Converts Material You Color Tokens (DSP Json File) to CSS Variables with a Simple Command
- Learn More about Material You Color Tokens and generate one from Material Theme Builder or directly with Figma
- Create a CSS File
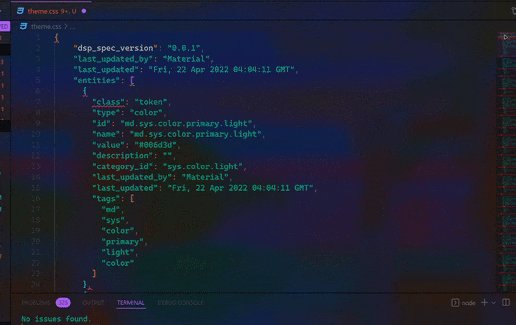
- Copy all the content of Material You's DSP Color Token File (JSON File) into your CSS File
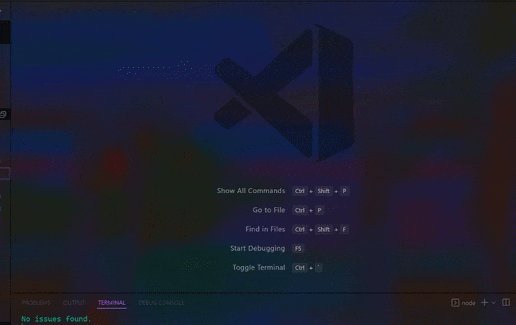
- Simply Run the Command
Material Token to CSSfrom VS Code Command Pallete (Ctrl + Shift + P)
- Generate one using Material Theme Builder
- Export the Colors as DSP Token File
- Now follow from here with the file named
tokens.json
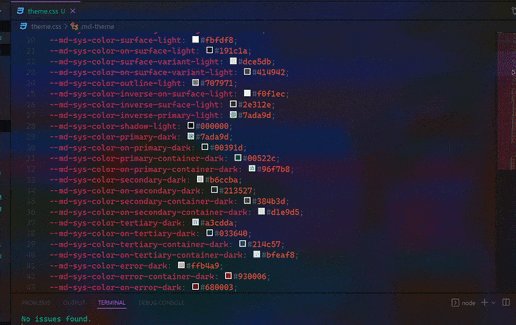
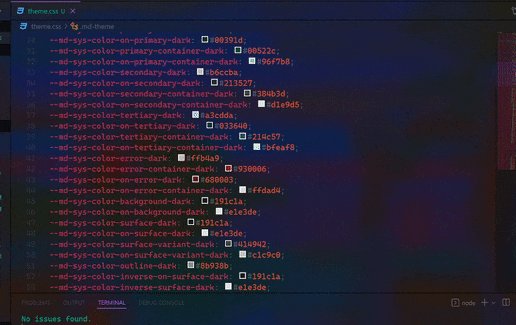
Currently the extension just converts the Material You Colors with Color palletes
Initial release
Enjoy!