9001
-
Run API instance:
./gradlew api:bootRunCheck that it's running at http://localhost:8081/api/echo
-
Run Frontend instance:
./gradlew frontend:bootRunCheck that it's running at http://localhost:8082
-
Remove containers from previous runs:
docker-compose rm -
Run everything:
docker-compose upCheck it running at http://localhost:8082
-
Remove named containers from previous runs:
docker rm {config,discovery,api,frontend} -
Create a custom bridge network if it's not created:
docker network create --driver bridge awesome-network -
Run the config server container with mounted logs and configs directories:
docker run --name config --net awesome-network -v $(pwd)/logs:/logs -v $(pwd)/configs:/configs hiper2d/config -
Run the service discovery container:
docker run --name discovery --net awesome-network -v $(pwd)/logs:/logs hiper2d/discovery -
Run the backend container:
docker run --name api --net awesome-network -v $(pwd)/logs:/logs hiper2d/api -
Run the frontend container exposing the 8082 port:
docker run --name frontend --net awesome-network -p 8082:80 -v $(pwd)/logs:/logs hiper2d/frontendCheck it running at http://localhost:8082
docker run --rm --name elasticsearch --net awesome-network -p 9200:9200 -p 9300:9300 docker.elastic.co/elasticsearch/elasticsearch:6.5.4
docker run --rm --name kibana --net awesome-network -p 5601:5601 -v $(pwd)/elk/kibana/config/kibana.yml:/usr/share/kibana/config/kibana.yml docker.elastic.co/kibana/kibana-oss:6.5.4
docker run --rm -it --name logstash --net awesome-network -p 5000:5000 -p 9600:9600 -v $(pwd)/elk/logstash/config/logstash.yml:/usr/share/logstash/config/logstash.yml -v $(pwd)/elk/logstash/pipeline:/usr/share/logstash/pipeline -v $(pwd)/logs:/logs docker.elastic.co/logstash/logstash:6.5.4
add Docker Compose- add Logstash, Elasticsearch, Kibana stack for advanced logging
- add Mongodb to the Api service
- start creating user interfaces