@[TOC]
在 Android Studio 欢迎界面 , 选择 " Create New Project " 创建新的 Android 应用 ;
默认创建 Module 即可 , 应用的 Module 不能作为 Groovy 开发的工程 , 这里随意即可 , Groovy 开发工程需要额外创建 Java 依赖库 Module , 然后基于 Java 依赖库 Module 进行改造 ;
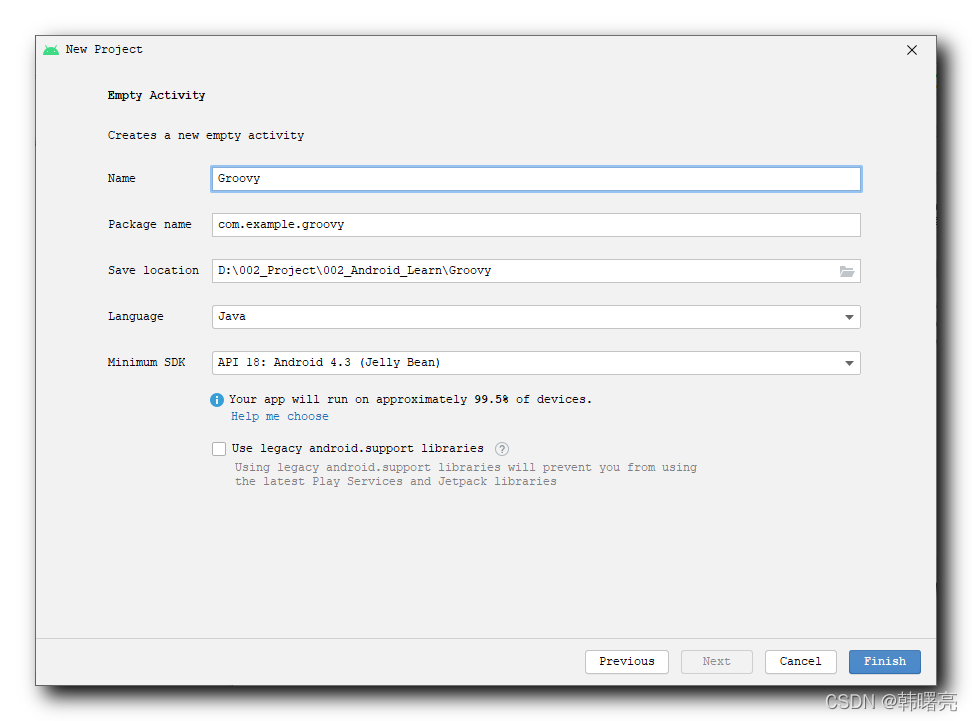
设置工程名称 , 然后点击 " Finish " 完成设置 ;
新创建的 Android 工程是一个空白工程 ;
