The Getting Started tutorial for Node.js uses this sample application to provide you with a sample workflow for working with any Node.js app on IBM Cloud or in IBM Cloud Private; you set up a development environment, deploy an app locally and on the cloud, and then integrate a IBM Cloud database service in your app.
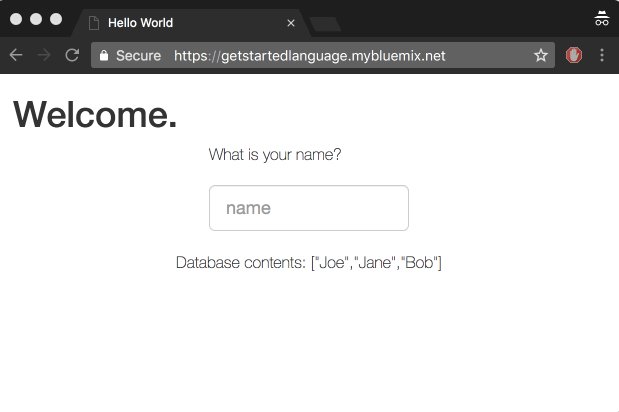
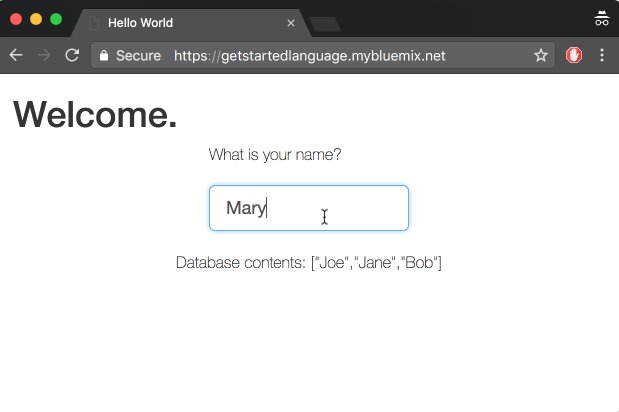
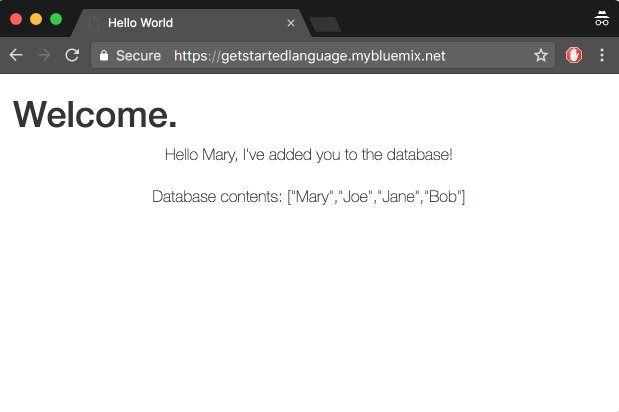
The Node.js app uses Express Framework and Cloudant noSQL DB service to add information to a database and then return information from a database to the UI. To learn more about how the app connects to Cloudant, see the Cloudant library for Node.js.
The following steps are the general procedure to set up and deploy your app to IBM Cloud. See more detailed instructions in the Getting started tutorial for Node.js.
The starter application for IBM Cloud Private guides you through a similar process. However, instead of hosting both your service and application in the same cloud environment, you use a user-provided service. This guide shows you how to deploy your application to IBM Cloud Private and bind it to a Cloudant Database in IBM Cloud. For the complete procedure, see Working with user-provided services and the Node.js starter app.
You'll need a IBM Cloud account, Git, Cloud Foundry CLI, and Node installed. If you use IBM Cloud Private, you need access to the IBM Cloud Private Cloud Foundry environment.