Youtube link --> https://youtu.be/GEnQHL1_yfA
Tools used:
-
Framework: ReactJS, NodeJS
-
Database: MySQL via AWS-RDS , DynamoDB
-
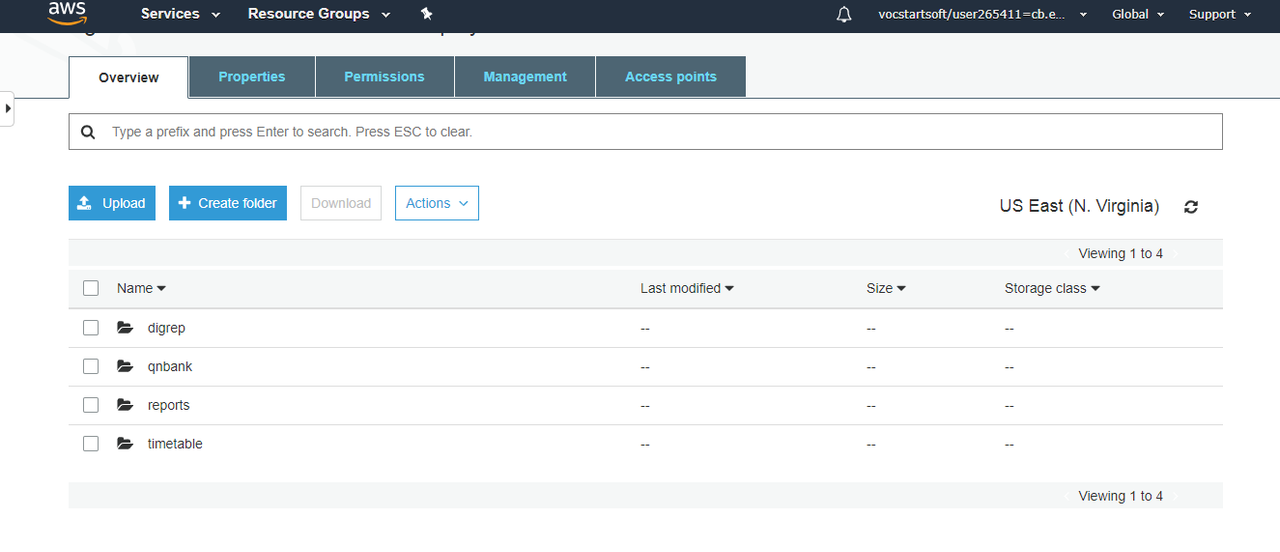
AWS Services: Lambda, API Gateway, Cognito, S3, Amplify
-
Hosting: Netlify and Heroku
-
CICD – CircleCI
-
Unit Testing – Jest with Enzyme
-
Automation & UI Testing – Selenium with Mocha
Additional Implementation Details:
-
Pre-commit hook: Before new commit even takes place, Prettify and Husky modules will beautify the code.
-
We used Lambda triggers for API calls, thereby reducing server usage time.
-
Cookies support is enabled. Logged-in users will be remembered.
-
Code-splitting and Lazy Loading has been implemented to optimise performance.