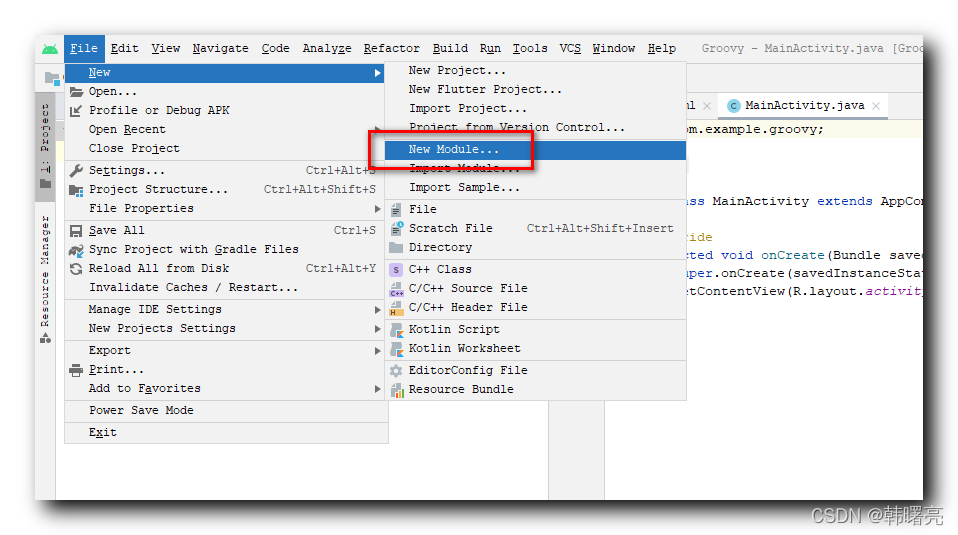
选择 " 菜单栏 / File / New / New Module ... " 选项 , 在本工程下创建 Module 工程 ;
选择创建 " Java or Kotlin Library " 的 Module ;
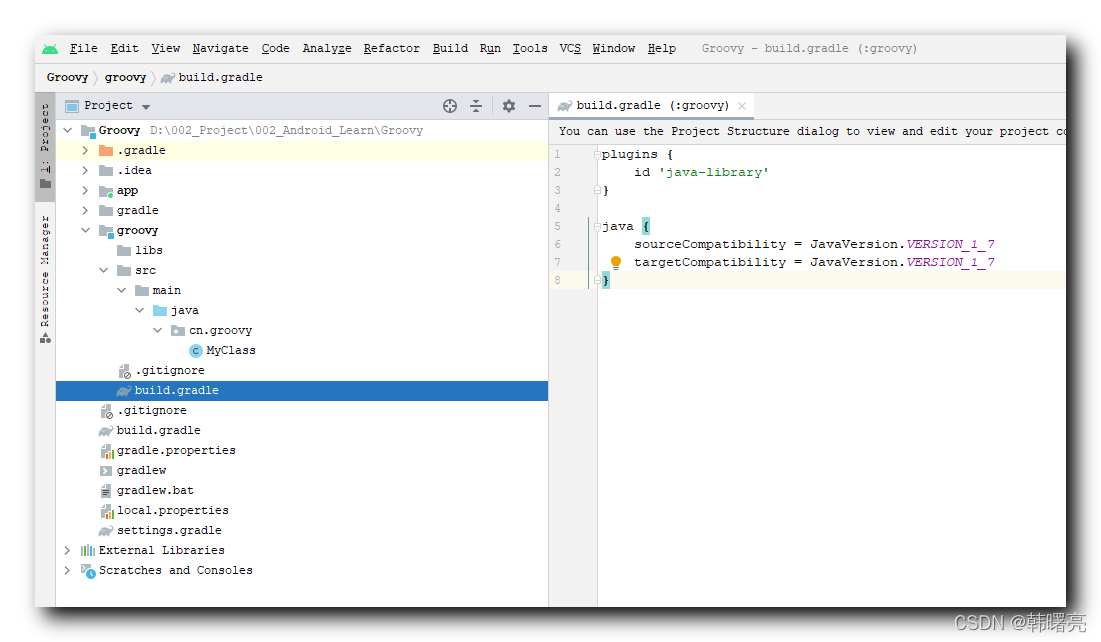
创建完后的依赖库 Module ;
原来的 build.gradle 配置 :
plugins {
id 'java-library'
}
java {
sourceCompatibility = JavaVersion.VERSION_1_7
