React.js components made using Bootstrap
Most of the following components rely on react-bootstrap, you can check out their default components over here.
Also take a look at classNamed, it's the easiest way to create your own react component using bootstrap classes and utilities.
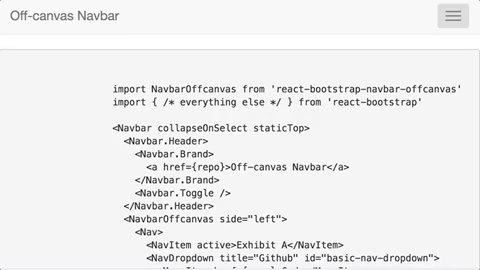
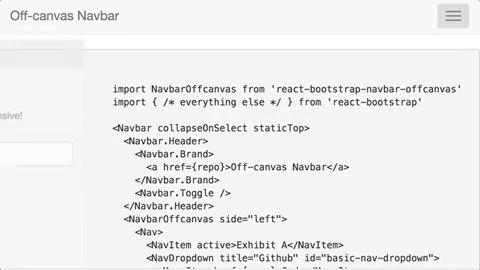
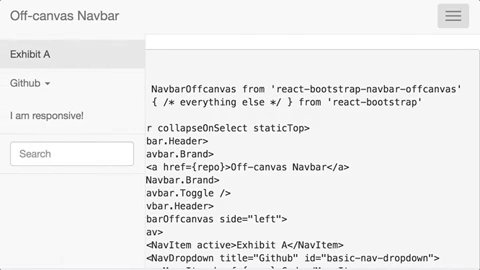
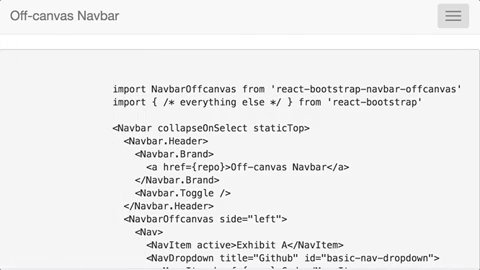
Off-canvas Navbar 3⃣ 4️⃣
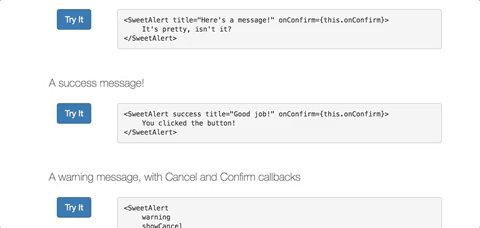
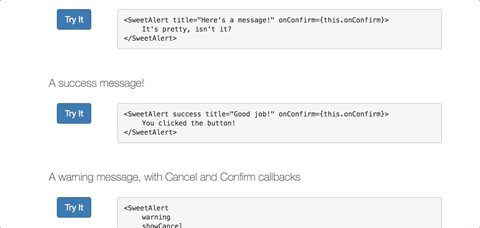
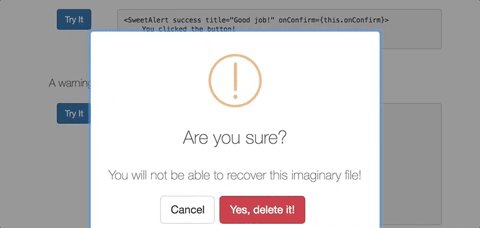
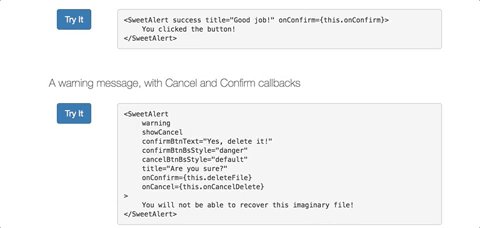
Sweet alert 3⃣
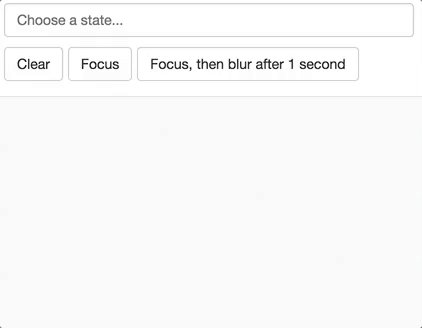
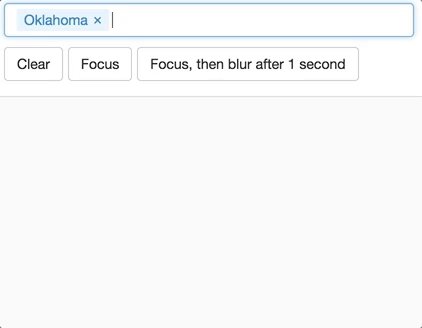
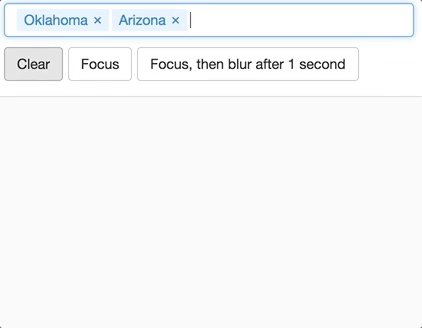
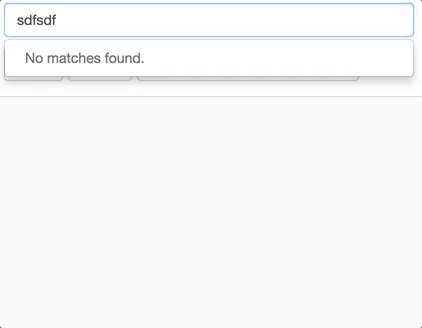
Select 3⃣
Switch ️3⃣
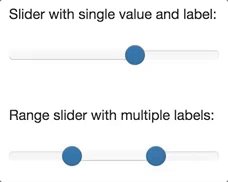
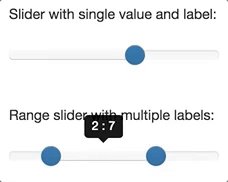
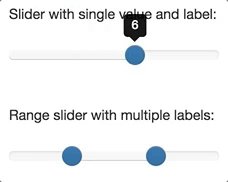
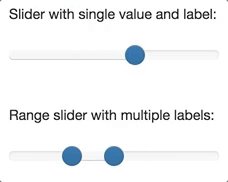
Slider ️3⃣
Table 3⃣ 4️⃣
<LinkContainer to="/foo/bar">
<Button>Foo</Button>
</LinkContainer>Contributions welcome!
To the extent possible under law, Herman Starikov has waived all copyright and related or neighboring rights to this work.