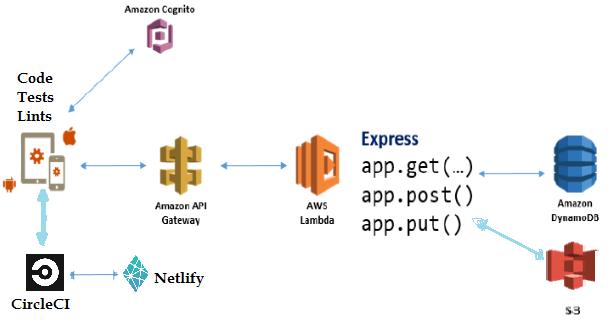
Architecture Diagram:
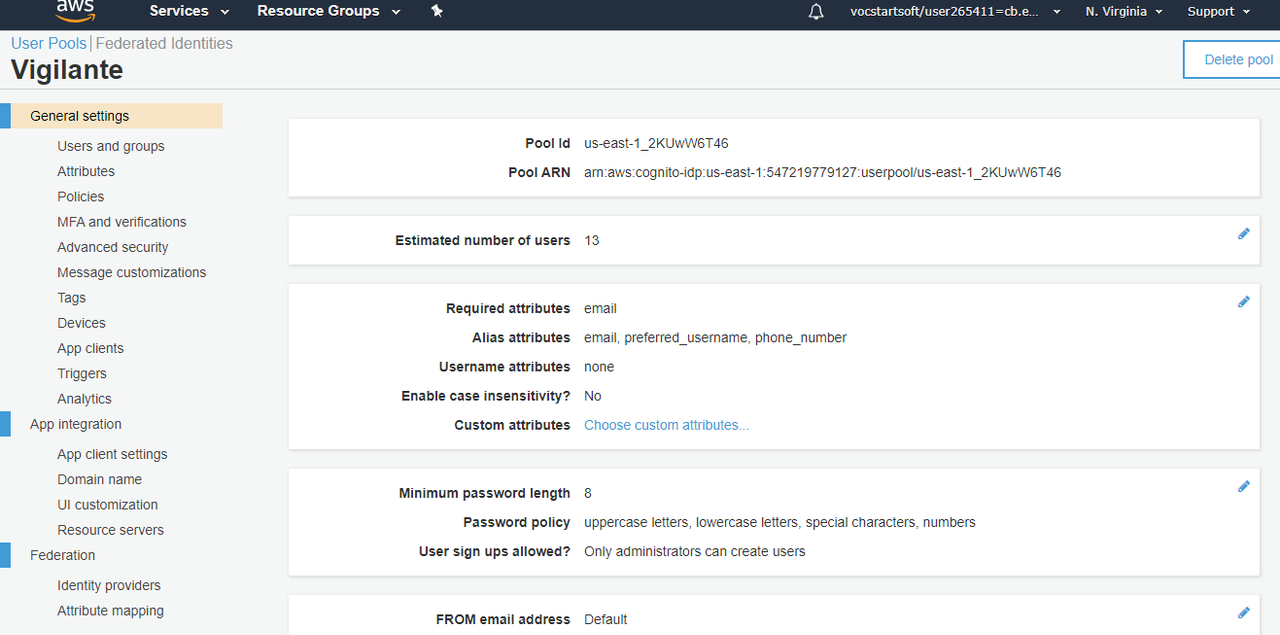
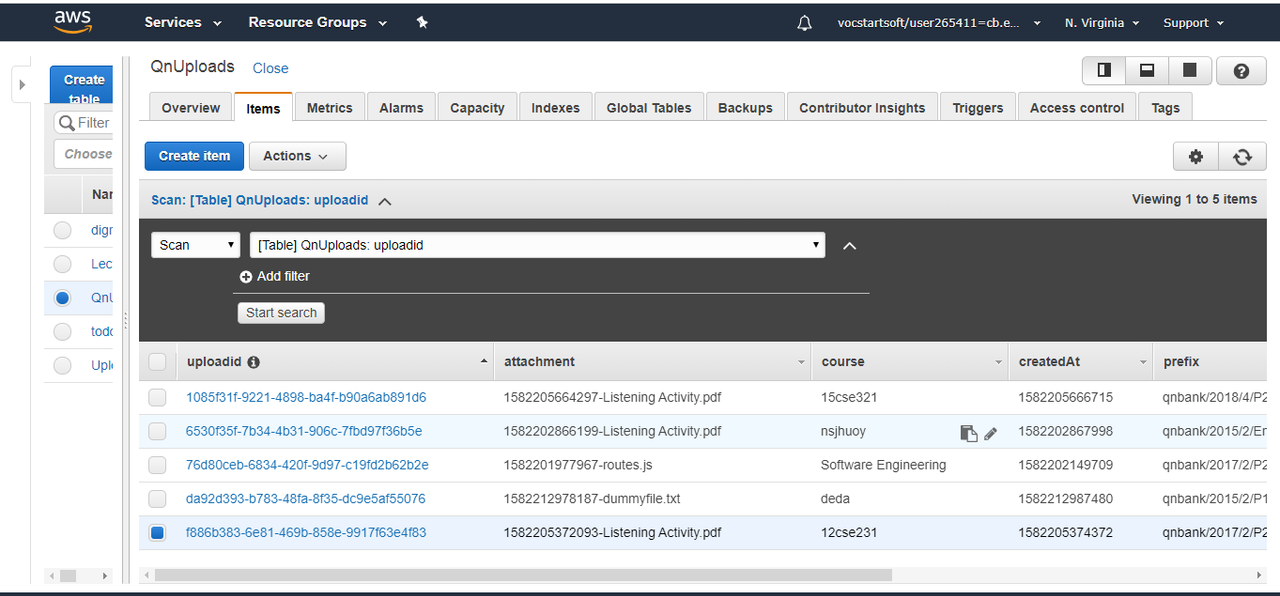