targetCompatibility = JavaVersion.VERSION_1_7
}配置 Groovy 插件 : 在 plugins 中 , 配置
id 'groovy'应用 Groovy 插件 ;
添加依赖 :
dependencies {
implementation localGroovy()
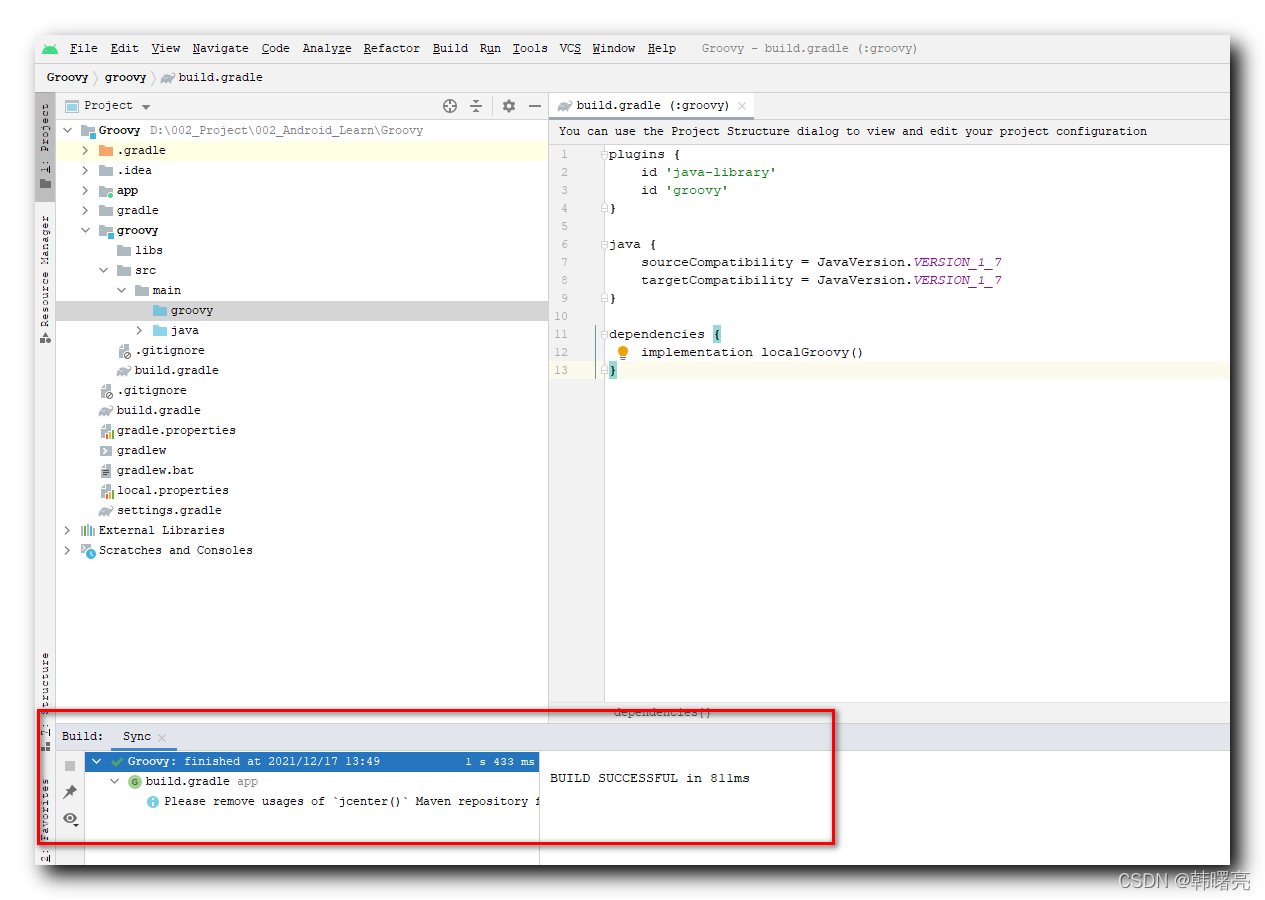
}配置完成的支持 Groovy 的 build.gradle :
plugins {
id 'java-library'
id 'groovy'
}
java {
sourceCompatibility = JavaVersion.VERSION_1_7
