- **Install [Node]
- Clone this repository. -
git clone https://github.com/hassanajazch/react-components - Install Node Packages. -
npm install - Run the app. -
npm start -sThis will run the build process, webserver and application in default browser. This command will keep watching changing in file and every time you save something new, code will be rebuilt, linting rules and test runs automatically. - Install React developer tools and Redux Dev Tools in Chrome.
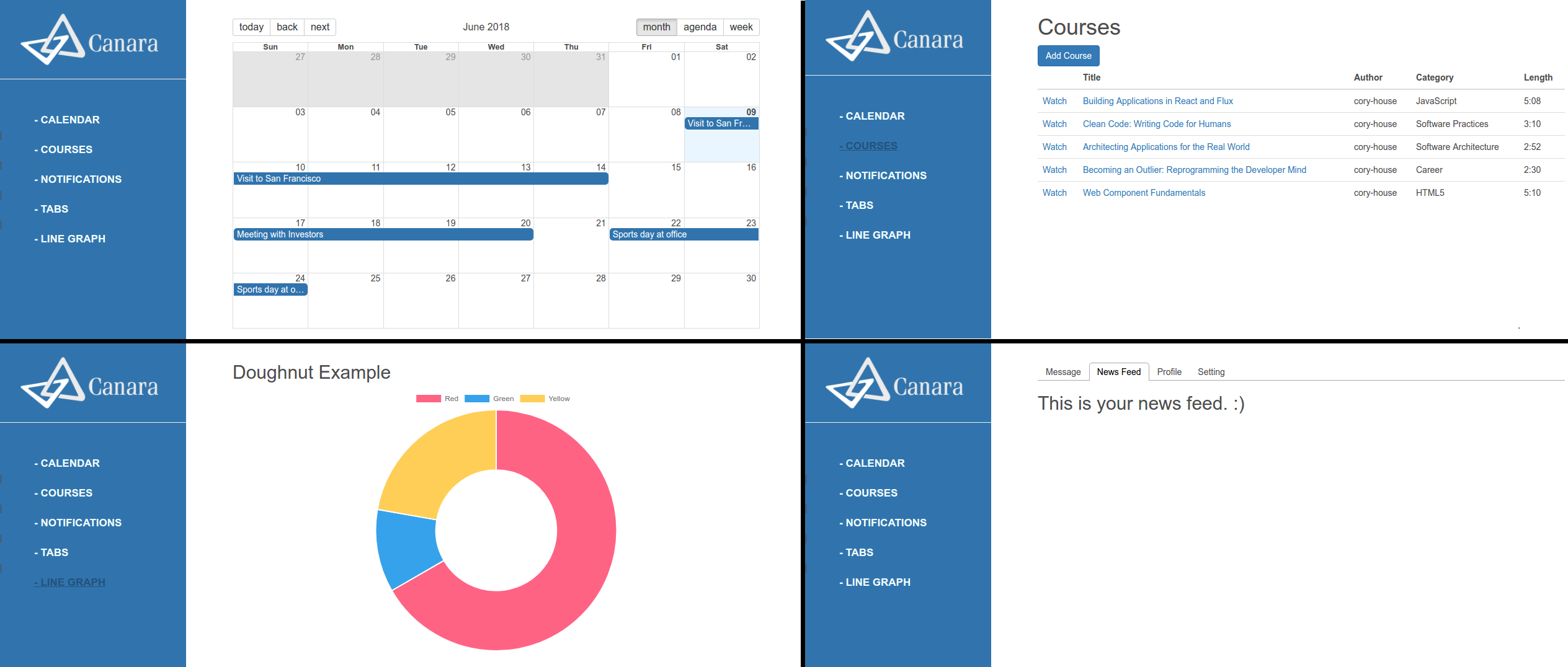
I have implemented all major components in this project which are extensively used for applications. This project will help to understand the implementation of react components and also this project can be used as starter kit for web apps. Project have organized directory for react routes, redux store, connection of react with redux and thunk.