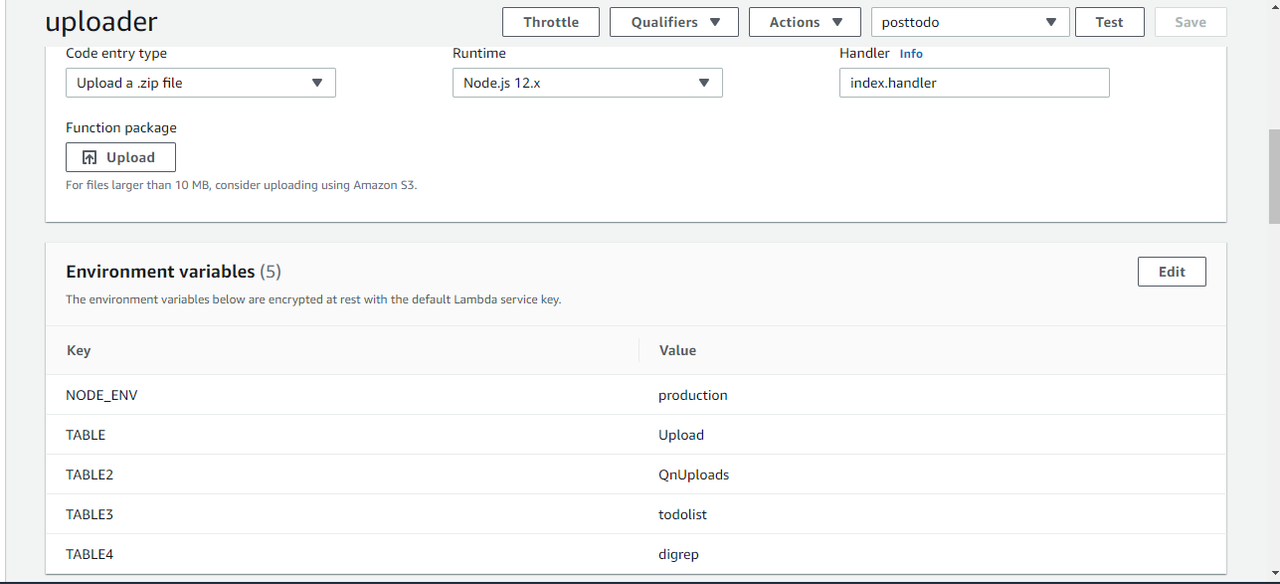
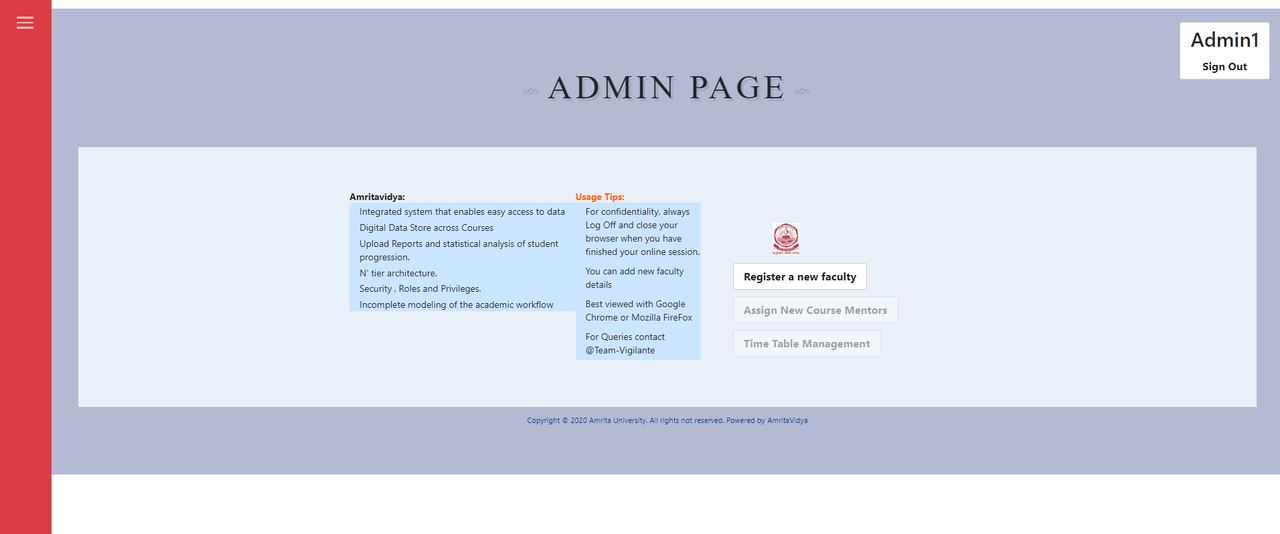
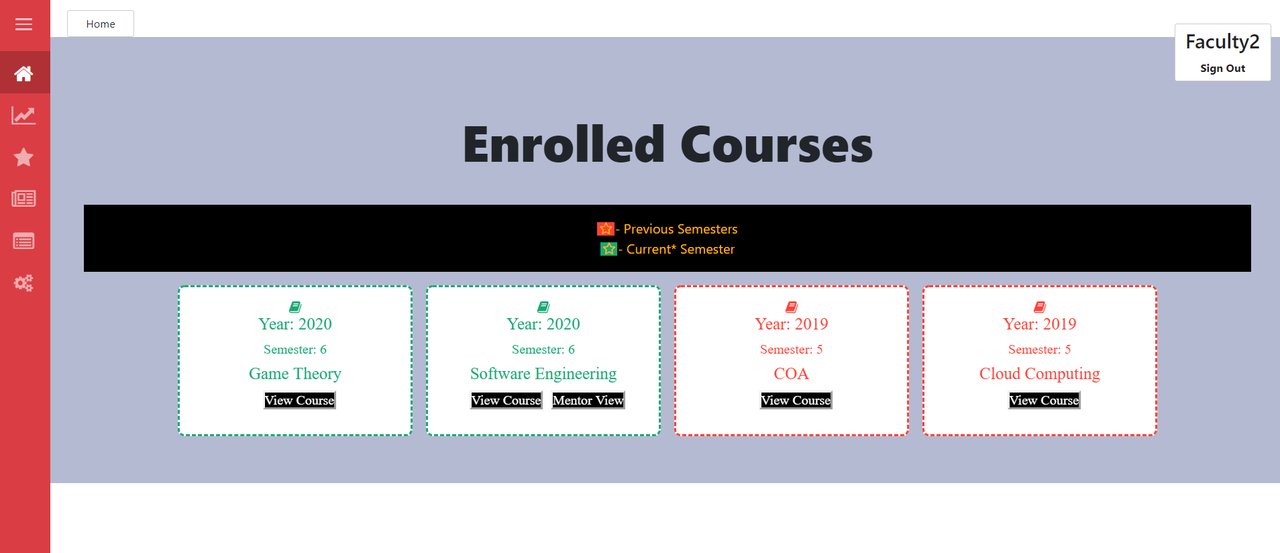