targetCompatibility = JavaVersion.VERSION_1_7
}
dependencies {
implementation localGroovy()
}配置完毕后 , 编译该 Module 项目 , 编译成功 ;
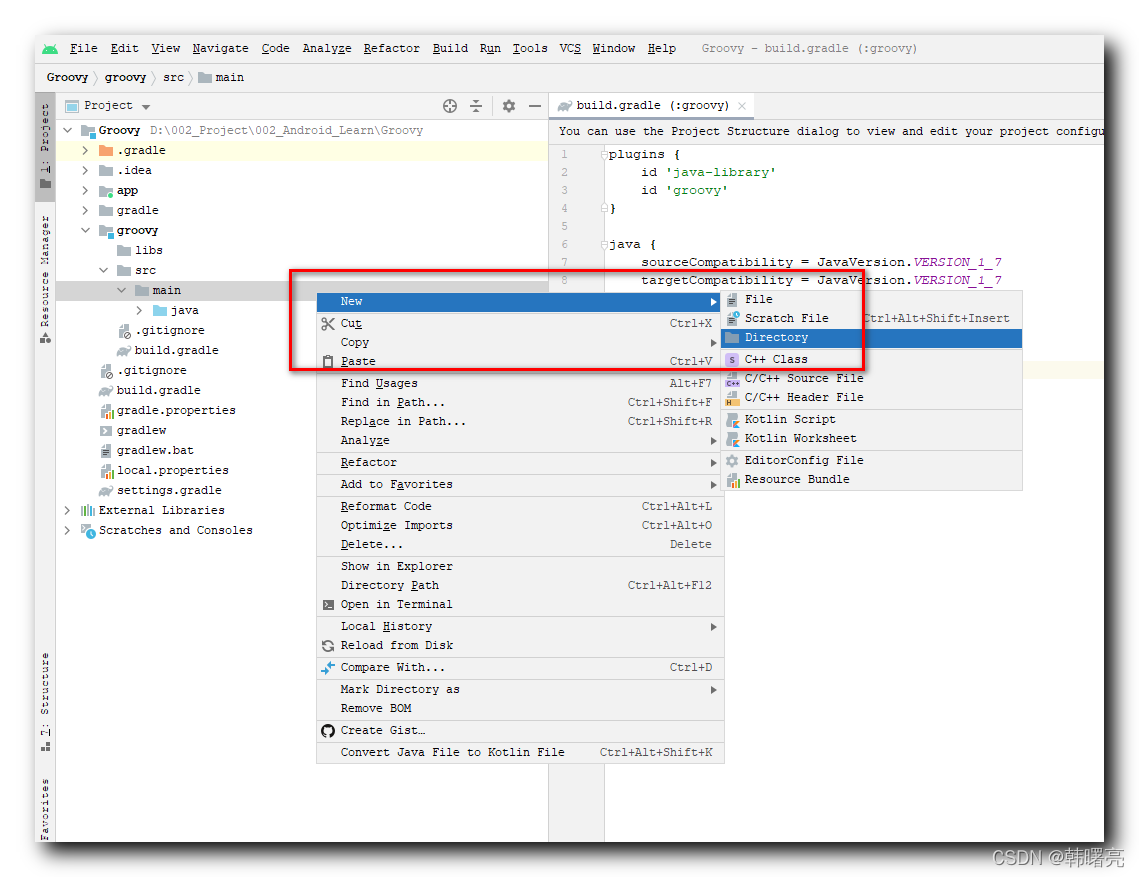
右键点击该 Module 的 main 目录 , 选择 " New / Directory " 选项 ,
可以看到可以创建 groovy 目录 ;
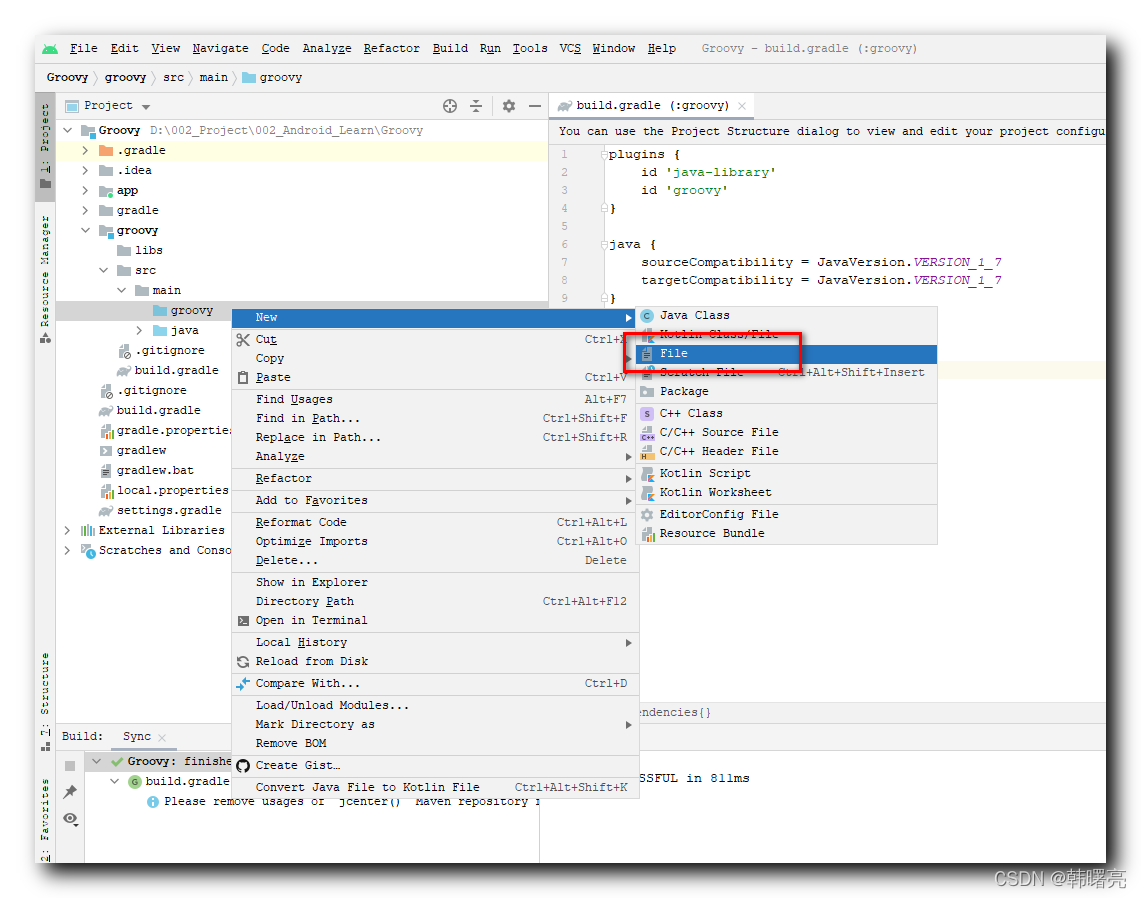
