给飞书用户准备的 ChatGPT 机器人。视频演示如下,生成略慢,请耐心等待~
202302100113456.mp4
视频教程见 -> https://youtu.be/axvH1D0Dhnk | https://www.bilibili.com/video/BV1uT411R7TL/
访问 开发者后台,创建一个名为 ChatGPT 的应用,并上传应用头像。创建完成后,访问【凭证与基础信息】页面,复制 APPID 和 Secret 备用。
打开应用的机器人应用功能
如有需要,可自行根据 dockerfile 文件打包自己的镜像.
git clone https://github.com/anota/express-feishu-chatgpt #clone项目到本地服务器
cd express-feishu-chatgpt #进入项目目录
vi docker-compose.yml #修改为你的密钥信息
docker-compose up -d #后台启动
git clone https://github.com/anota/express-feishu-chatgpt#clone项目到本地服务器
cd ~/express-feishu-chatgpt#进入项目目录
npm install#安装npm
npm install pm2@latest -g#安装PM2管理
vi processes.json #修改为你的密钥信息
FEISHU_APP_ID "飞书的应用 ID"; //
FEISHU_APP_SECRET "飞书的应用的 Secret"; //
FEISHU_BOTNAME "飞书机器人的名字"; // 不能是中文
OPENAI_KEY "OpenAI 的 APIKey"; //
pm2 start processes.json
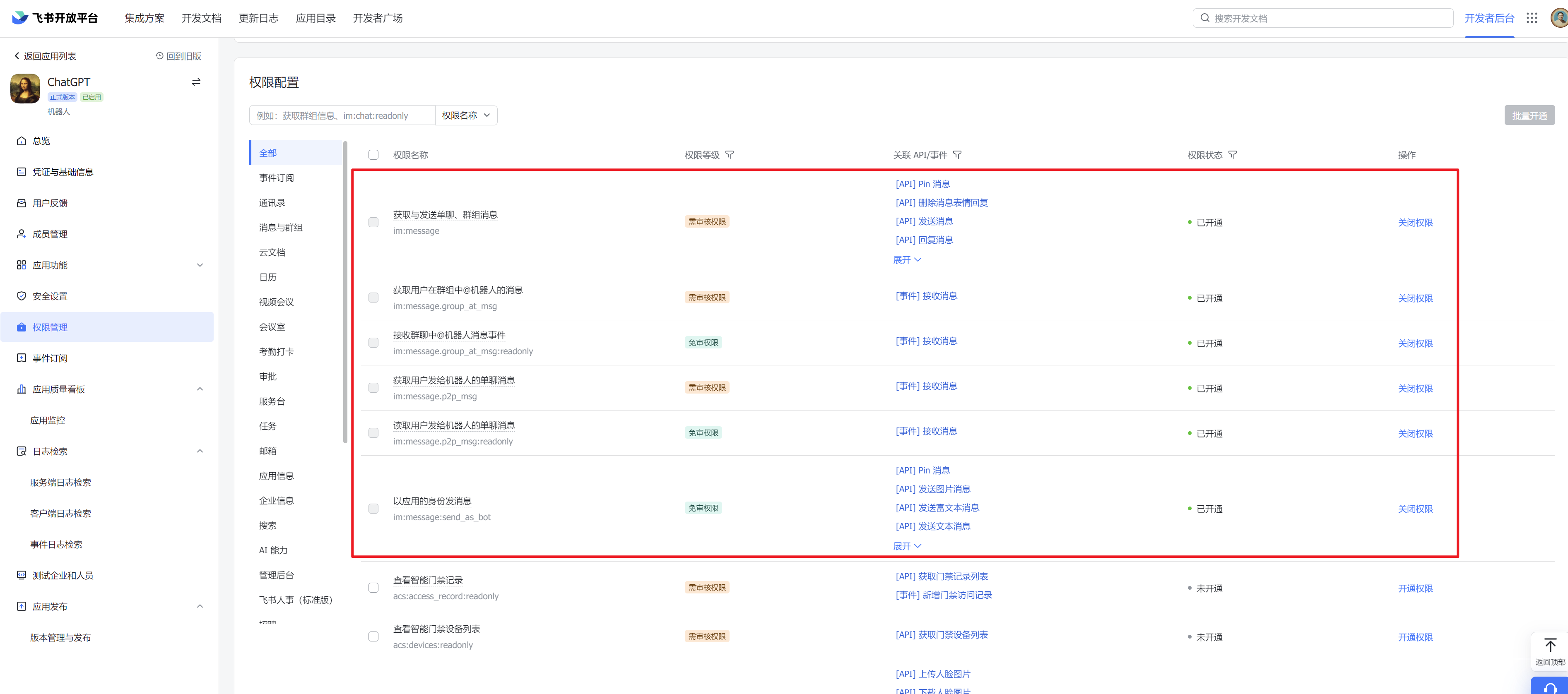
访问开放平台页面,开通如下 6 个权限:
- im:message
- im:message.group_at_msg
- im:message.group_at_msg:readonly
- im:message.p2p_msg
- im:message.p2p_msg:readonly
- im:message:send_as_bot
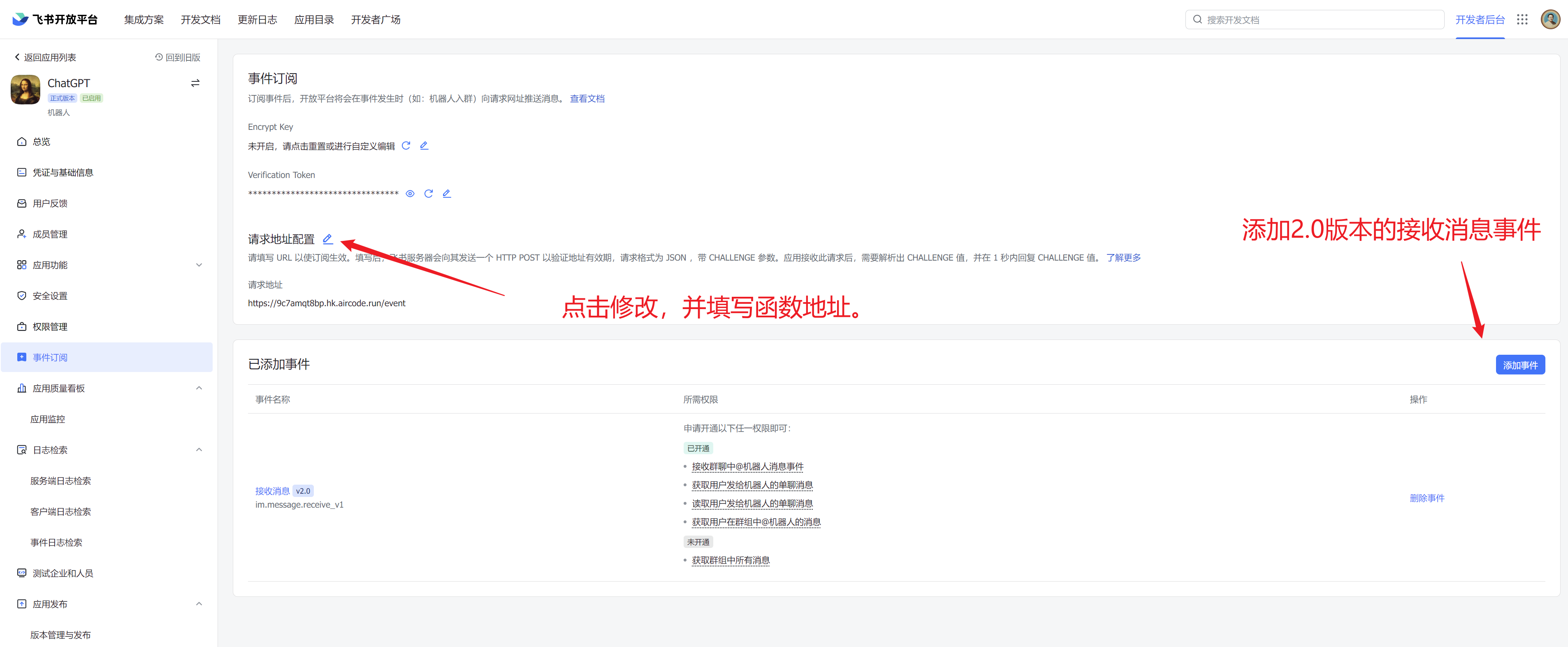
复制服务器调用地址。
-IP:9000#自行设置反代或添加证书
然后回到事件订阅界面,添加事件。
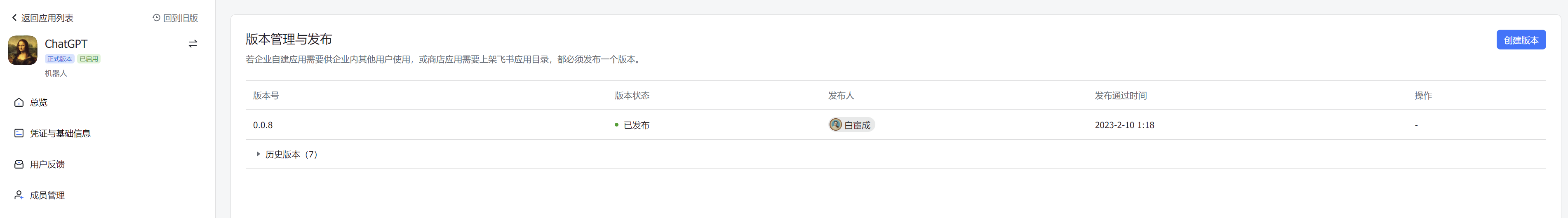
上述这些都配置完成后,你的机器人就配置好了,接下来只需要在飞书开放平台后台找到应用发布,创建一个全新的版本并发布版本即可。
欢迎通过 issue 提交你的想法,帮助我迭代这个项目 or 直接通过 Pull Request 来提交你的代码。发布成功后,你就可以在飞书当中体验 ChatGPT 了。
可以看看是不是配置了 Encrypt Key ,暂时不支持对加密数据解密。路径是应用后台 - 事件订阅
确保 6 项开放平台权限都已经开通且已经发布版本,权限进入可用状态。
另一情况是飞书机器人名称与 BOTNAME 变量不一致。由于环境变量不支持中文,如果机器人名称为中文也会造成部署失败。
解决办法:修改飞书机器人的名称为英文,或直接修改代码中的 BOTNAME 值。