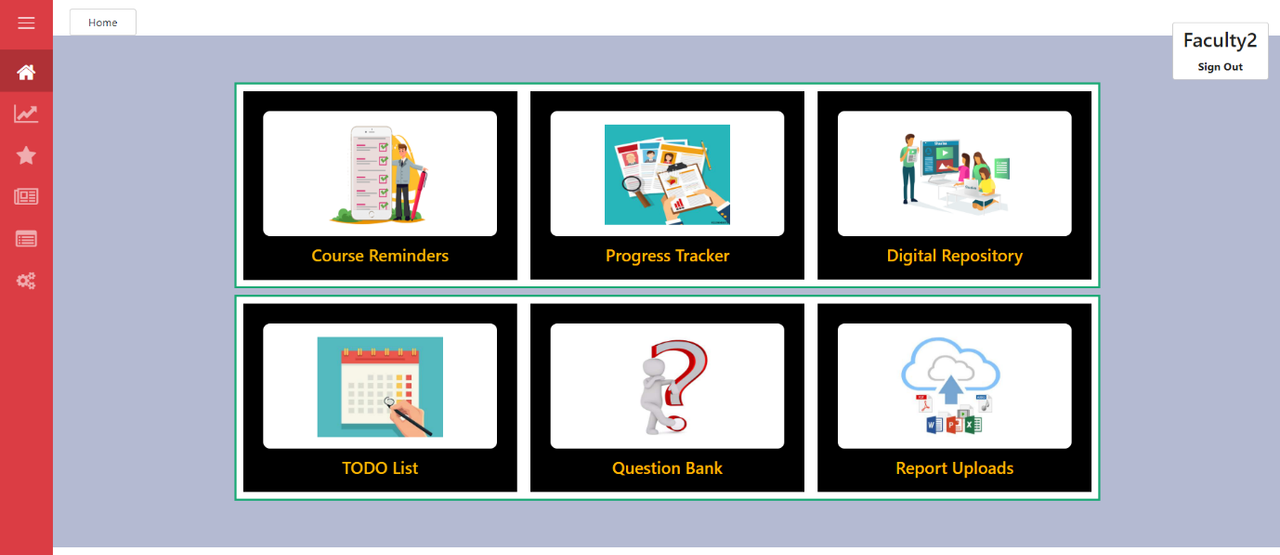
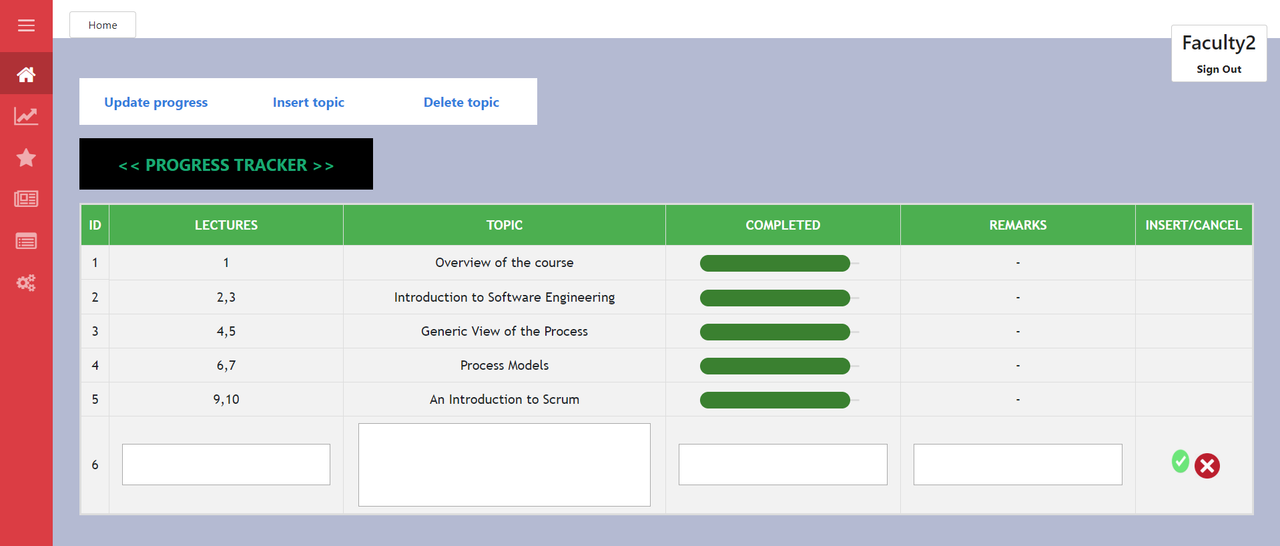
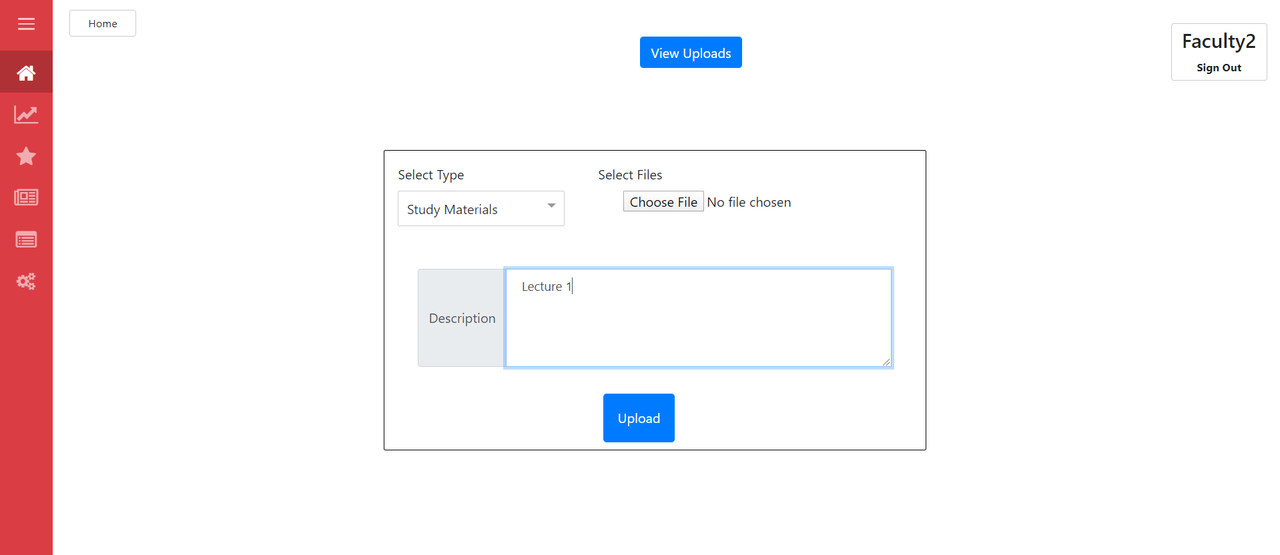