右键点击 Groovy\groovy\src\main\groovy 目录 , 在弹出的菜单中选择 " New / File " 选项 ,
创建 Test.groovy 代码文件 ;
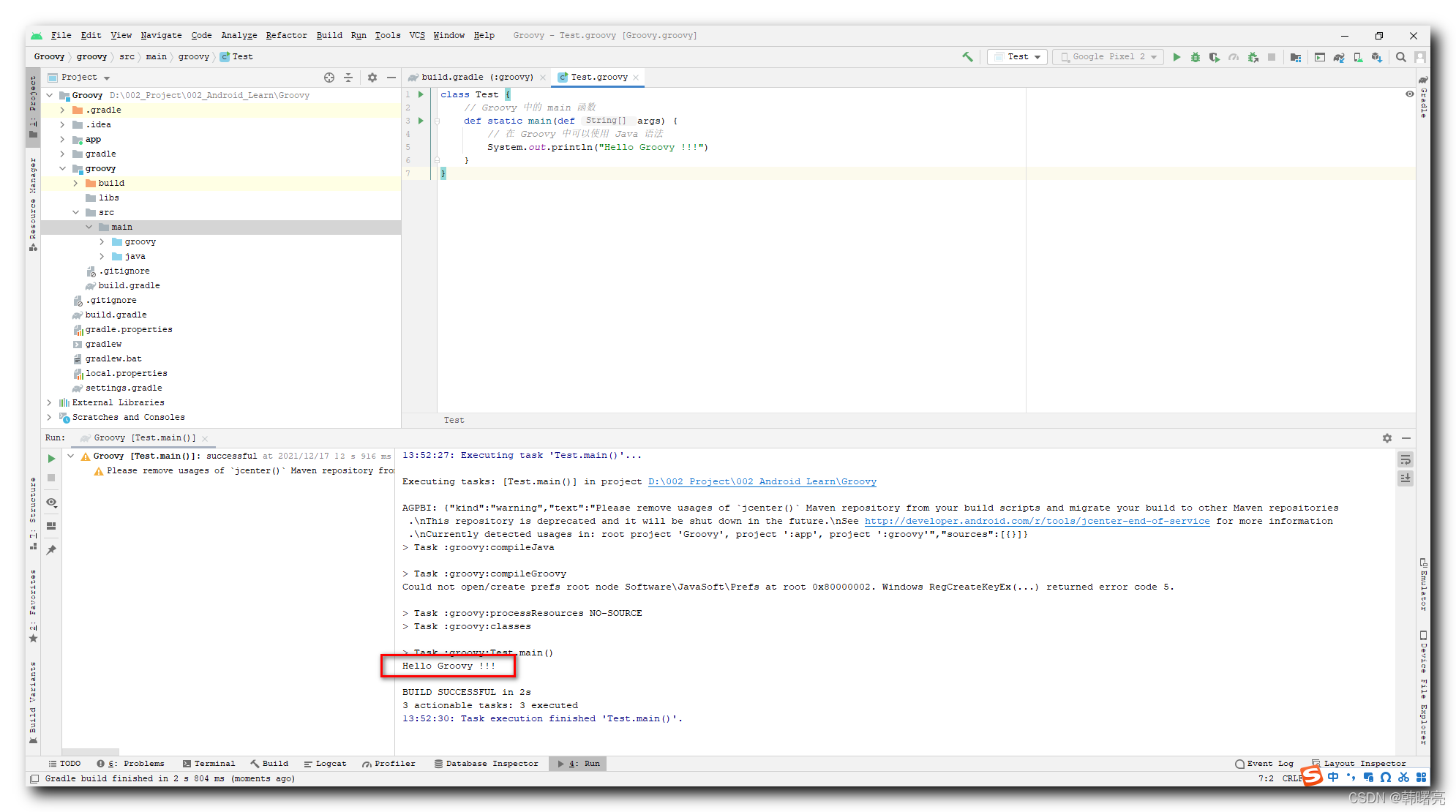
编辑 Test.groovy 代码 :
class Test {
// Groovy 中的 main 函数
def static main(def args) {
// 在 Groovy 中可以使用 Java 语法
System.out.println("Hello Groovy !!!")
}
}点击 main 函数左侧的运行按钮 , 运行该程序 , 运行结果如下 :