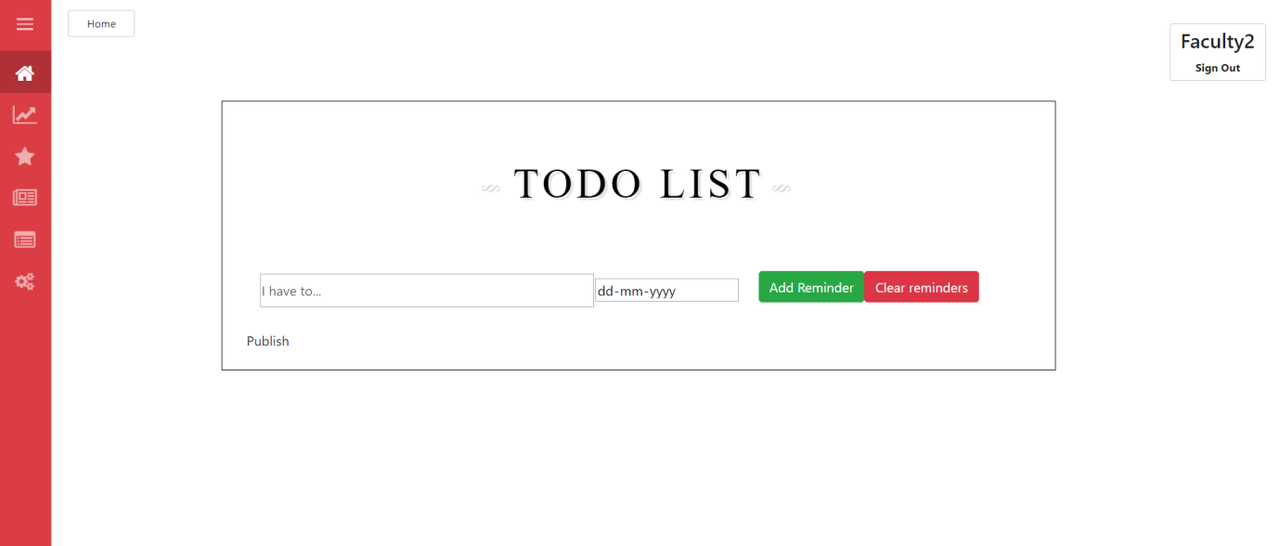
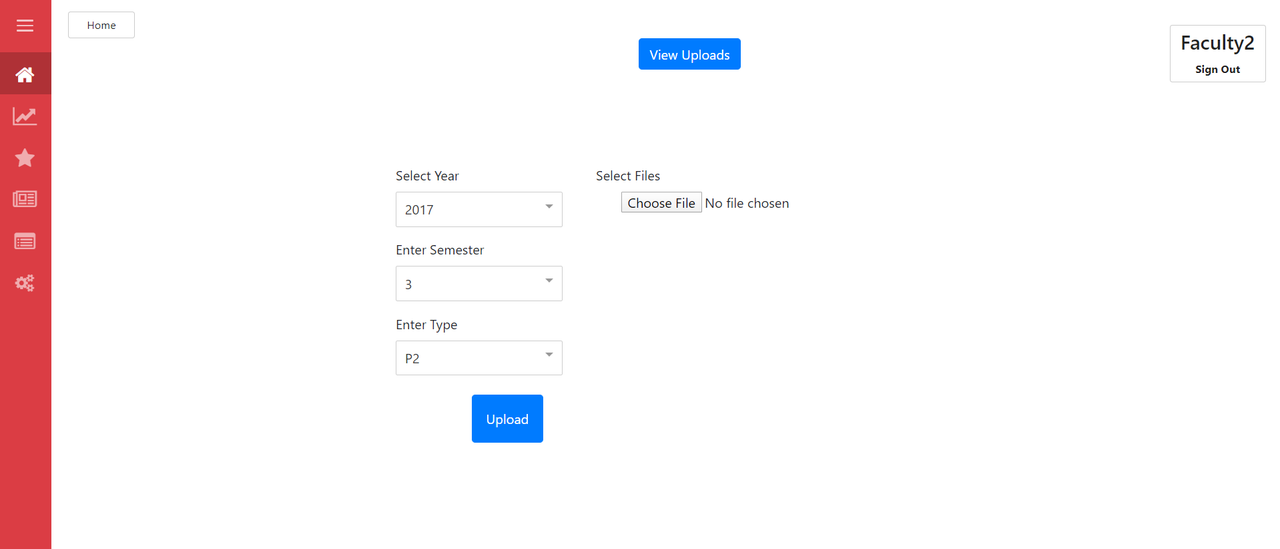
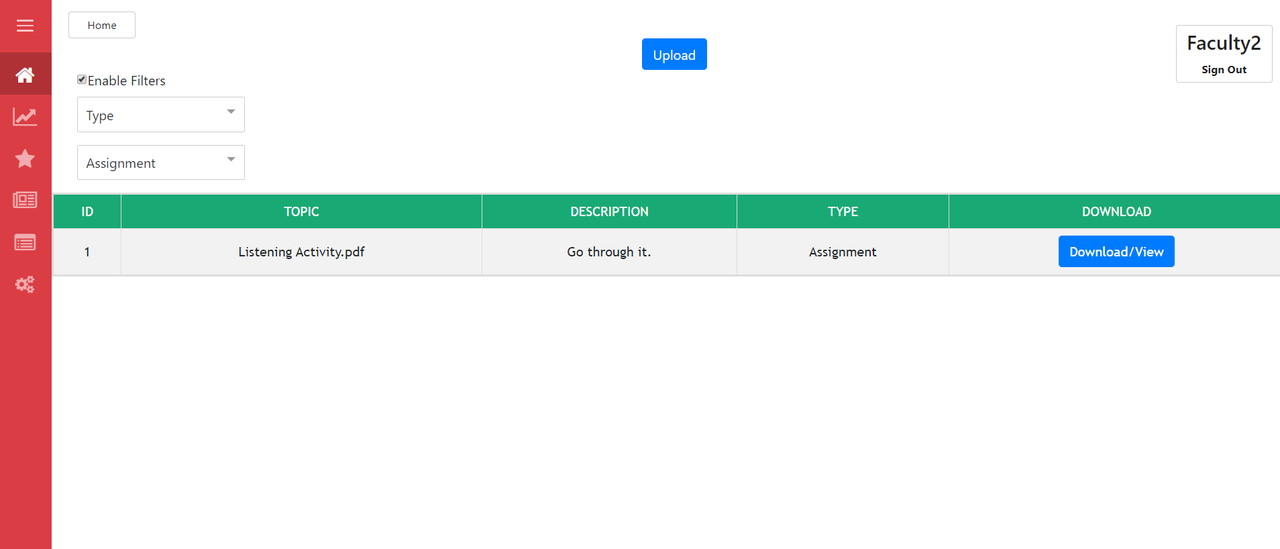
Screenshots:
If u explore long enough, you might run into this man, our special friend who helps in uploading files.(Wink Wink)
To replicate this project,
- Make sure to replace credentials in config.json with your own. By the time, you are seeing this, current credentials would no longer be valid